
システムを作ったら、githubと連動して、mainブランチにpushしたら自動でデプロイまで完了してくれる仕組みを作っておくととても便利に運用できます。
gitのブランチ切り替えなどの運用をしっかりと設計しておく必要もありますが、今どきのオートデプロイをgithubで簡単にできてしまったので、
そのやり方と手順と注意ポイントなどを残しておきます。
前提条件
ただし、AWSを使うわけではなく、世の中のどこのサーバーでも使えるようにする極めてオーソドックスなやり方(オレ流)を書いているので、
もっと効率的にできるかもしれないし、もっと簡単にできるかもしれません。
初めてのGithubActionにおけるオートデプロイにトライしたい人は読んで真似してみてください。
今回はさくらインターネットのVPSですでに立ち上げているサーバーに後付でオートデプロイする環境を構築する事を目的にしています。
事前準備と環境確認
公開サーバー(今回は、さくらインターネットVPSのサーバー)で、gitコマンドを実行させるために、sshでのアクセスが出来る状態にしておくことが必要です。
ssh
さくらインターネットでSSHを使いたい場合は、次のページを参照してください。
https://help.sakura.ad.jp/rs/2247/?gad_source=1&gclid=Cj0KCQiAw6yuBhDrARIsACf94RUAhs_USrzTSEwYGodEGGtAD-vsQNpL0Jm_J6w0T4gD7mV0_ZUtx5IaAonlEALw_wcB
鍵
次に、そのサーバーにアクセスするための鍵をセットする必要があります。
(すでにある場合は、それを利用します)
もし鍵のセットがわからない人は次のコマンドを実行すると、大体のサーバーで鍵の生成ができます。
