
Amazonアフェリエイトでウハウハの不労所得を手にしたいと考えてこのブログを読んでいる人、
アフェリエイトって全然不労じゃないんですよ。
結構毎日毎日、コンテンツを作って公開して色々な事をやり続けないと、まともな収入は得られません。
もちろん、コンテンツクリエイトのちから(主に文章力)などが無いと、閑古鳥鳴いちゃいますよ。
でも、楽しい事も多いので、是非たくさんの人にアフェリエイトの魅力を知ってもらいたく、今回のツールを作っています。
ブラウザ機能拡張
前回までは、インターネット上に公開しているWebサイトに、AmazonのURLをコピペして、自動的にバナータグを出力するという、なんとも便利なツールを作っていたんですが、
今回は、ブラウザ(とりあえず、GoogleChrome)の機能拡張で、動作するものを作ってみたいと思います。
まず、機能拡張のメリットはというと、
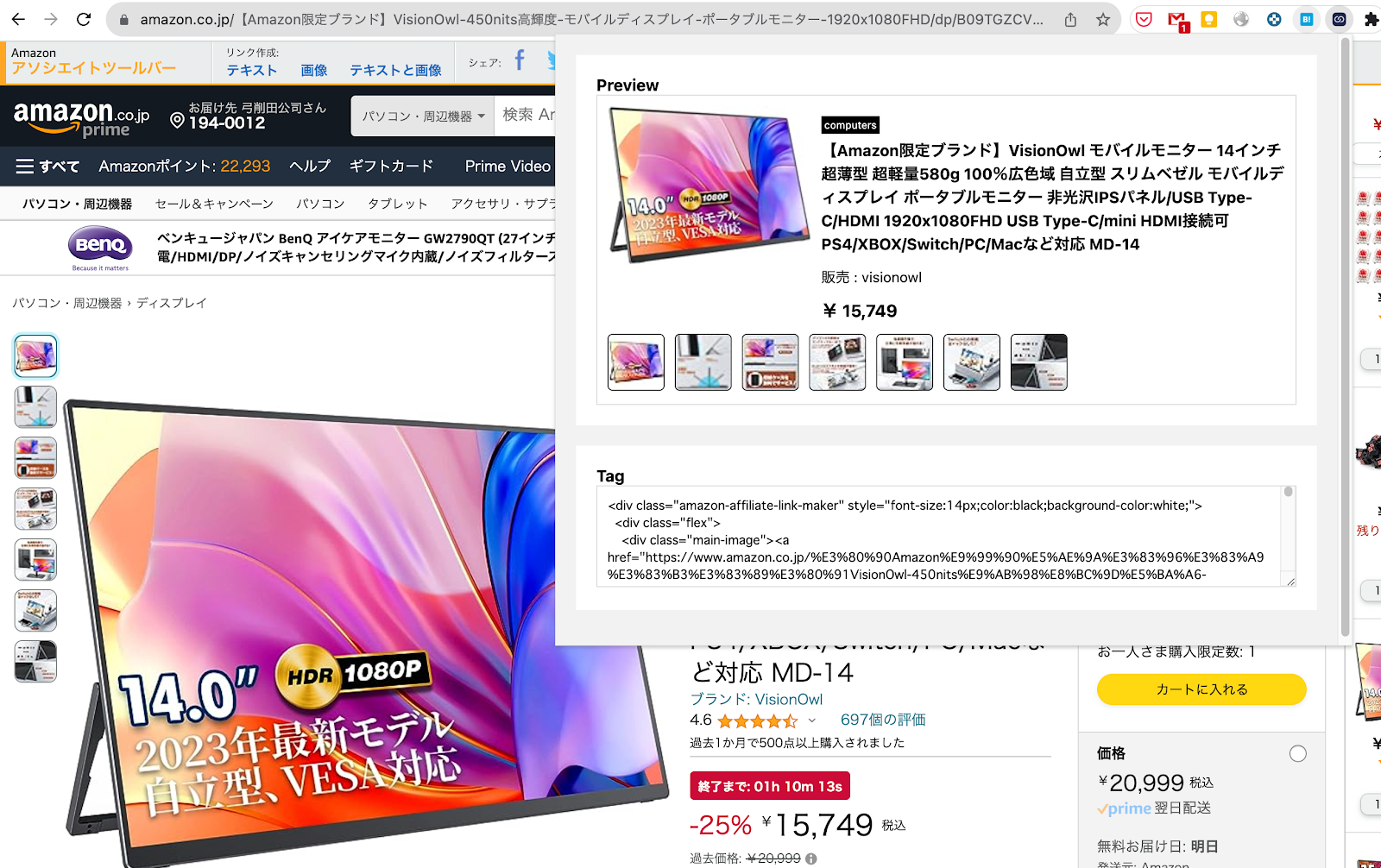
Amazonのページを開いている状態で、機能拡張のアイコンを押すと、もはやURLのコピペなどしなくても、そのまま直接プレビューとタグが出力されてしまうという、ワンクリック機能になります。
もちろん、事前にアソシエイツIDは登録する必要がありますが、それもストレージ保存しておけばいいので、最初の一回だけの作業です。
