
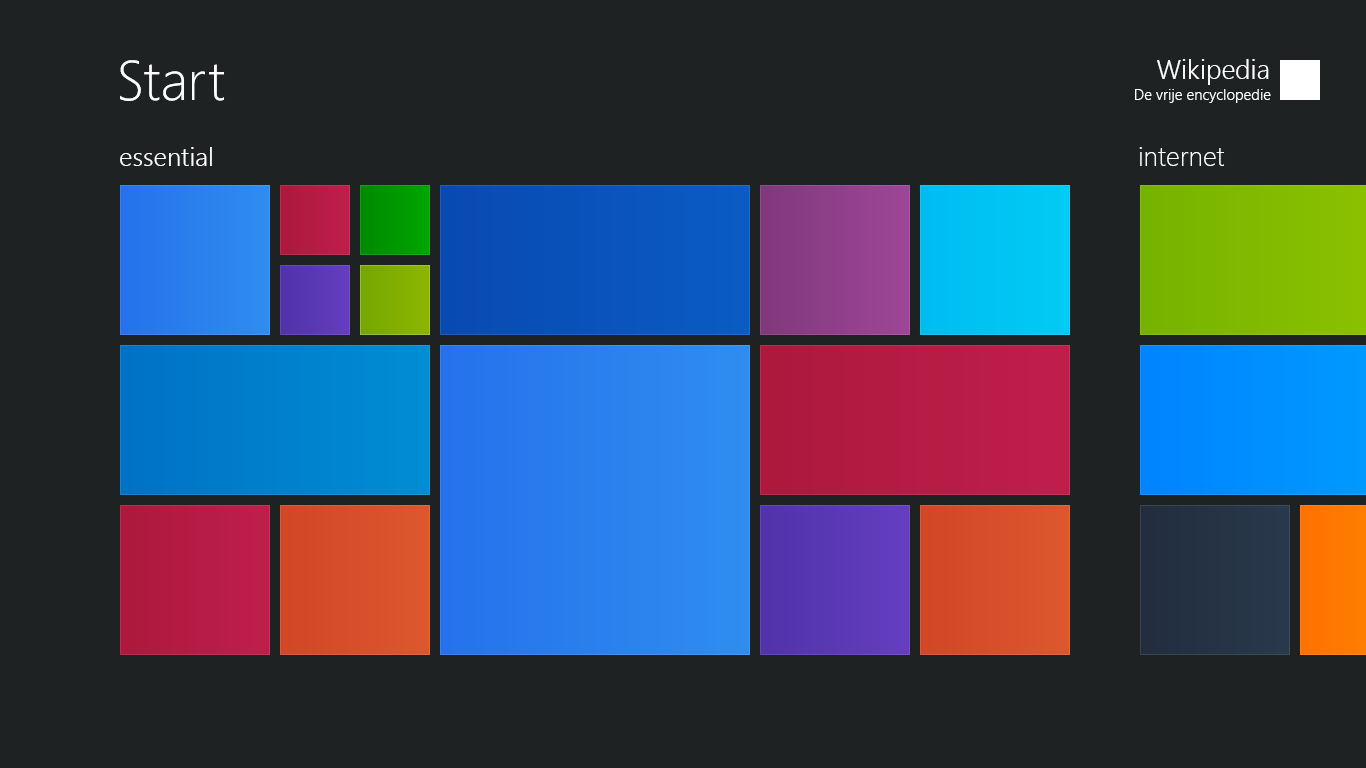
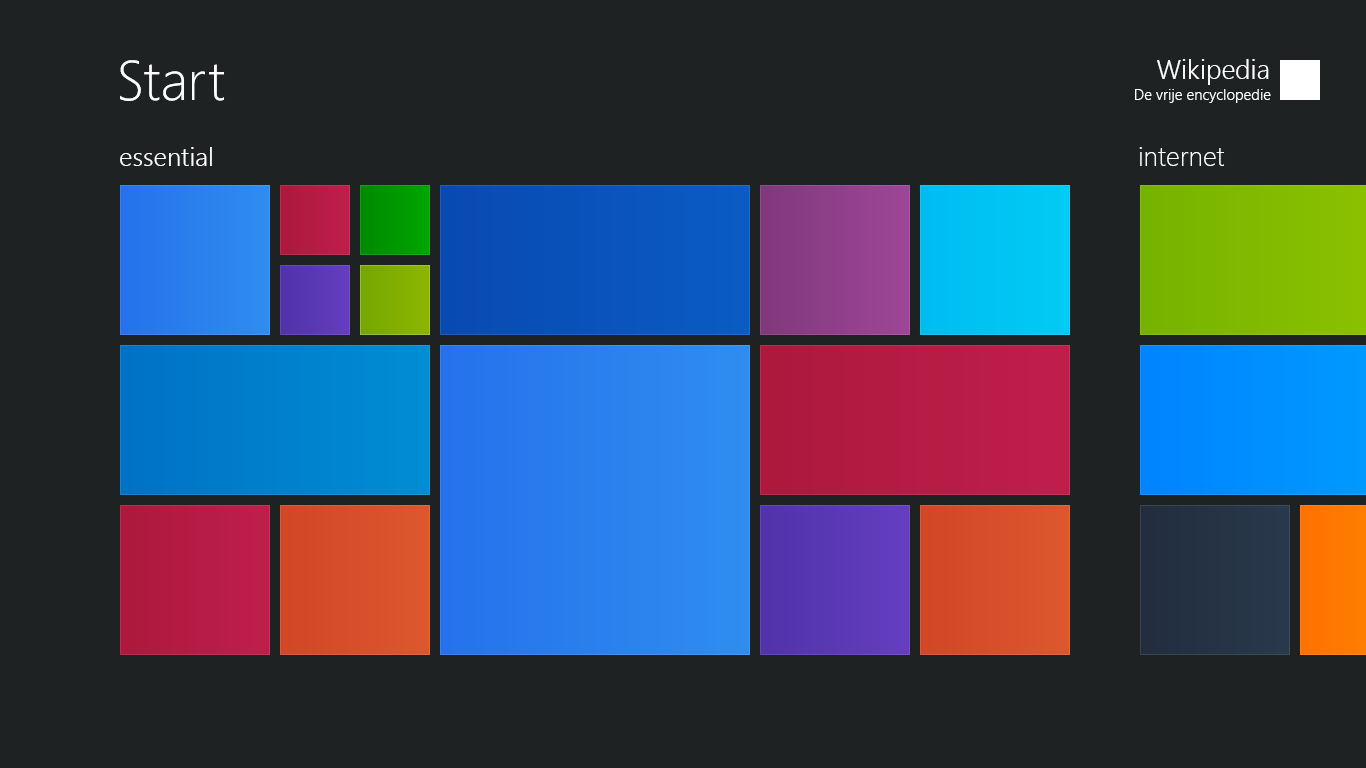
windows8から、フラットデザインが流行っているが、モバイル端末で、シンプルに見せる為に、無駄を無くす構造で、使われている。
何人かの開発員がモックアップを作った際に、フラットデザインを取り入れたところ、プレゼン時の見栄えの評判がいい。
やはり、フラットデザイン、流行ってるのか??
違いを考える
フラットデザインは、
単一カラーで、グラデーション要素も少なく、同系色でまとめると、いい感じの印象になる。
デザイナーの持っている、
色見本帳のような、印象。
それ以前は、立体的で、ボタンは、エンボスの縁が必須で、webページなどでは、いろいろな装飾で、デザインにバリエーションがあった。
ボタンだけで言うと、フラットデザインは、ボタンかどうかがわかりにくいサイトなども多い。
サイト全体では、好みは分かれるが、フラットデザインの場合、まとまっている印象が持てるので、テンプレートパターンにはめやすく、開発工程が削減できるだろう。
だが、色のセンスが悪いと、一気に印象が悪くなるので、色相原理などはスキルとして必須。
どちらも、いいとこ、悪いところ、共にあるので、どちらかが確実というわけではなさそうなので、切り分けられればいいのでは?、と思った。