ssh-keygen -t rsa -b 4096 -C user@example.com
※メールアドレスはご自身のものでもいいですが、認証には関係ないので何でも構いません。
すると、次のような対話をして終了します。
Generating public/private rsa key pair.
Enter file in which to save the key (/home/user/.ssh/id_rsa):
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /home/user/.ssh/id_rsa
Your public key has been saved in /home/user/.ssh/id_rsa.pub
The key fingerprint is:
SHA256:VdLZbwCmDvpm2Hcgaa0gSaAQJe5iFI0TsYNcgEP5SaY user@example.com
The key's randomart image is:
+---[RSA 4096]----+
|*OX. ..++ |
|B*+= =o o |
|oB* o . o o |
|oE.+ . . * o|
|.o o o S + . |
|o . * o . |
| . * . . |
| o . . |
| |
+----[SHA256]-----+
Enter file in which to save the key : 鍵の保存先を変更したい場合はフルパスを記述しますが、デフォルトのままがいい場合が多いです。
Enter passphrase : 鍵を利用するときに、入力するパスワードですが、ここは未入力でも構いません。
上記で、id_rsa(秘密鍵)と、id_rsa.pub(公開鍵)が、指定されたフォルダ内に作成されれば完了です。
必ず出来上がった鍵を確認しておきましょう。
鍵を使ってログイン
id_rsa.pubファイルをローカルのパソコンにコピー(中の文字列をテキストファイルに書き込むだけでOK)して、そこからサーバーにログインができるか確認しましょう。
ssh -i 公開鍵ファイル user@example.com
パスワード無しでログインができたら成功です。
Githubの設定
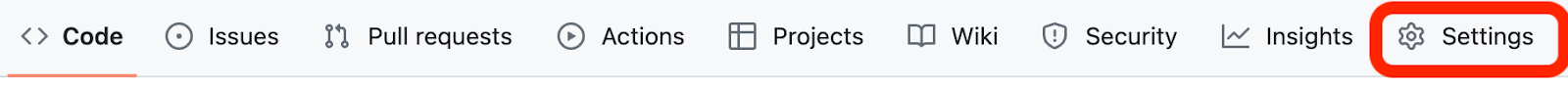
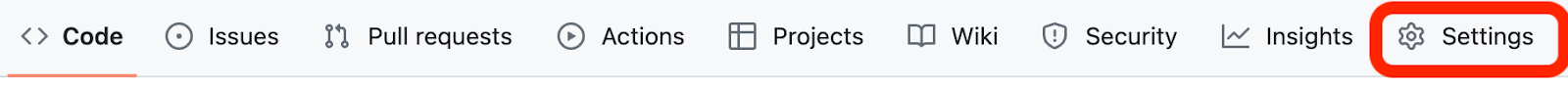
Githubにログインして、「Setting」ページに移動します。

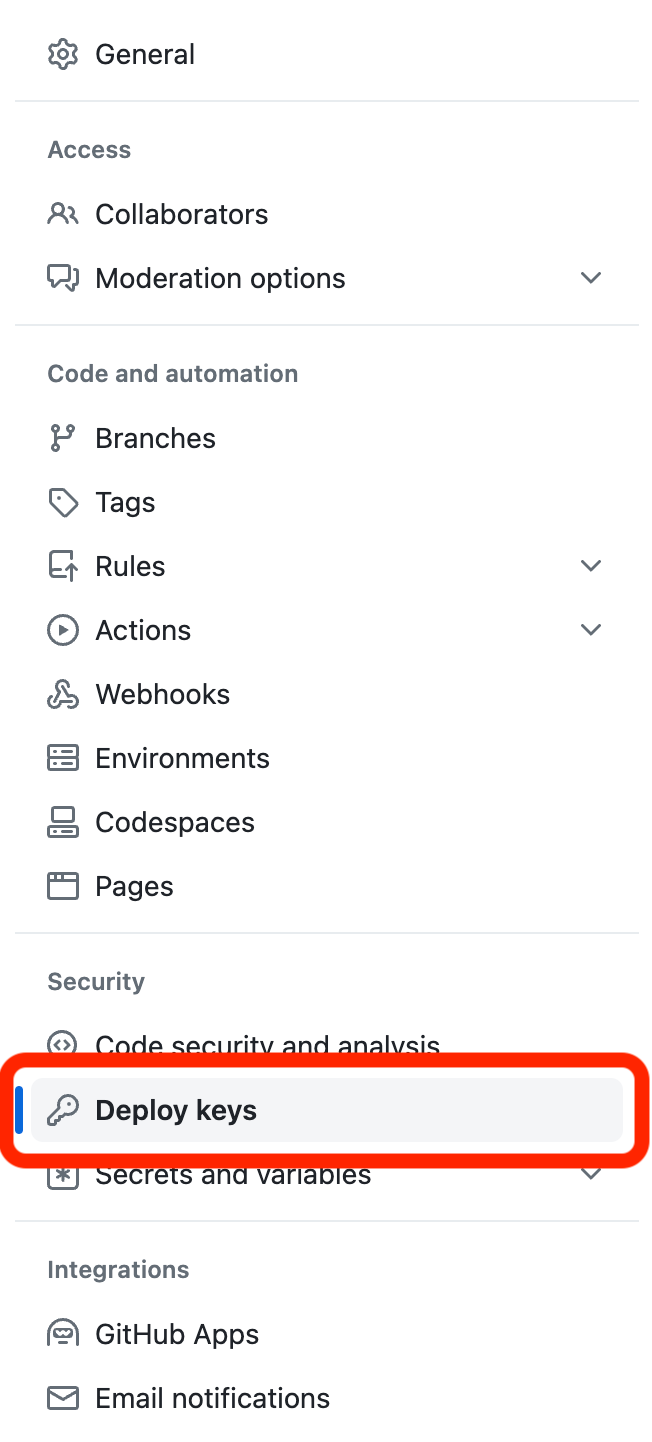
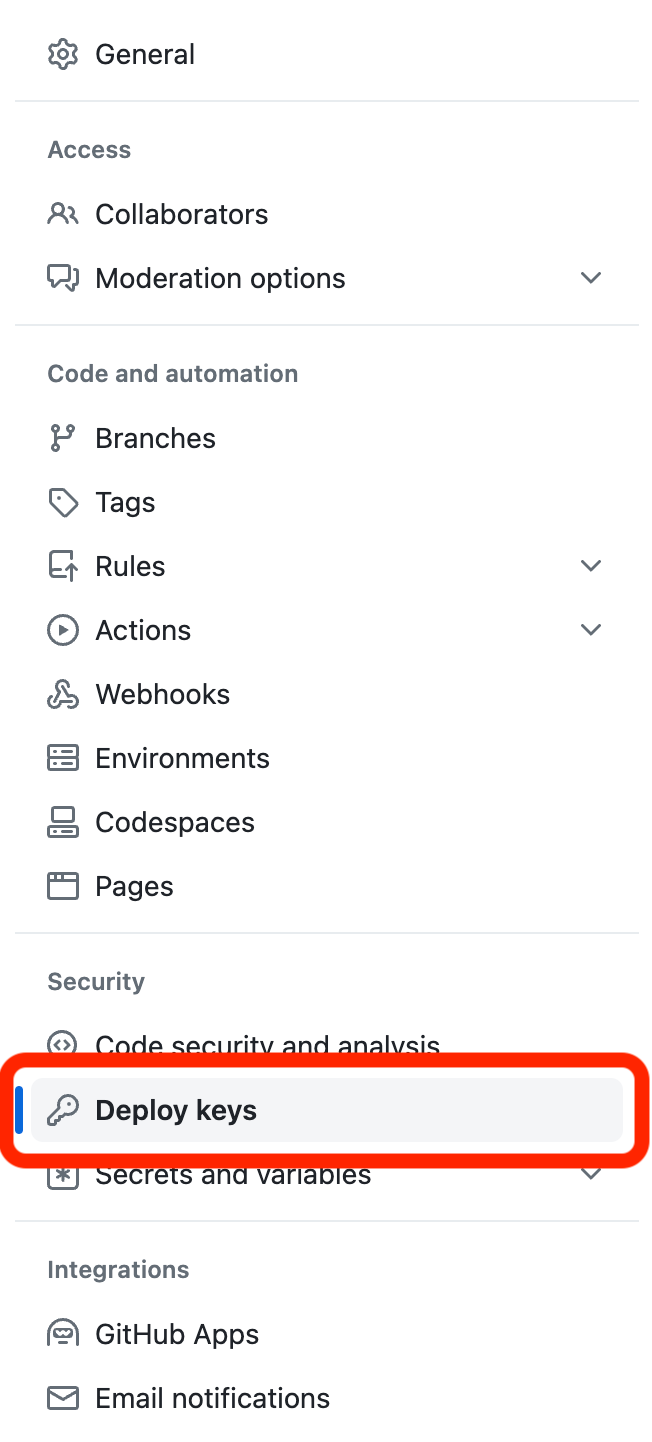