要するに、サックサクに、アフェリエイトリンクバナーが製造してしまえるワケなんですね。
前回までのURLコピペで満足していたあなた、世の中の便利は青天井ですよ。
機能拡張ツールの作り方(簡易編)
WebExtension(ブラウザ機能拡張)は、今現在だいたいのインターネットブラウザに備わっている機能です。
主要ブラウザである、GoogleChrome、Firefox、Edge(中はChrome)、Opera、どれもほぼ同じWebExtensionソースで機能拡張できてしまいます。
そして、機能拡張は、ブラウザのあらゆる箇所にプログラミングすることができるので、非常に幅広いツールを作ることができます。
一から説明していると、時間と文字数がハンパないことになってしまうので、今回のケースで言うと、前回まで書いたソースコードをほぼそのまま機能拡張で利用することができます。
重要なのは、manifest.jsonというファイルをrootに設置すればいいだけなんですね。
ちなみに、今回書いたmanifest.jsonのソースを公開しちゃいます。
{
"name": "debugger",
"short_name" : "DBG",
"version": "1.1",
"manifest_version": 2,
"description": "debugger",
"icons": {
"16" : "contents/img/icon_19.png",
"48" : "contents/img/icon_48.png",
"128": "contents/img/icon_128.png"
},
"permissions":[
"tabs",
"storage",
"unlimitedStorage"
],
"browser_action":{
"matches":[
"http://*/*",
"https://*/*",
"file://*"
],
"default_icon":"contents/img/icon_48.png",
"default_title":"debugger",
"default_popup":"popup/index.html"
},
"content_scripts":[{
"matches":[
"http://*/*",
"https://*/*",
"file://*"
],
"js":[
"contents/js/lib.js",
"contents/js/init.js"
]
}],
"background":{
