
ホームページを作るエコシステムを求め続ける、ユゲタです。
ビジネスで使っても、サーバー運用コスト0円や、無駄なCGIや過度なAPIを使わないシステム構築は、
運用管理も楽な上、簡易に構築した構成よりも、かなり安定運用が約束される場合も少なくありません。
今回は、会社ホームページでは必ず必要な「お問合せ」ページなどの入力フォームでGoogleFormを使って簡易な管理も安定運用も行ってしまおうという手法を紹介してみようと思います。
ただし、この方法は、ググってもらうとたくさんの人がブログで書いているのを見かけたんですが、サイトの通りに設置してもうなく動作する事ができなかったので、そのつまづきポイントも含めた最新テクニックを、自分の為に備忘録しておこうと思います。
大前提事項
GoogleFormはEmbed方式で、簡単にWEBサイトで設置する事ができますが、iframeでの導入になる為、ページデザインと合わせる事が難しいというケースが多く、送信後のthanksページも自由にセットできないという不満があるサイト主の人が多い為、
独自デザインで構築するという事を前提にしたいと思います。
お問合せページの様に、入力してもらった内容をエクセル風にGoogleSpreadSheetに列追加してデータ保持したり、投稿してもらった内容をメールで返す場合などは今回のやり方が便利に適用できます。
自分も以前は、GoogleSpreadSheetにデータを送付するライブラリを使ってやっていたんですが、かなり簡易に設置する事ができることがわかったので、こんな便利な方法を使わない手は無いとこれまで作ったページもこの方式で作り直し始めました。
設置方法HowTo
1.
GoogleFormで入力項目を作成する。
-
https://docs.google.com/forms/ にアクセスして作成。
- 注意点としては、入力必須項目や、select項目などはできるだけ作らず、単一行または複数行の登録でセットする事をおススメします。
2. 自分のWEBサイト(構築するWEBサイト)で、自由なデザインで入力フォームを作成
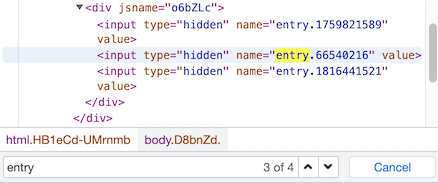
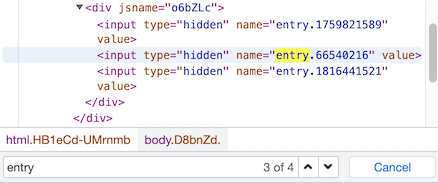
- GoogleFormで設置した項目名と合わせる為に、作成したGoogleFormのプレビューを表示して、そのページのElementsコンソールで、entryというname値を検索して、ページ内の
という箇所を見つける。

- entry.***の***が数値で書かれているinputタグが登録した項目数分見つかると思います。(デフォルトの必須メールはここには含まれないので、メールアドレスは個別に作った方がいいです)

- 見つかったentry.***というname値を自分の作ったwebサイトのそれぞれの項目に設置する(項目の順番を考慮して判別してください)
3. formタグのaction値に入れるリンクアドレスを取得する。
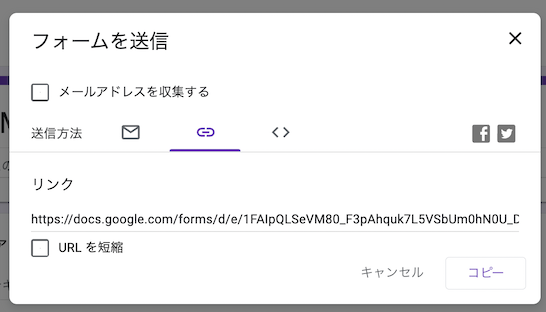
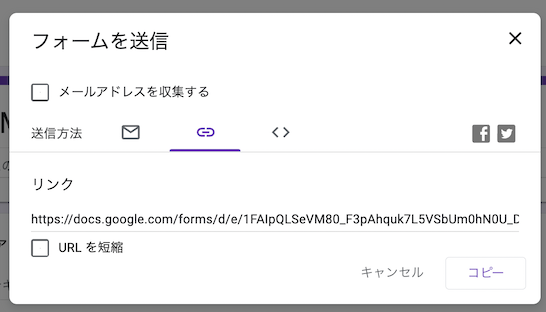
- GoogleFormの設定ページの「送信」というボタンを押すと現れる画面のリンクの値をコピーする。

この時に、次の様なリンク値になっています。(途中を省略しているので、これをコピーしないでください)
https://docs.google.com/forms/d/e/.../viewform?usp=sf_link
このリンクの末尾を次の様に変更
https://docs.google.com/forms/d/e/.../
formResponse
この値を自分のWEBサイトのformタグのaction値にセットします。
<form
method='post'
action='https://docs.google.com/forms/d/e/.../formResponse'>
4. GoogleFormの設定ページにある「回答」タブから、GoogleSpreadSheetへの紐付けを行う。

