
Tool紹介
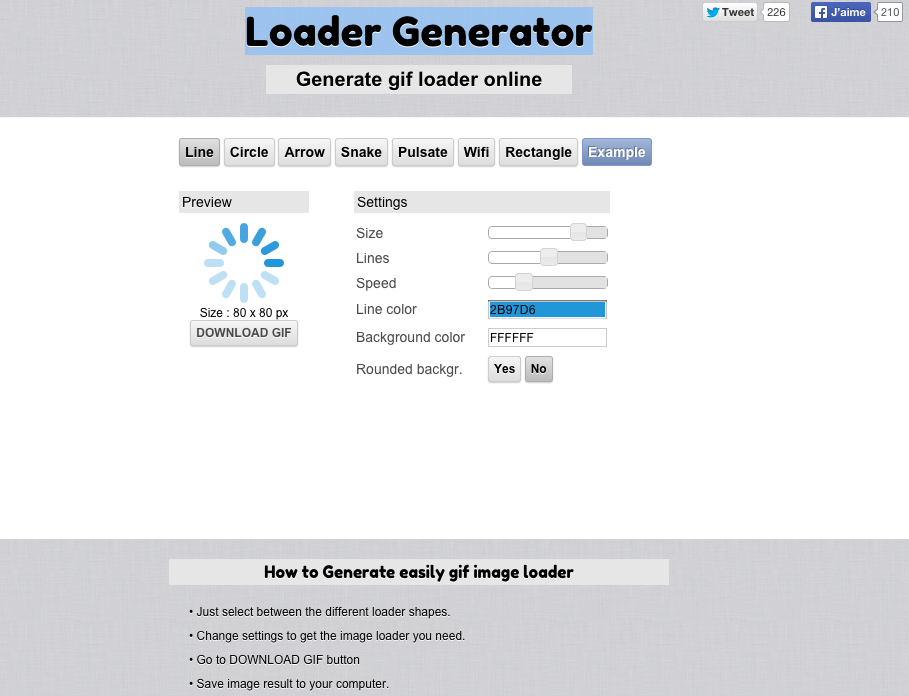
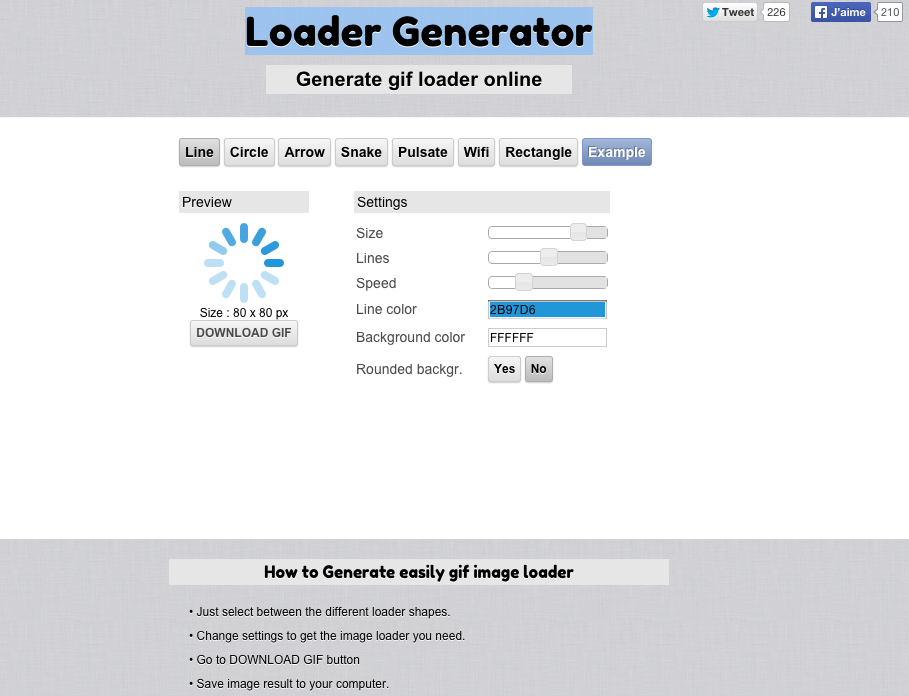
1、Loader Generator
http://loadergenerator.com/

Loadingアニメーションを作ってくれる
フォトショップなどでアニメーションGIFを作成したり、CSSでアニメーションを組んだり、なかなか面倒くさい作業ですが、WEBサート上でGenerateしてくれるサービスです。