左メニューから「Deploy keys」を選択

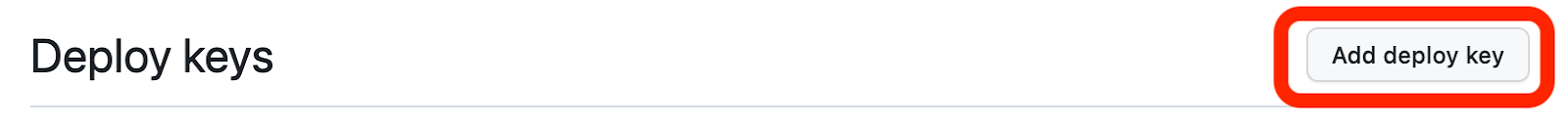
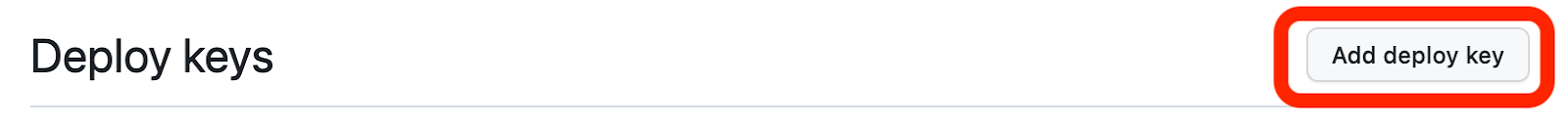
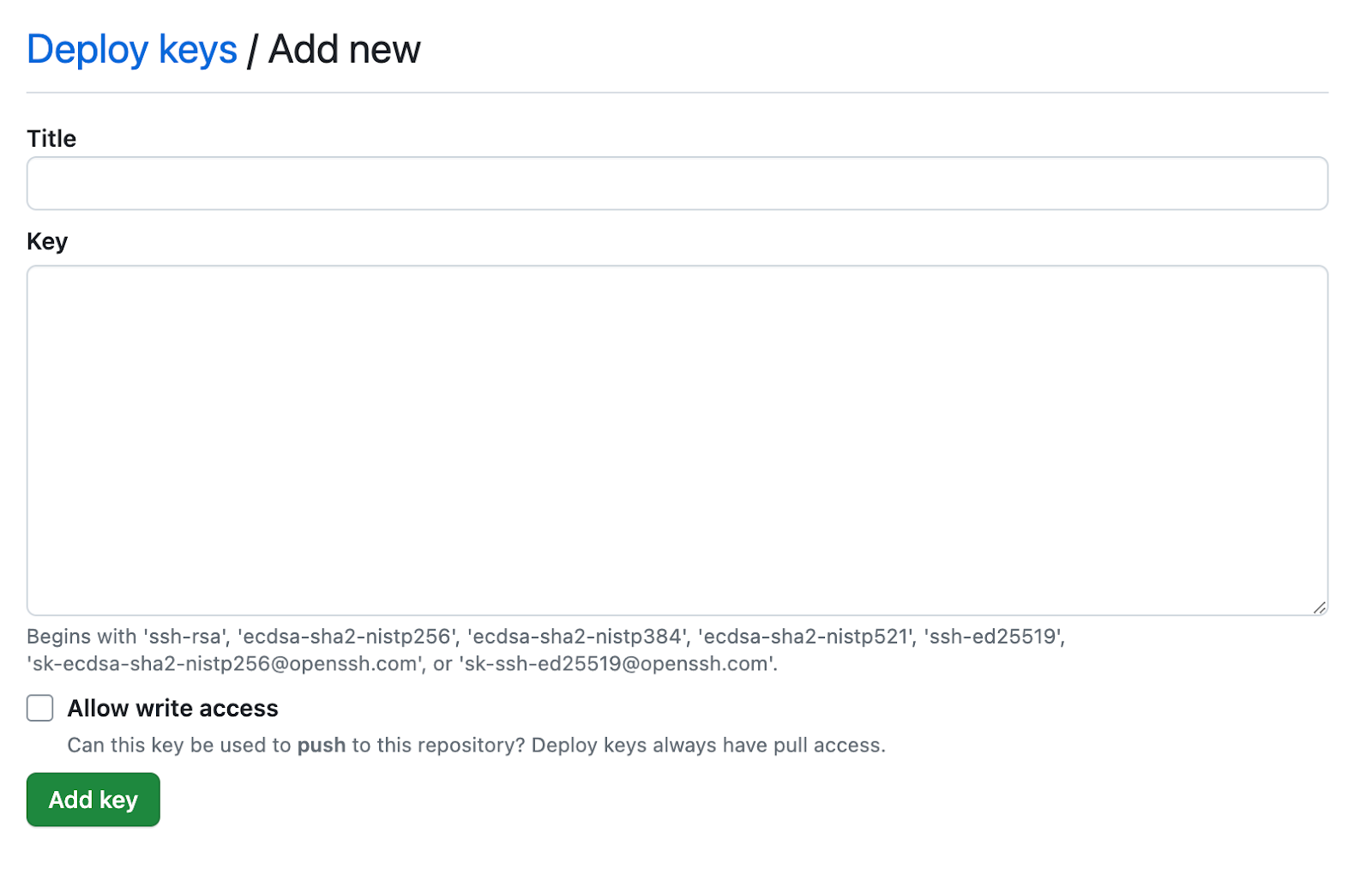
「Add Deploy key」をクリック

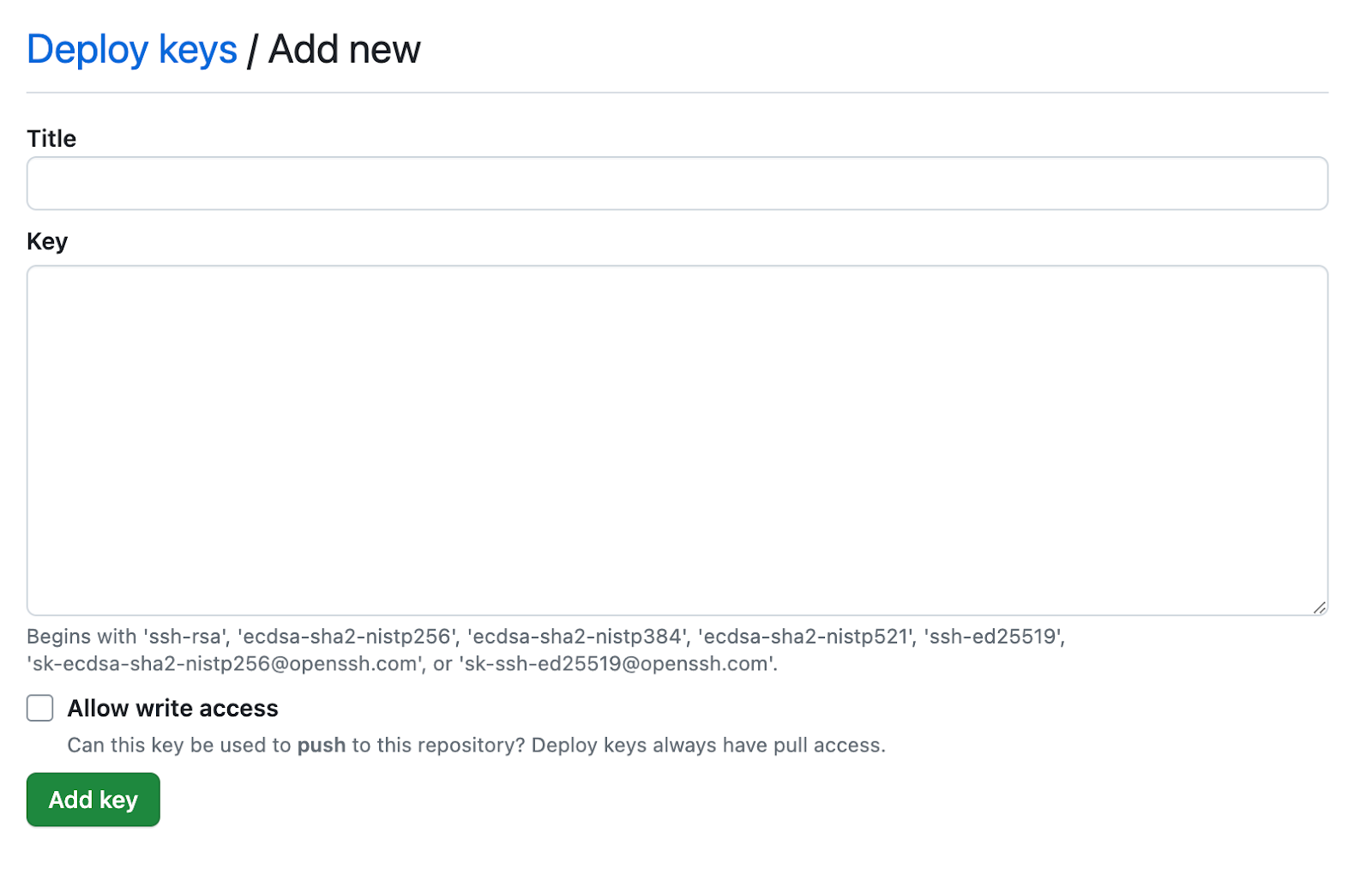
Titleには、わかりやすい文言(sample : 「auto deploy」とか)、keyには、公開鍵のテキストを登録して、Add keyボタンをクリック。
※Allow write accessは、この鍵を使ってpushを行う場合にチェックをいれます。(オートデプロイだけであれば、no checkのままでOK)

