
Gmailを使っている人であれば、Googleアカウントを持っているという事になります。
Googleのツールには、全てではないですが、「GoogleAppsScript」というカスタマイズが
行えるスクリプト言語に対応している場合があり、
そのスクリプトを使うと、通常使っているサービスをより便利に使うことができます。
ただし、JavaScriptがベースになっているスクリプトなので、その辺を少しわかっている人でないと難しいかもしれません。
でも、やってみて損はないと思うので、おすすめしたいと思います。
今回は基本的にスプレッドシートでコードを書いていく方法で行いたいと思います。
初期セット
1. GoogleDriveで新規のスプレッドシートを作成

2. 「ツール」「スクリプトエディタ」を選択

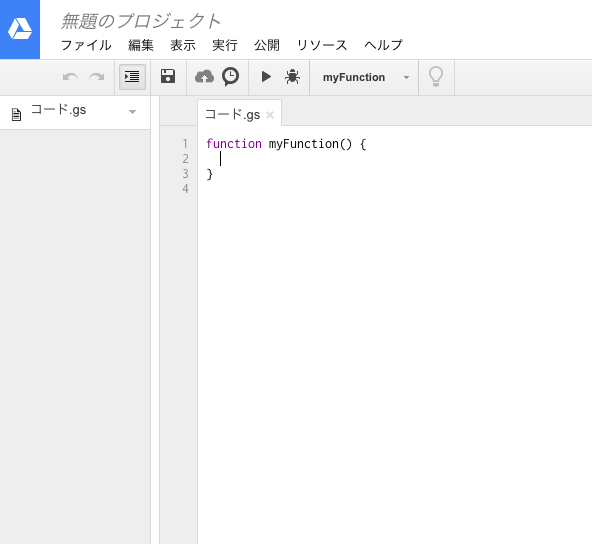
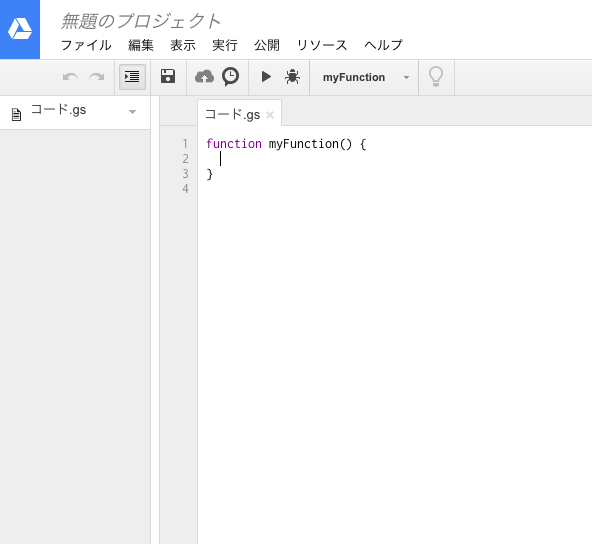
3. GoogleAppsScriptのコードエディタを開く

これで、コードを書けばスクリプト構築はできてしまいます。
準備完了です。
コードエディタの左上に「無題のプロジェクト」となっている箇所に、名前を付けると、管理が楽になるので、変更して使ってください。
コンソールログを表示してみる
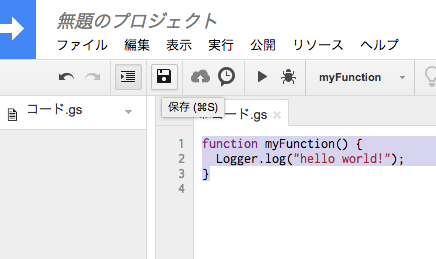
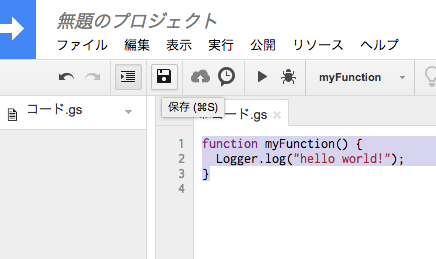
コードに以下を記述してみる。
※consolo.logという命令は使えないので、Logger.logという独特の命令になる。
function myFunction() {
Logger.log("hello world!");
}
記入したら、ソースを保存します。

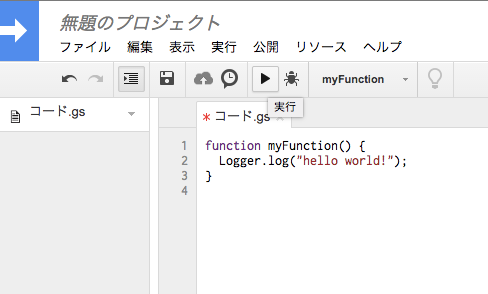
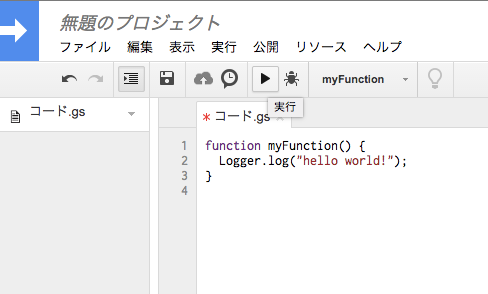
次に、コードを実行してみます。