基本的にクルクル回転するいろいろなバリエーションから、スライドするようなものがあるようですが、一般的なものばかりなんで、使いやすいでしょう。
最近主流のSVGではなくGIFというのがミソですが、旧ブラウザ対応を考えるとむしろこっちのほうがいいという人もいるかもね。
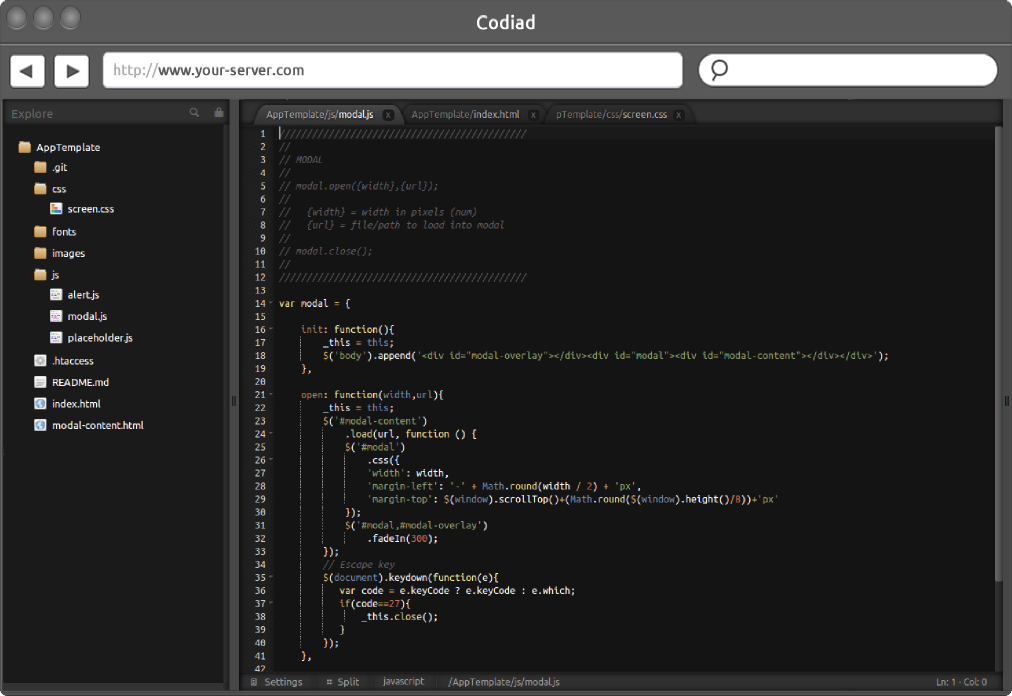
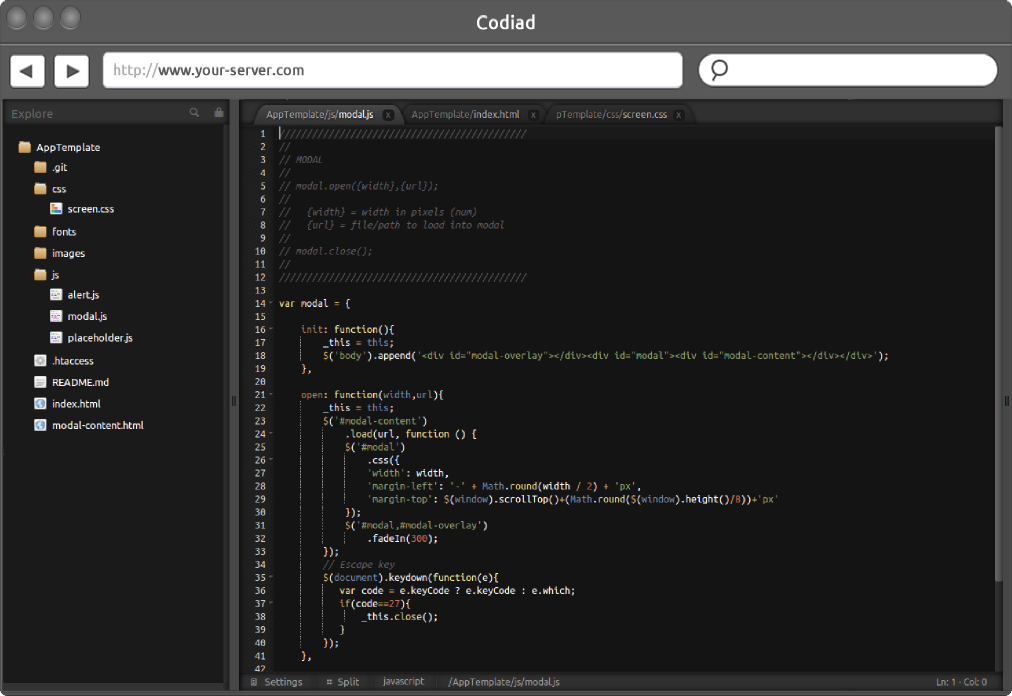
2、codiad
http://codiad.com/

ブラウザでコーディングして表示確認する
いわゆるWEBブラウザベースのIDEです。
ブラウザ上で、コーディングでき、確認までできるので、作業効率はハンパなくいいですよね。