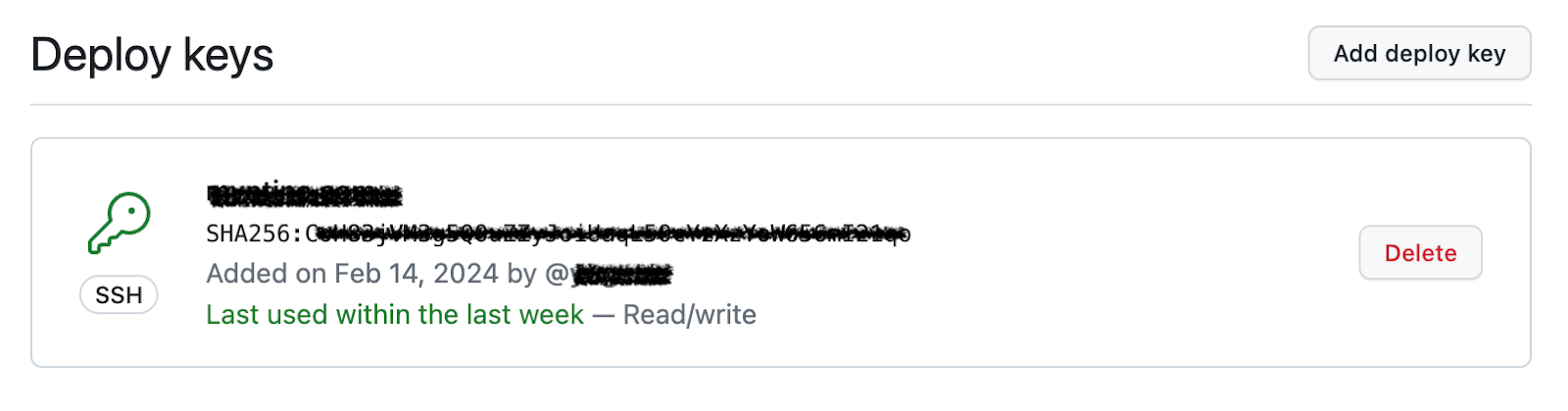
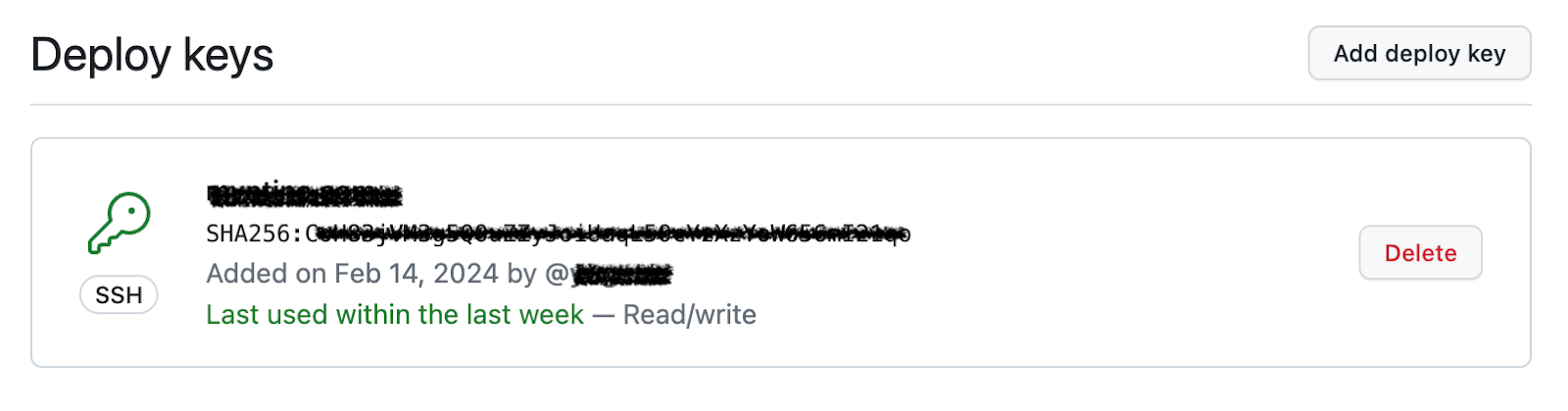
登録完了するとこんな感じになります。

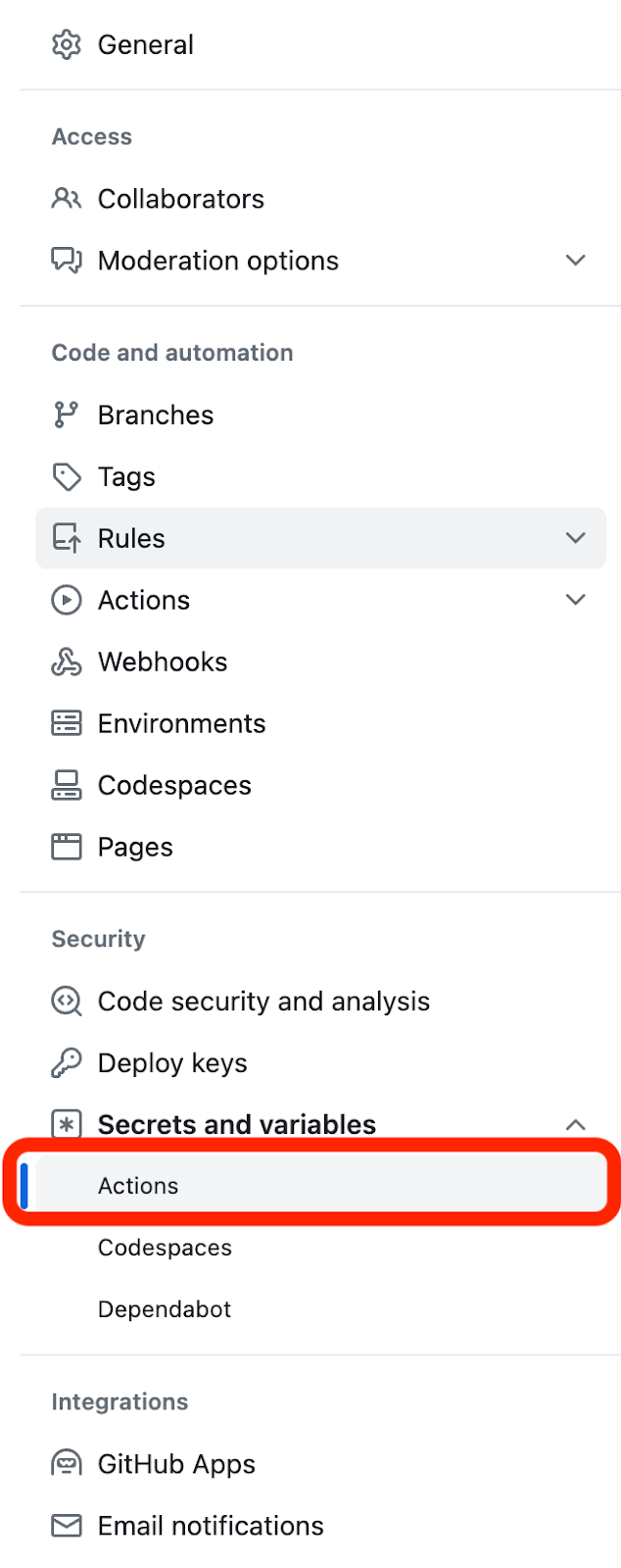
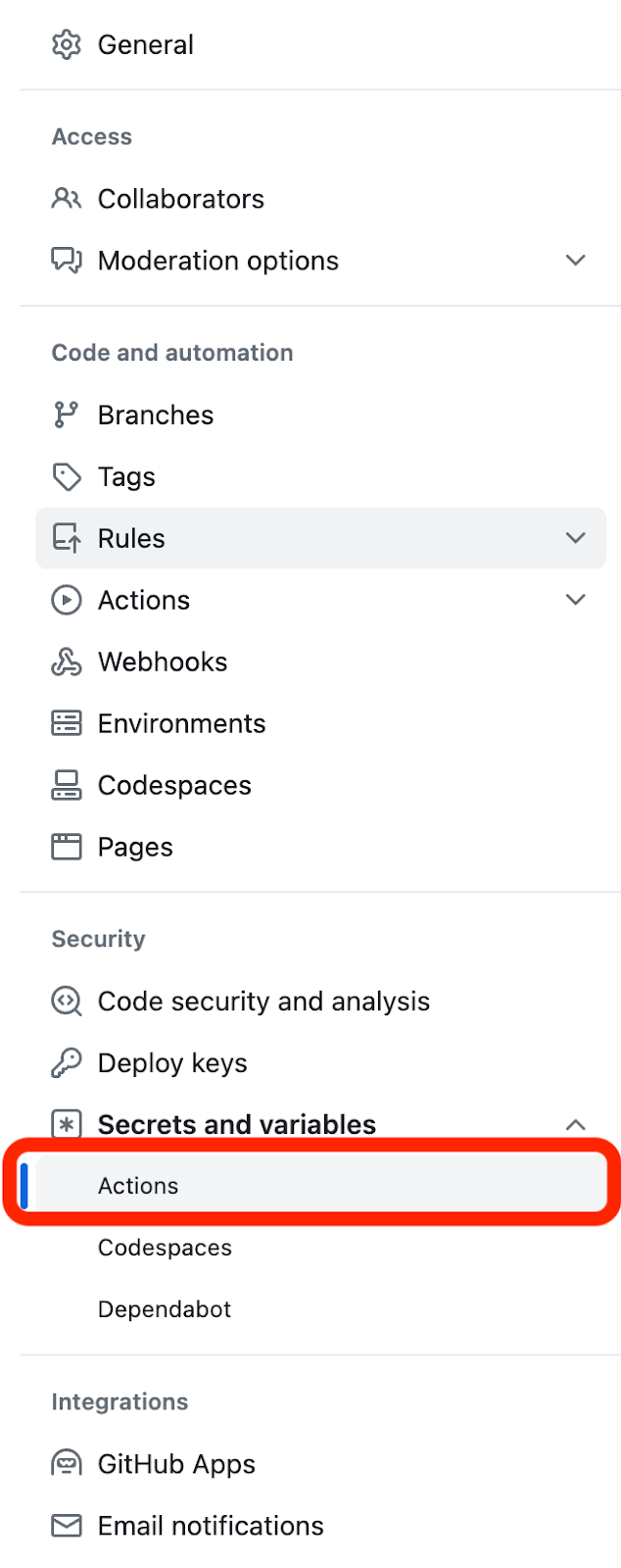
次に、左メニューの「Security and Variables」内の「Actions」をクリックします。

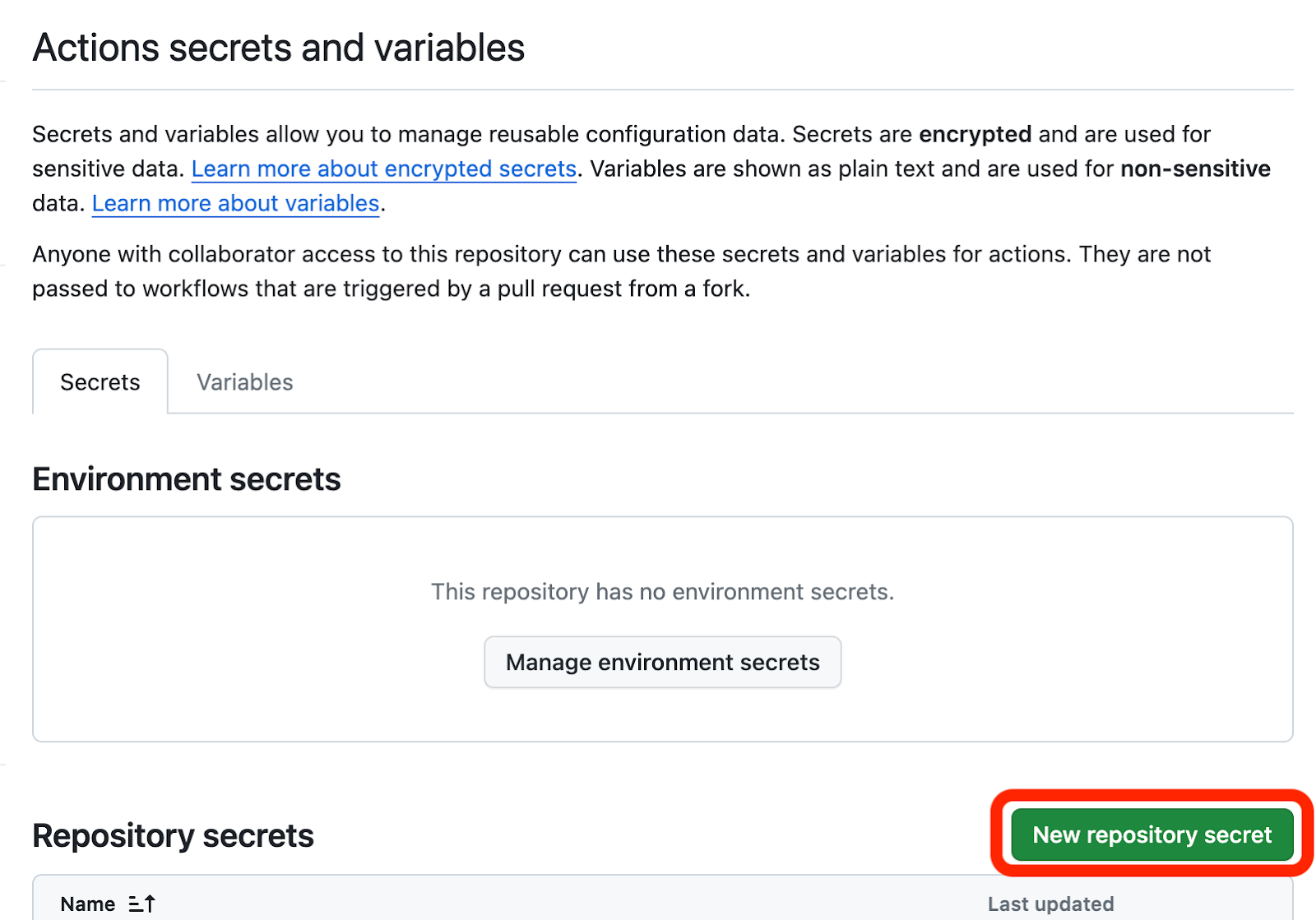
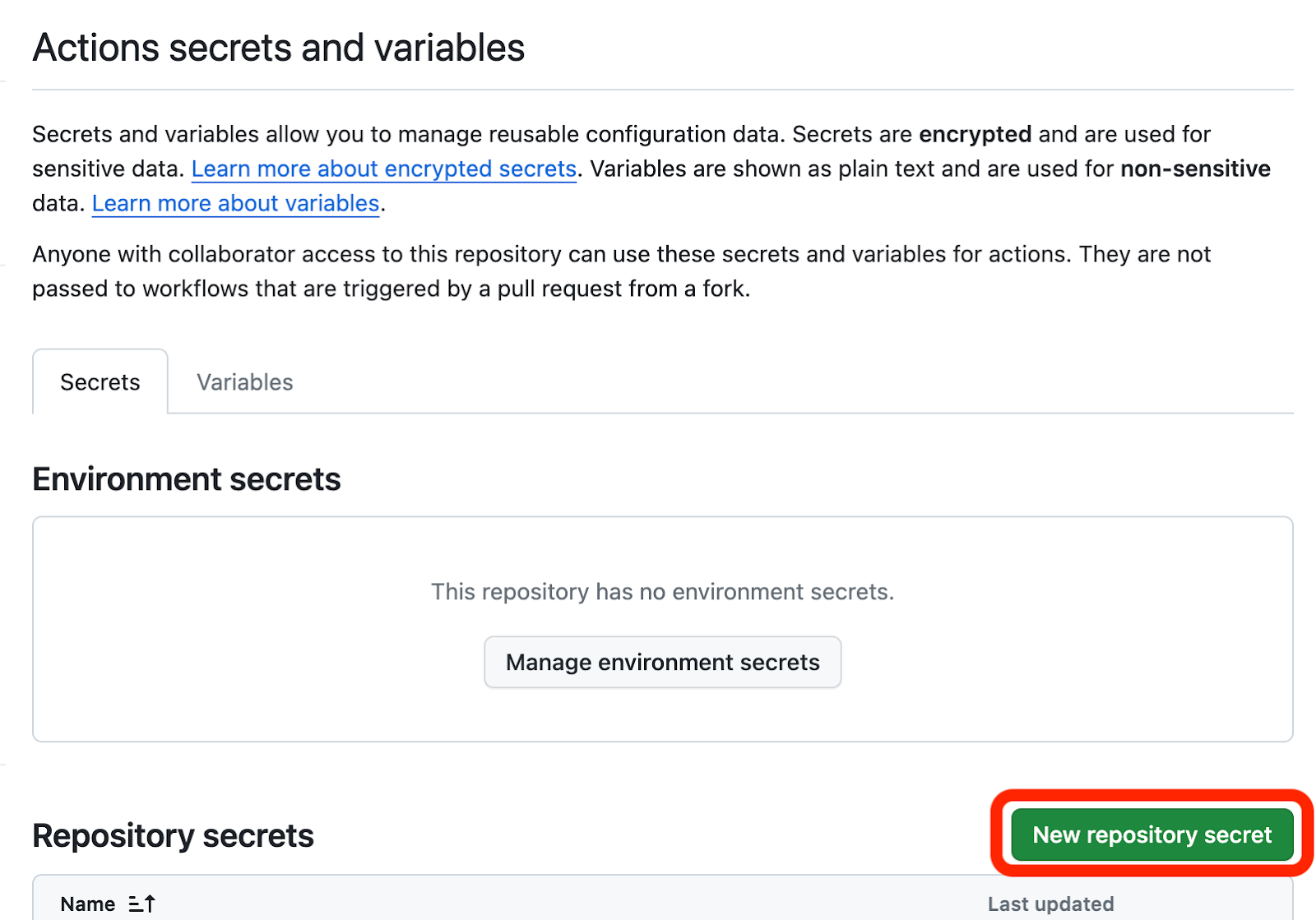
「New repository secret」をクリック

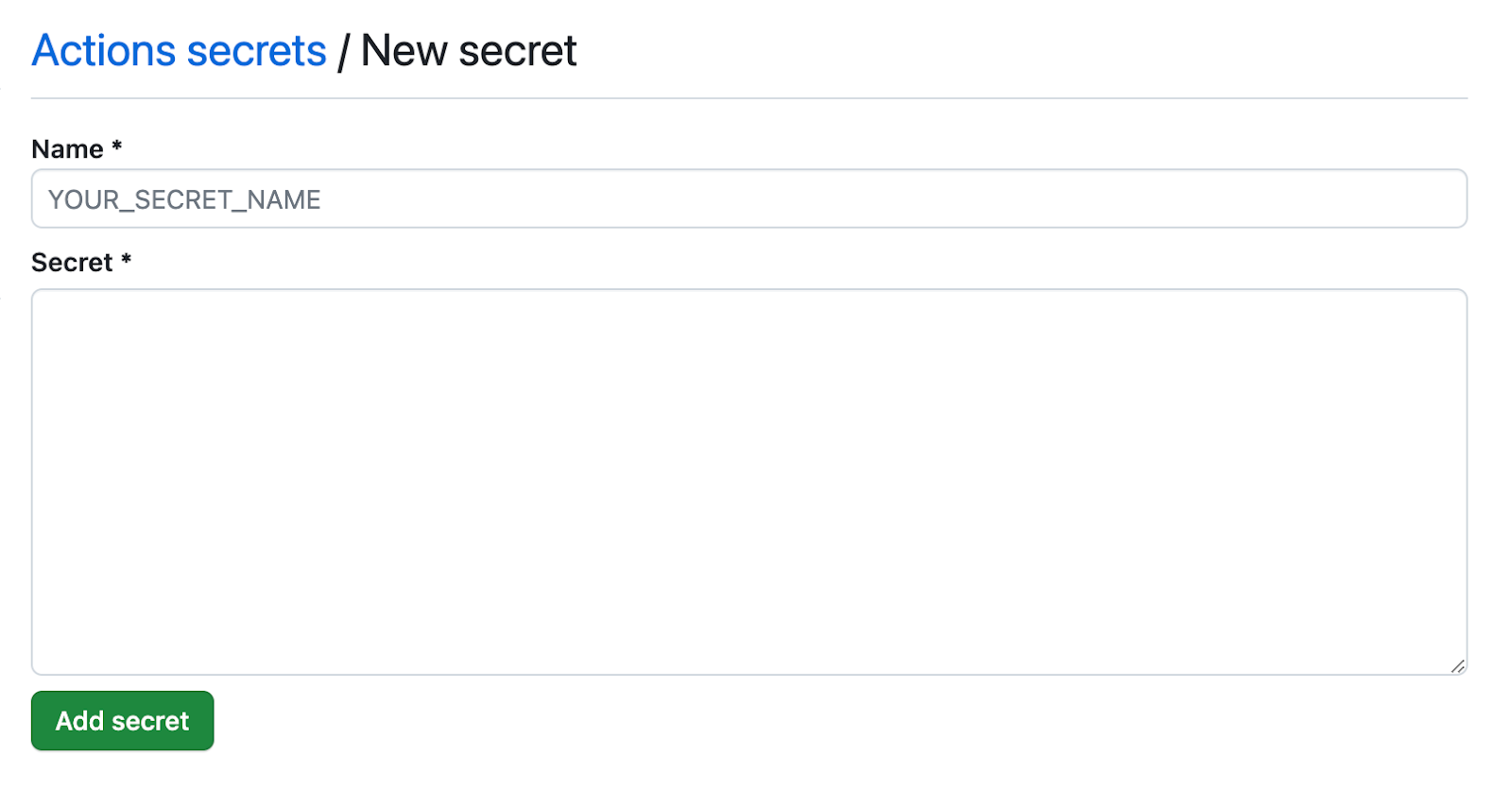