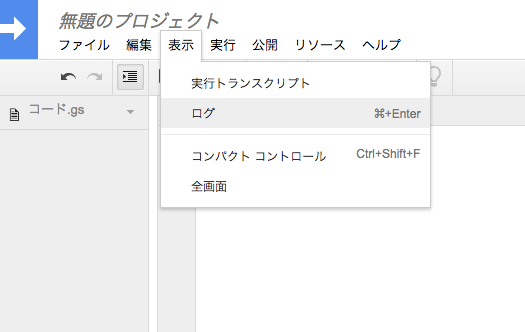
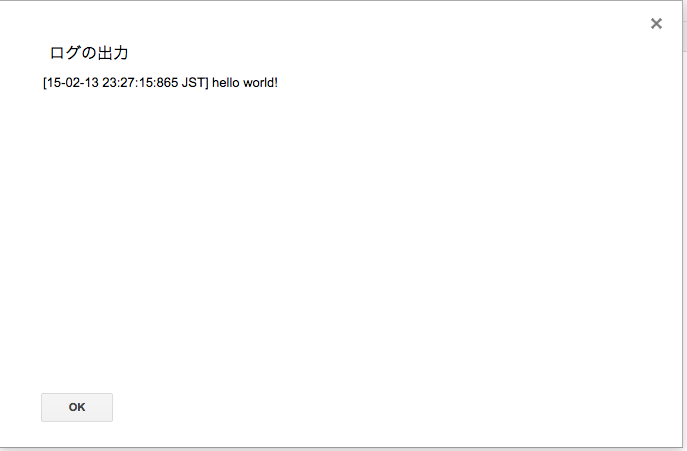
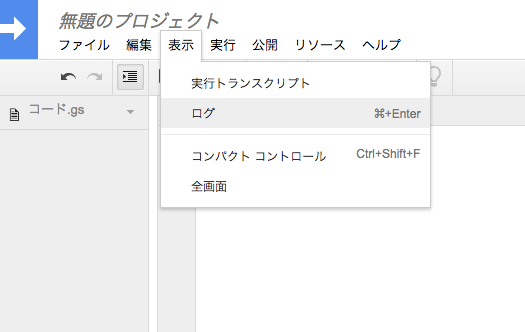
そのままでは、コンソール文字が見えないので、「表示」「ログ」を選択

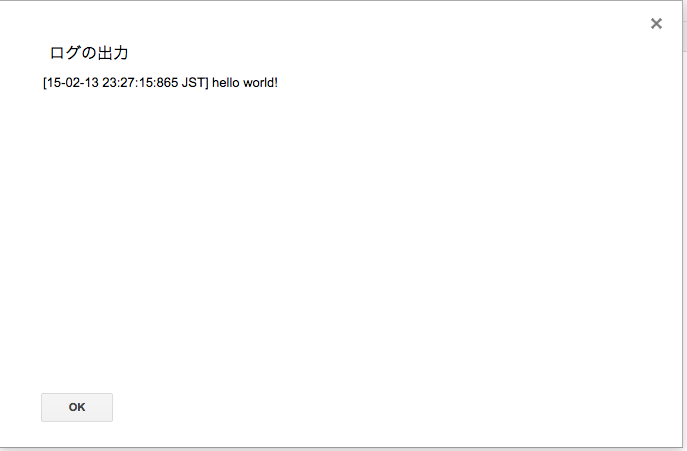
すると、ダイアログが画面中央に邪魔だけど表示されて、無事に文字列が表示されていることがわかります。

こんな感じで、コードを書いて実行して、ログを見ながらでバッキングを行うような流れになります。
次回から、色々使えるコードを紹介します。
 Gmailを使っている人であれば、Googleアカウントを持っているという事になります。
Googleのツールには、全てではないですが、「GoogleAppsScript」というカスタマイズが
行えるスクリプト言語に対応している場合があり、
そのスクリプトを使うと、通常使っているサービスをより便利に使うことができます。
ただし、JavaScriptがベースになっているスクリプトなので、その辺を少しわかっている人でないと難しいかもしれません。
でも、やってみて損はないと思うので、おすすめしたいと思います。
今回は基本的にスプレッドシートでコードを書いていく方法で行いたいと思います。
Gmailを使っている人であれば、Googleアカウントを持っているという事になります。
Googleのツールには、全てではないですが、「GoogleAppsScript」というカスタマイズが
行えるスクリプト言語に対応している場合があり、
そのスクリプトを使うと、通常使っているサービスをより便利に使うことができます。
ただし、JavaScriptがベースになっているスクリプトなので、その辺を少しわかっている人でないと難しいかもしれません。
でも、やってみて損はないと思うので、おすすめしたいと思います。
今回は基本的にスプレッドシートでコードを書いていく方法で行いたいと思います。


 これで、コードを書けばスクリプト構築はできてしまいます。
準備完了です。
コードエディタの左上に「無題のプロジェクト」となっている箇所に、名前を付けると、管理が楽になるので、変更して使ってください。
これで、コードを書けばスクリプト構築はできてしまいます。
準備完了です。
コードエディタの左上に「無題のプロジェクト」となっている箇所に、名前を付けると、管理が楽になるので、変更して使ってください。
 次に、コードを実行してみます。
次に、コードを実行してみます。
 そのままでは、コンソール文字が見えないので、「表示」「ログ」を選択
そのままでは、コンソール文字が見えないので、「表示」「ログ」を選択
 すると、ダイアログが画面中央に邪魔だけど表示されて、無事に文字列が表示されていることがわかります。
すると、ダイアログが画面中央に邪魔だけど表示されて、無事に文字列が表示されていることがわかります。
 こんな感じで、コードを書いて実行して、ログを見ながらでバッキングを行うような流れになります。
次回から、色々使えるコードを紹介します。
こんな感じで、コードを書いて実行して、ログを見ながらでバッキングを行うような流れになります。
次回から、色々使えるコードを紹介します。










0 件のコメント:
コメントを投稿