このツール、まあまあ重くないのも特徴で、他にもいくつか使ってみたんですが、インストールから、デプロイまで、使った中では、一番使いやすかったです。
でも、残念ながら、iPadには対応しておらず、この点が対応してくれれば神ツールなんだが・・・
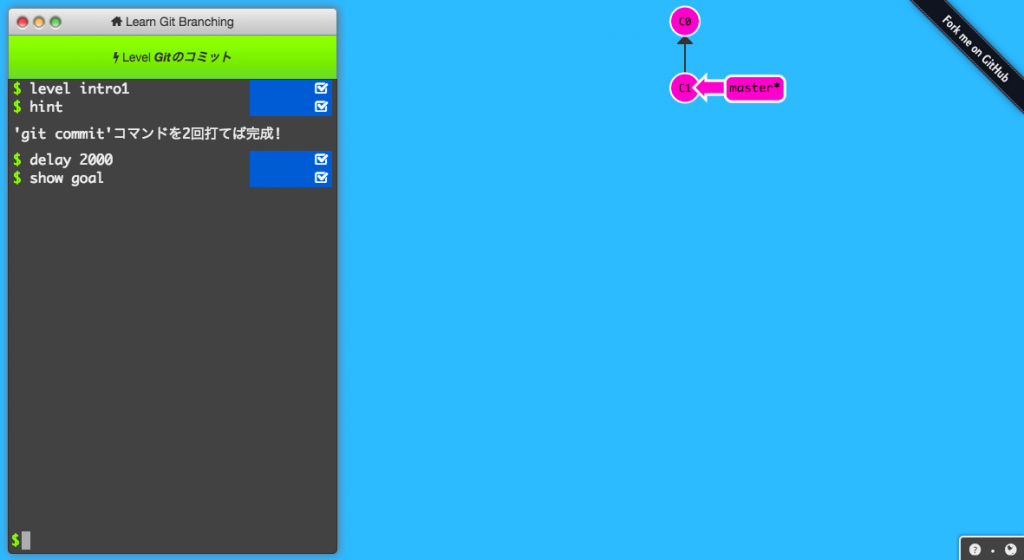
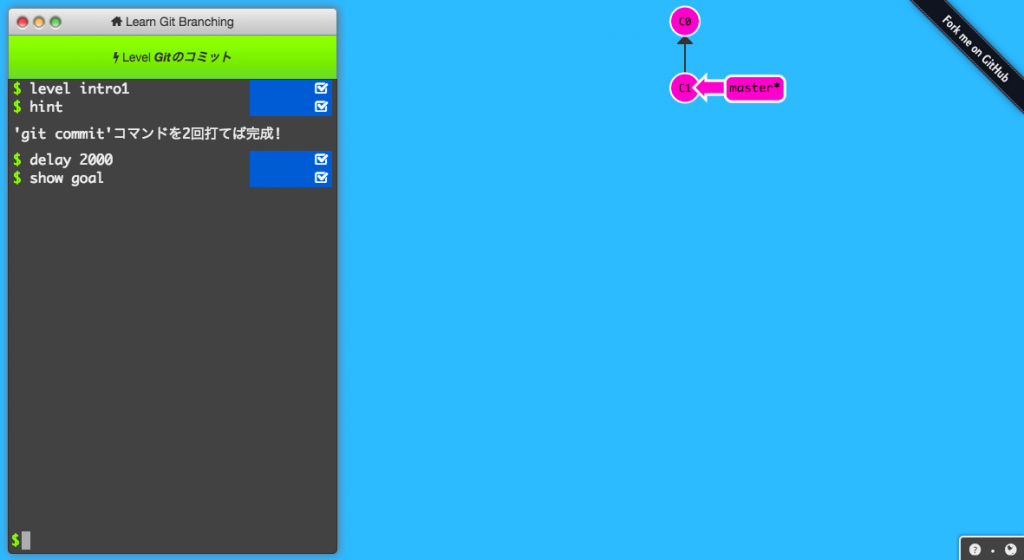
3、LearnGitBranching
http://k.swd.cc/learnGitBranching-ja/