アイコンをクリックして、新規のSpreadSheetか、既存のSpreadSheetのどちらかを選択できます。
他のフォームとタブを分けて管理もできるし、個別に共有者をセットして管理することもできるので、かなり便利な運用をする事ができるでしょう。
※ちなみに、あとからSpreadSheetを変更することも簡単にできるので、テスト本番で切り替えることもできますよ。
5. 送信処理
この状態で送信すると、GoogleFormのThanksページに遷移してしまうので、次のコードをHTML内に記述しましょう。
<form
action='https://docs.google.com/forms/d/e/.../formResponse'
target='complete'
onsubmit="submitted=true;">
... 自分の作ったフォーム
</form>
<script type="text/javascript">
let submitted = false;
</script>
<iframe
id="complete"
name="complete"
style="display:none;"
onload="if(submitted){window.location='contact_thanks.html'}"></iframe>
これは、formをsubmitした状態は一旦GoogleSpreadSheetにpostされますが、その後の遷移は、formタグのtarget属性でしていされている"complete"という要素に飛ばされます。
今回はiframeのidタグがそれに該当するので、iframeが呼び出されて、iframeのonloadイベントで、遷移するページのURLを入れておくと、そこに遷移してくれる様になります。
※今回はcontact_thanks.htmlに遷移
EFOの設定や、それぞれのバリデーションや必須項目などは、このscript内で処理するといいでしょう。
6. 送信テスト
上記の設定が完了したら、テスト送信をしてみて、正常にページ遷移がされて、GoogleSpreadSheetに保存されていれば、成功です。
運用管理方法
GoogleSpreadSheetに、内容変更の際にメールを送付する指定をしておけば、入力が送信された際にメールで受け取る事ができます。
ユゲタの会社も、この方式を使ってお問合せはメールで受け取って、SpreadSheetで管理されています。
とても便利だし、HTMLだけで設置するサーバー環境でも設置できることから、本当にエコシステムとして便利に使えます。
Googleアカウントは必須になりますが、今時持っていない人もいないでしょうし、SpreadSheetやGoogleのセキュリティ管理方法などはちゃんと理解しておく事で、
今回の構成で作ったサイトも安心安全に運用する事ができるようになります。
 ホームページを作るエコシステムを求め続ける、ユゲタです。
ビジネスで使っても、サーバー運用コスト0円や、無駄なCGIや過度なAPIを使わないシステム構築は、
運用管理も楽な上、簡易に構築した構成よりも、かなり安定運用が約束される場合も少なくありません。
今回は、会社ホームページでは必ず必要な「お問合せ」ページなどの入力フォームでGoogleFormを使って簡易な管理も安定運用も行ってしまおうという手法を紹介してみようと思います。
ただし、この方法は、ググってもらうとたくさんの人がブログで書いているのを見かけたんですが、サイトの通りに設置してもうなく動作する事ができなかったので、そのつまづきポイントも含めた最新テクニックを、自分の為に備忘録しておこうと思います。
ホームページを作るエコシステムを求め続ける、ユゲタです。
ビジネスで使っても、サーバー運用コスト0円や、無駄なCGIや過度なAPIを使わないシステム構築は、
運用管理も楽な上、簡易に構築した構成よりも、かなり安定運用が約束される場合も少なくありません。
今回は、会社ホームページでは必ず必要な「お問合せ」ページなどの入力フォームでGoogleFormを使って簡易な管理も安定運用も行ってしまおうという手法を紹介してみようと思います。
ただし、この方法は、ググってもらうとたくさんの人がブログで書いているのを見かけたんですが、サイトの通りに設置してもうなく動作する事ができなかったので、そのつまづきポイントも含めた最新テクニックを、自分の為に備忘録しておこうと思います。
 - entry.***の***が数値で書かれているinputタグが登録した項目数分見つかると思います。(デフォルトの必須メールはここには含まれないので、メールアドレスは個別に作った方がいいです)
- entry.***の***が数値で書かれているinputタグが登録した項目数分見つかると思います。(デフォルトの必須メールはここには含まれないので、メールアドレスは個別に作った方がいいです)
 - 見つかったentry.***というname値を自分の作ったwebサイトのそれぞれの項目に設置する(項目の順番を考慮して判別してください)
3. formタグのaction値に入れるリンクアドレスを取得する。
- GoogleFormの設定ページの「送信」というボタンを押すと現れる画面のリンクの値をコピーする。
- 見つかったentry.***というname値を自分の作ったwebサイトのそれぞれの項目に設置する(項目の順番を考慮して判別してください)
3. formタグのaction値に入れるリンクアドレスを取得する。
- GoogleFormの設定ページの「送信」というボタンを押すと現れる画面のリンクの値をコピーする。
 この時に、次の様なリンク値になっています。(途中を省略しているので、これをコピーしないでください)
https://docs.google.com/forms/d/e/.../viewform?usp=sf_link
このリンクの末尾を次の様に変更
https://docs.google.com/forms/d/e/.../formResponse
この値を自分のWEBサイトのformタグのaction値にセットします。
この時に、次の様なリンク値になっています。(途中を省略しているので、これをコピーしないでください)
https://docs.google.com/forms/d/e/.../viewform?usp=sf_link
このリンクの末尾を次の様に変更
https://docs.google.com/forms/d/e/.../formResponse
この値を自分のWEBサイトのformタグのaction値にセットします。
 アイコンをクリックして、新規のSpreadSheetか、既存のSpreadSheetのどちらかを選択できます。
他のフォームとタブを分けて管理もできるし、個別に共有者をセットして管理することもできるので、かなり便利な運用をする事ができるでしょう。
※ちなみに、あとからSpreadSheetを変更することも簡単にできるので、テスト本番で切り替えることもできますよ。
5. 送信処理
この状態で送信すると、GoogleFormのThanksページに遷移してしまうので、次のコードをHTML内に記述しましょう。
アイコンをクリックして、新規のSpreadSheetか、既存のSpreadSheetのどちらかを選択できます。
他のフォームとタブを分けて管理もできるし、個別に共有者をセットして管理することもできるので、かなり便利な運用をする事ができるでしょう。
※ちなみに、あとからSpreadSheetを変更することも簡単にできるので、テスト本番で切り替えることもできますよ。
5. 送信処理
この状態で送信すると、GoogleFormのThanksページに遷移してしまうので、次のコードをHTML内に記述しましょう。










0 件のコメント:
コメントを投稿