"scripts":[
]
}
}
過去にChrome機能拡張の作り方というブログ記事を書いたので、初心者の人でもっと詳しく知りたいと言う人は、そこを参照してもらうと、いいでしょう。
これまでに書いたブログ記事
[Chrome extension] 使っているタブのURLを判別してアイコンを切り替える方法
[ChromeExtension] 表示しているタブのURLを取得するサンプル
[ChromeExtension] 拡張機能の公開までの手順と色々なTips
ググってみると、他にも説明してくれているリファレンスページや、ブログなどたくさん見つかりますよ。
Githubで公開
そして、さらに太っ腹なことに、今回作っているソースコードは、Githubで公開することにしました。
https://github.com/yugeta/amazon_affiliate_link_maker
もってけどろぼー
GoogleChromeに設置してみよう
Githubでソースコードを取得した人の為に、簡単に設置方法を紹介したいと思います。
ご自身のパソコンの中だけで操作ができてしまうので、アフェリエイターの人は是非セットしてみましょう。
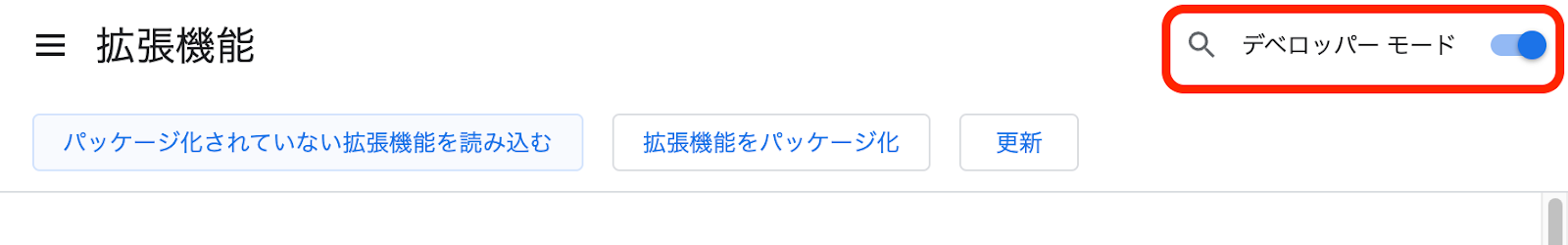