WEB上のバーチャルGITを使って勉強できる。
レベルが用意されていて、画面に出てくる指示に合わせて、入力していくと自然とGITの仕組みが理解でき、合わせてコマンドも覚えていける夢の様な環境。
UIが秀逸で、ドットインストールの後にここで試せばかなり修得できると思われます。
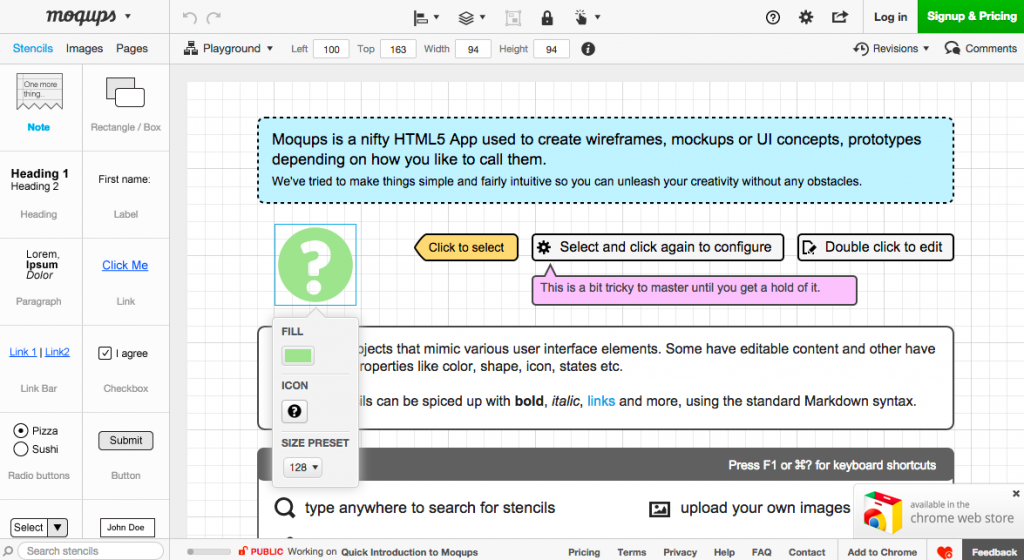
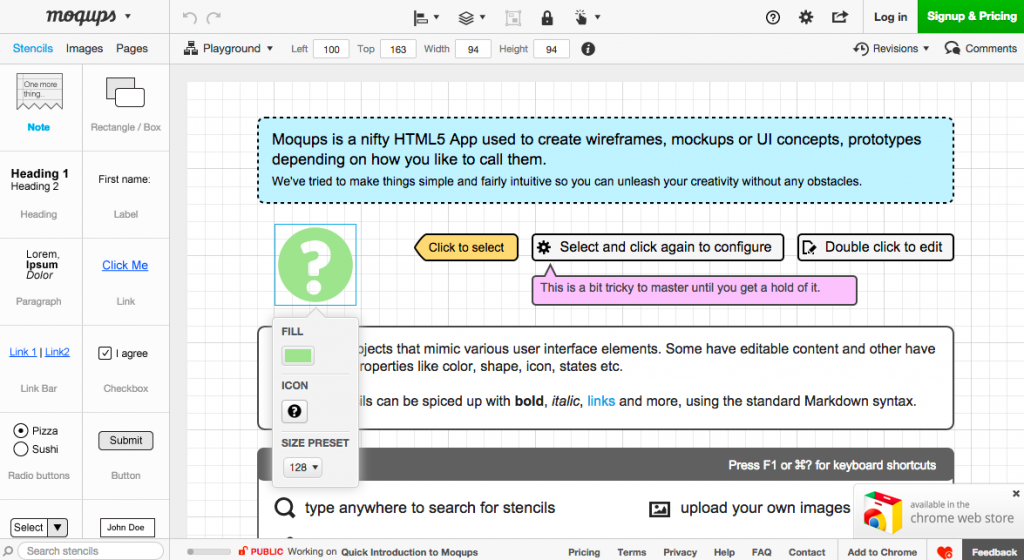
4、Moqups
https://moqups.com/

ワイヤーフレームを簡単に作る。