iPhoneで感じたフラットデザイン
iphoneで言うと、ios7から、osがフラットデザインになり、アプリ開発のでふぉるとも、xcode内でデフォルトがフラットデザインになった。
開発員としては、今までのアプリの改修を余儀なくされたケースも、よく聞くことがなので、ベース側での変更は、末端の機能やツールに影響が出ることを理解しなければならない。
正直、とまどいが大きかったのを記憶している。
開発員としての意見。
とにかく、インターフェイル開発は、素早くやりやすいと思われるので、積極的に取り入れたいと思っている。
モックアップから、製品クオリティの差も、フラットに小さくなるだろうね。
 windows8から、フラットデザインが流行っているが、モバイル端末で、シンプルに見せる為に、無駄を無くす構造で、使われている。
何人かの開発員がモックアップを作った際に、フラットデザインを取り入れたところ、プレゼン時の見栄えの評判がいい。
やはり、フラットデザイン、流行ってるのか??
windows8から、フラットデザインが流行っているが、モバイル端末で、シンプルに見せる為に、無駄を無くす構造で、使われている。
何人かの開発員がモックアップを作った際に、フラットデザインを取り入れたところ、プレゼン時の見栄えの評判がいい。
やはり、フラットデザイン、流行ってるのか??










0 件のコメント:
コメントを投稿