手順1. GoogleChromeの機能拡張を開発モードにする
まず、ブラウザのアドレスに、
chrome://extensions/と入力して、機能拡張の管理ページに遷移します。

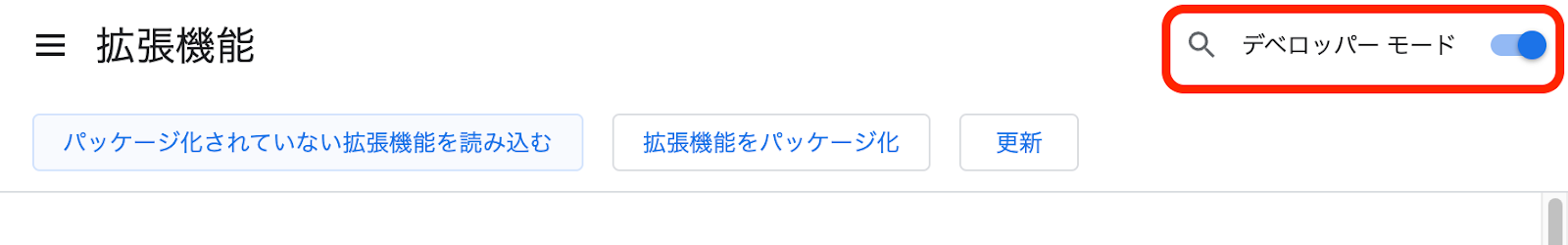
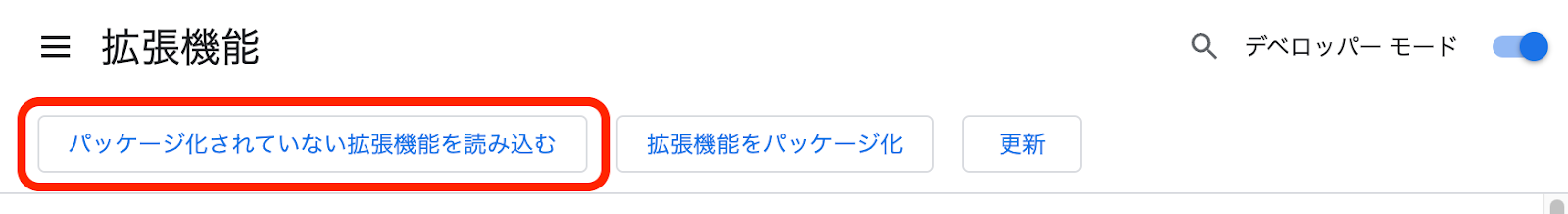
画面右上の「ディベロッパーモード」をONにします。
2. extensionsフォルダを読み込む

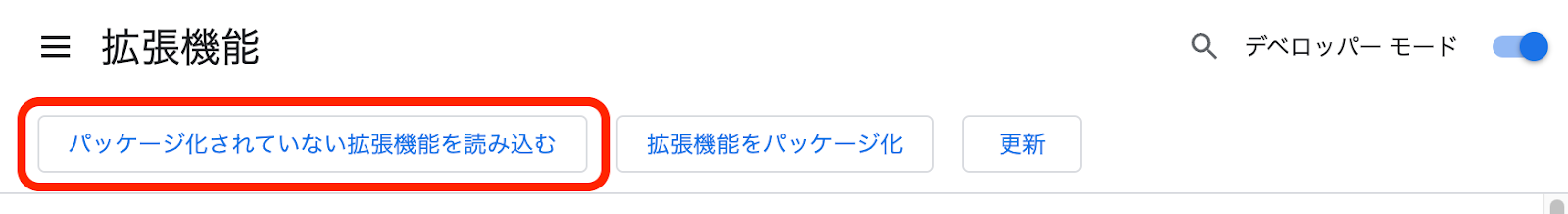
「パッケージ化されていない拡張機能を読み込む」ボタンを押す。

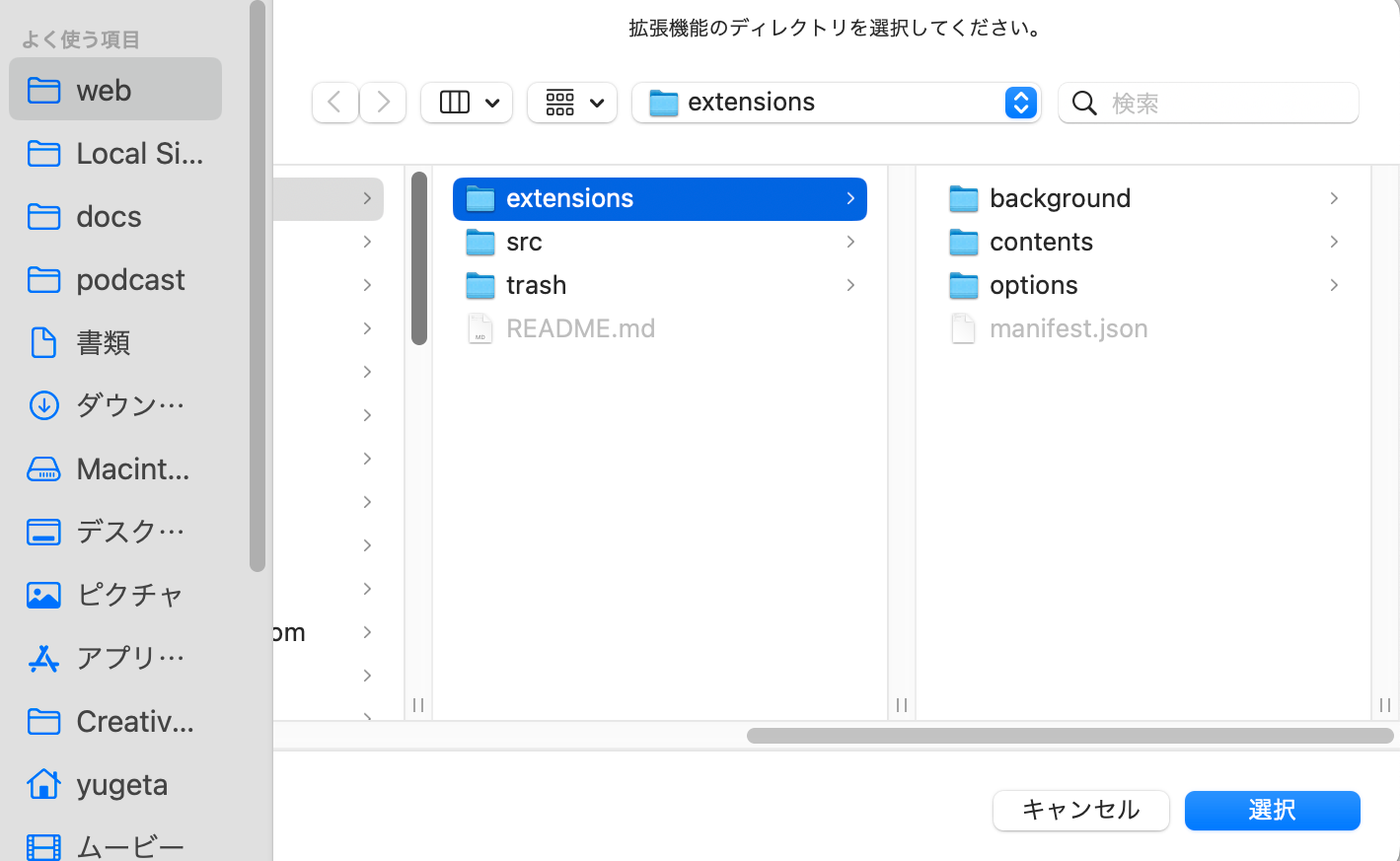
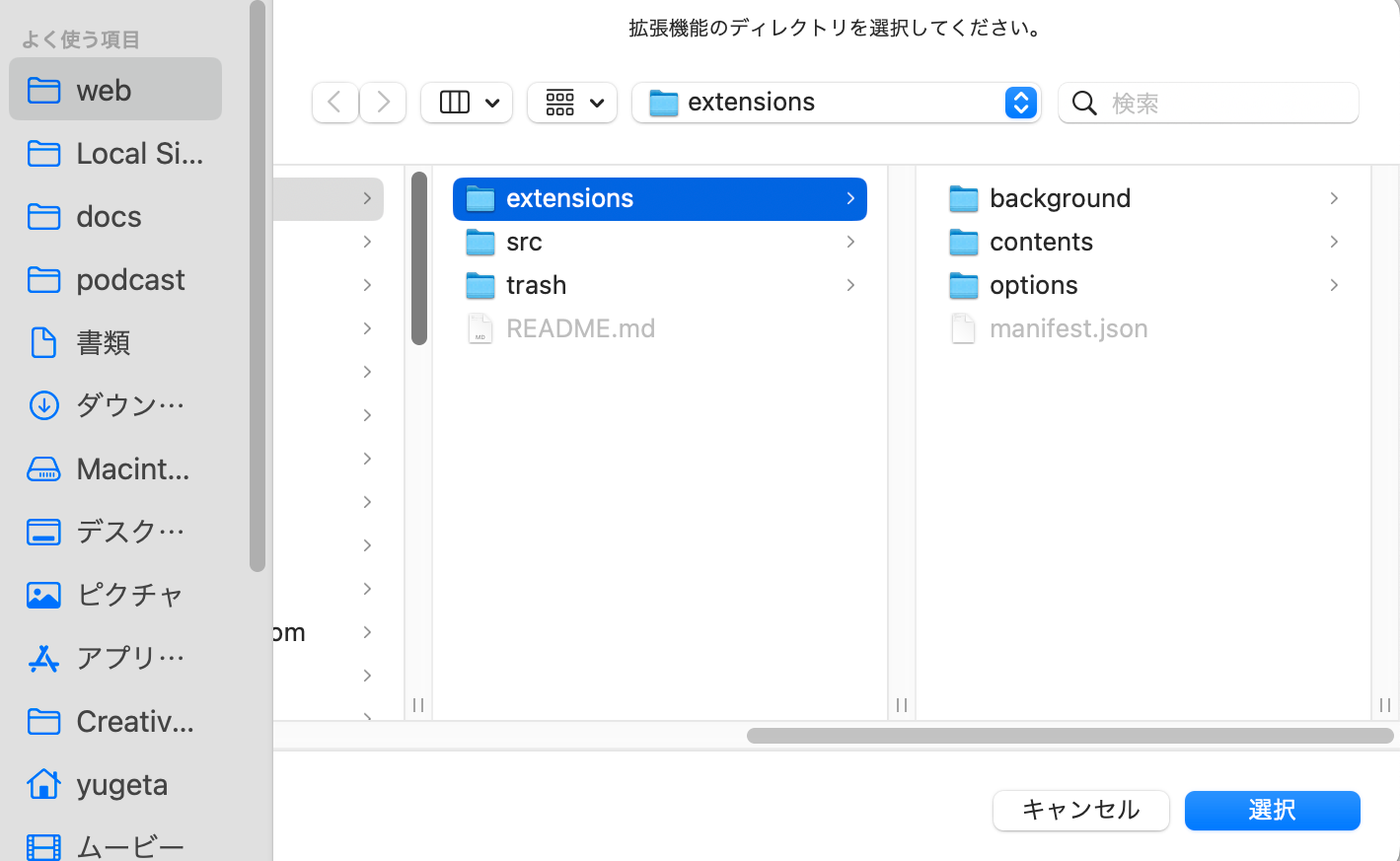
githubからcloneしたソースの中のextensionsフォルダを選択する。
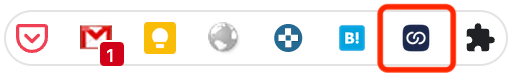
3. 機能拡張アイコンが表示されるのを確認

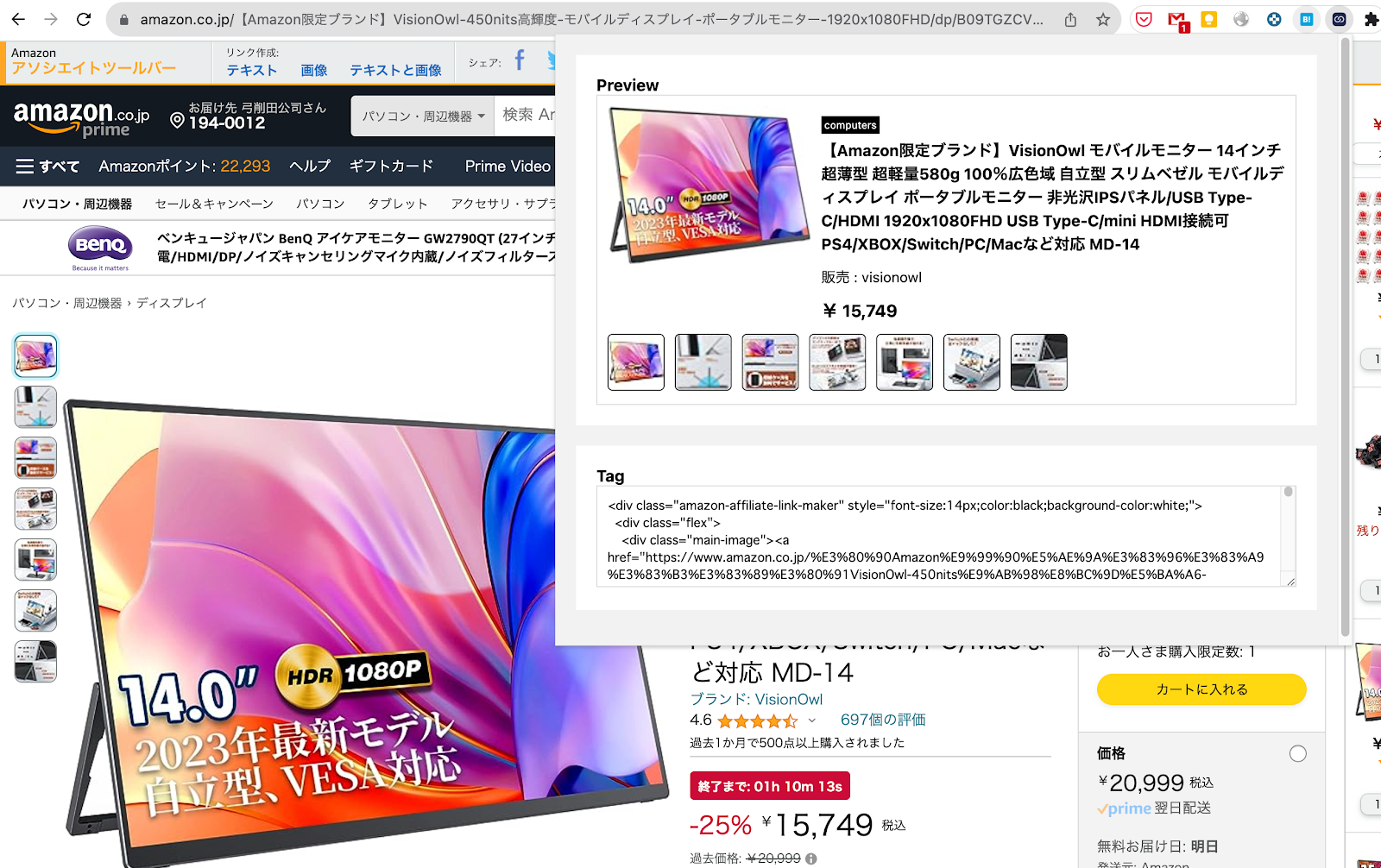
無事にアイコンが表示されたら、Amazonの商品ページに行っておもむろにクリックしてみましょう。