モックアップを作る前に、簡単に画面構成を作っておきたい時などに、さくっと作れちゃう、便利なサイトです。
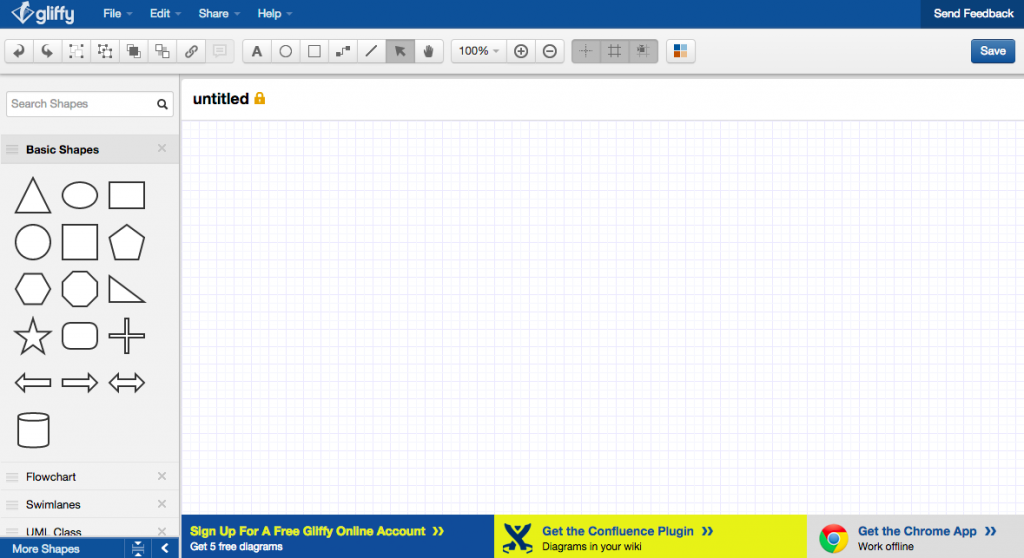
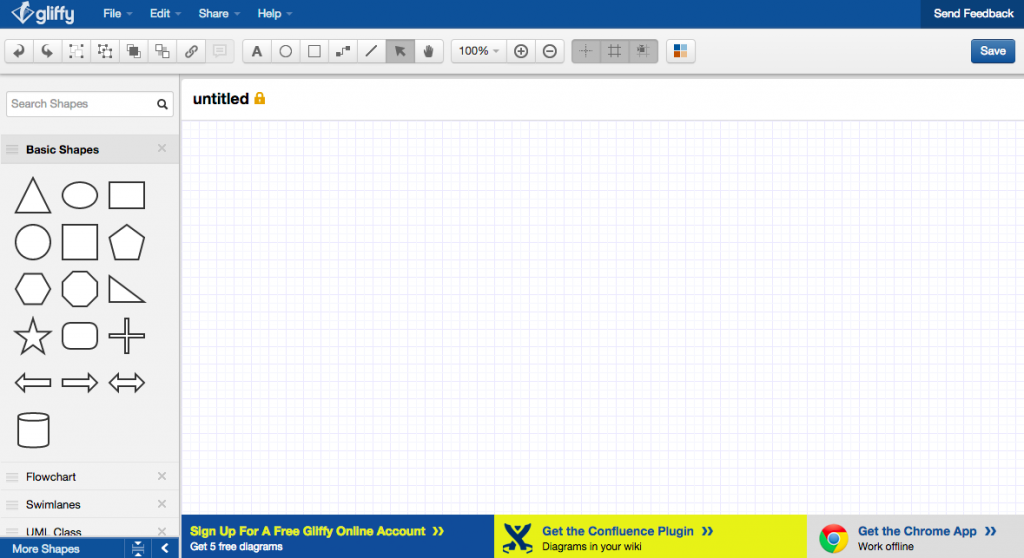
5、Gliffy
https://www.gliffy.com/go/html5/launch?app=1b5094b0-6042-11e2-bcfd-0800200c9a66

フローチャートを簡単につくる。
仕様書などを書く時に、フローチャート作成は何使ってます?Excel?、Word?、PowerPoint?