※Amazon商品ページ以外でクリックしても、エラーが表示されるだけです。

ね、いい感じでしょ?
楽でしょ?
たまらんでしょ?
あとがき
でも、実はまだこれ完成じゃないんですよ。
アソシエイトIDを入力できていないんで、次回はそのモードを追加したいと思います。
機能拡張の作り方が、めちゃくちゃ楽だってことに気がついた人、面白いツールを山程作ってみるといいですよ。
これはコレで楽しい!
 Amazonアフェリエイトでウハウハの不労所得を手にしたいと考えてこのブログを読んでいる人、
アフェリエイトって全然不労じゃないんですよ。
結構毎日毎日、コンテンツを作って公開して色々な事をやり続けないと、まともな収入は得られません。
もちろん、コンテンツクリエイトのちから(主に文章力)などが無いと、閑古鳥鳴いちゃいますよ。
でも、楽しい事も多いので、是非たくさんの人にアフェリエイトの魅力を知ってもらいたく、今回のツールを作っています。
Amazonアフェリエイトでウハウハの不労所得を手にしたいと考えてこのブログを読んでいる人、
アフェリエイトって全然不労じゃないんですよ。
結構毎日毎日、コンテンツを作って公開して色々な事をやり続けないと、まともな収入は得られません。
もちろん、コンテンツクリエイトのちから(主に文章力)などが無いと、閑古鳥鳴いちゃいますよ。
でも、楽しい事も多いので、是非たくさんの人にアフェリエイトの魅力を知ってもらいたく、今回のツールを作っています。
 画面右上の「ディベロッパーモード」をONにします。
画面右上の「ディベロッパーモード」をONにします。
 「パッケージ化されていない拡張機能を読み込む」ボタンを押す。
「パッケージ化されていない拡張機能を読み込む」ボタンを押す。
 githubからcloneしたソースの中のextensionsフォルダを選択する。
githubからcloneしたソースの中のextensionsフォルダを選択する。
 無事にアイコンが表示されたら、Amazonの商品ページに行っておもむろにクリックしてみましょう。
※Amazon商品ページ以外でクリックしても、エラーが表示されるだけです。
無事にアイコンが表示されたら、Amazonの商品ページに行っておもむろにクリックしてみましょう。
※Amazon商品ページ以外でクリックしても、エラーが表示されるだけです。
 ね、いい感じでしょ?
楽でしょ?
たまらんでしょ?
ね、いい感じでしょ?
楽でしょ?
たまらんでしょ?










0 件のコメント:
コメントを投稿