できればマイクロソフト製品は、PCが重くなるので使いたくないですね。
会社のひな形がそういった書類である場合は仕方がないんですが、単純にアイデアレベルでアルゴリズムを考えるときなど、WEBサービスだと結構気軽に行えるのでおすすめです。

 Loadingアニメーションを作ってくれる
フォトショップなどでアニメーションGIFを作成したり、CSSでアニメーションを組んだり、なかなか面倒くさい作業ですが、WEBサート上でGenerateしてくれるサービスです。
基本的にクルクル回転するいろいろなバリエーションから、スライドするようなものがあるようですが、一般的なものばかりなんで、使いやすいでしょう。
最近主流のSVGではなくGIFというのがミソですが、旧ブラウザ対応を考えるとむしろこっちのほうがいいという人もいるかもね。
Loadingアニメーションを作ってくれる
フォトショップなどでアニメーションGIFを作成したり、CSSでアニメーションを組んだり、なかなか面倒くさい作業ですが、WEBサート上でGenerateしてくれるサービスです。
基本的にクルクル回転するいろいろなバリエーションから、スライドするようなものがあるようですが、一般的なものばかりなんで、使いやすいでしょう。
最近主流のSVGではなくGIFというのがミソですが、旧ブラウザ対応を考えるとむしろこっちのほうがいいという人もいるかもね。
 ブラウザでコーディングして表示確認する
いわゆるWEBブラウザベースのIDEです。
ブラウザ上で、コーディングでき、確認までできるので、作業効率はハンパなくいいですよね。
このツール、まあまあ重くないのも特徴で、他にもいくつか使ってみたんですが、インストールから、デプロイまで、使った中では、一番使いやすかったです。
でも、残念ながら、iPadには対応しておらず、この点が対応してくれれば神ツールなんだが・・・
ブラウザでコーディングして表示確認する
いわゆるWEBブラウザベースのIDEです。
ブラウザ上で、コーディングでき、確認までできるので、作業効率はハンパなくいいですよね。
このツール、まあまあ重くないのも特徴で、他にもいくつか使ってみたんですが、インストールから、デプロイまで、使った中では、一番使いやすかったです。
でも、残念ながら、iPadには対応しておらず、この点が対応してくれれば神ツールなんだが・・・
 WEB上のバーチャルGITを使って勉強できる。
レベルが用意されていて、画面に出てくる指示に合わせて、入力していくと自然とGITの仕組みが理解でき、合わせてコマンドも覚えていける夢の様な環境。
UIが秀逸で、ドットインストールの後にここで試せばかなり修得できると思われます。
WEB上のバーチャルGITを使って勉強できる。
レベルが用意されていて、画面に出てくる指示に合わせて、入力していくと自然とGITの仕組みが理解でき、合わせてコマンドも覚えていける夢の様な環境。
UIが秀逸で、ドットインストールの後にここで試せばかなり修得できると思われます。
 ワイヤーフレームを簡単に作る。
モックアップを作る前に、簡単に画面構成を作っておきたい時などに、さくっと作れちゃう、便利なサイトです。
ワイヤーフレームを簡単に作る。
モックアップを作る前に、簡単に画面構成を作っておきたい時などに、さくっと作れちゃう、便利なサイトです。
 フローチャートを簡単につくる。
仕様書などを書く時に、フローチャート作成は何使ってます?Excel?、Word?、PowerPoint?
できればマイクロソフト製品は、PCが重くなるので使いたくないですね。
会社のひな形がそういった書類である場合は仕方がないんですが、単純にアイデアレベルでアルゴリズムを考えるときなど、WEBサービスだと結構気軽に行えるのでおすすめです。
フローチャートを簡単につくる。
仕様書などを書く時に、フローチャート作成は何使ってます?Excel?、Word?、PowerPoint?
できればマイクロソフト製品は、PCが重くなるので使いたくないですね。
会社のひな形がそういった書類である場合は仕方がないんですが、単純にアイデアレベルでアルゴリズムを考えるときなど、WEBサービスだと結構気軽に行えるのでおすすめです。










0 件のコメント:
コメントを投稿