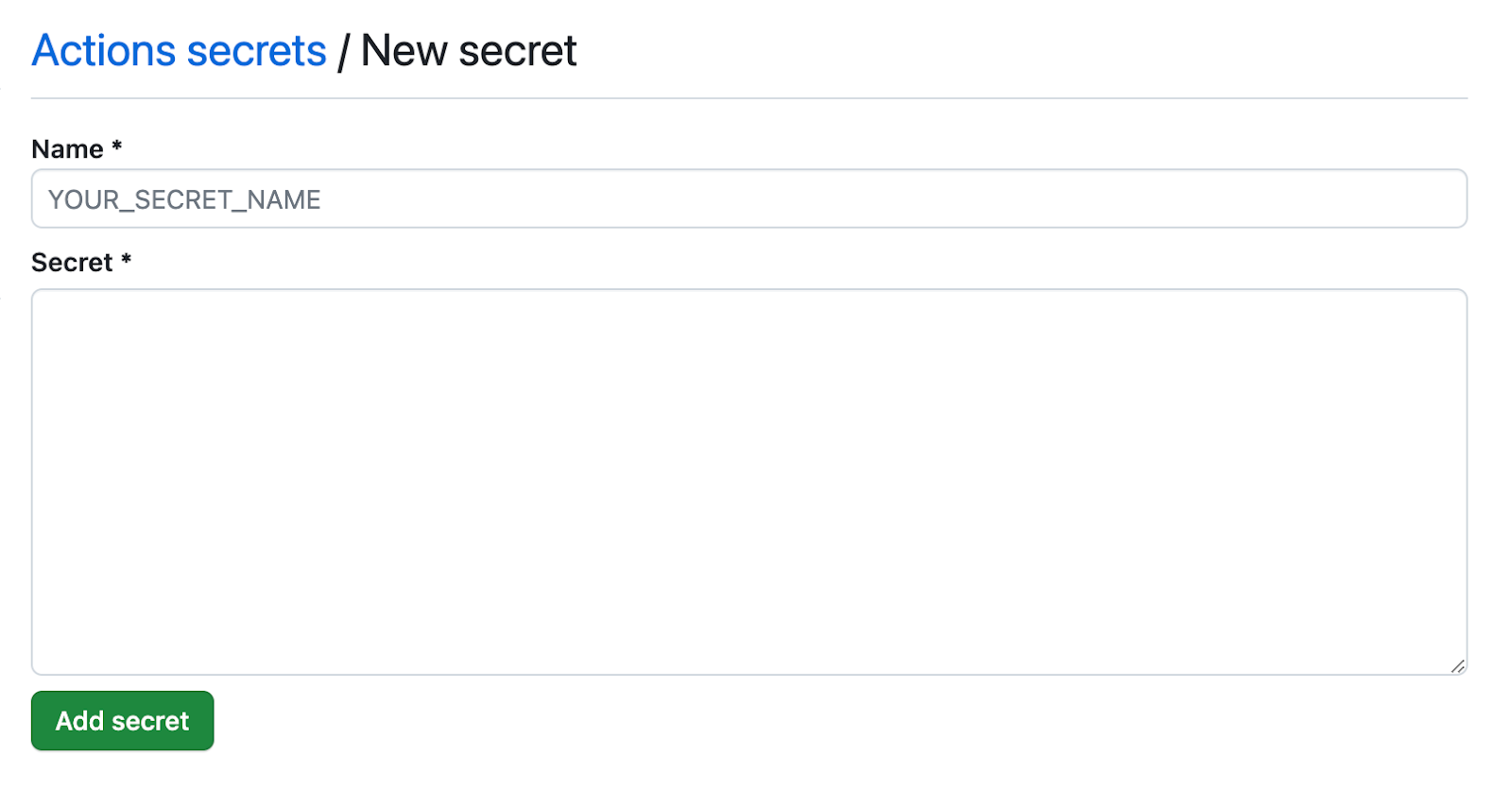
次のような入力項目が表示されます。

次の内容を登録します。
| Num |
Key |
説明 |
| 1 |
SERVER_USERNAME |
デプロイするサーバーのログインユーザー名 ex) user |
| 2 |
SERVER_HOST |
デプロイするサーバーのhost ex) example.com |
| 3 |
SSH_PASS |
デプロイするサーバーの鍵パスワード ※今回は無いのでブランクのままでOK |
| 4 |
SSH_PORT |
デプロイサーバーへのsshポート番号(通常は22) |
| 5 |
SSH_PRIVATE_KEY |
秘密鍵の文字列を登録(テキスト) |
| 6 |
SERVER_DEPLOY_DIR |
デプロイするサーバーのgit管理するパス(フルパスが望ましい) |
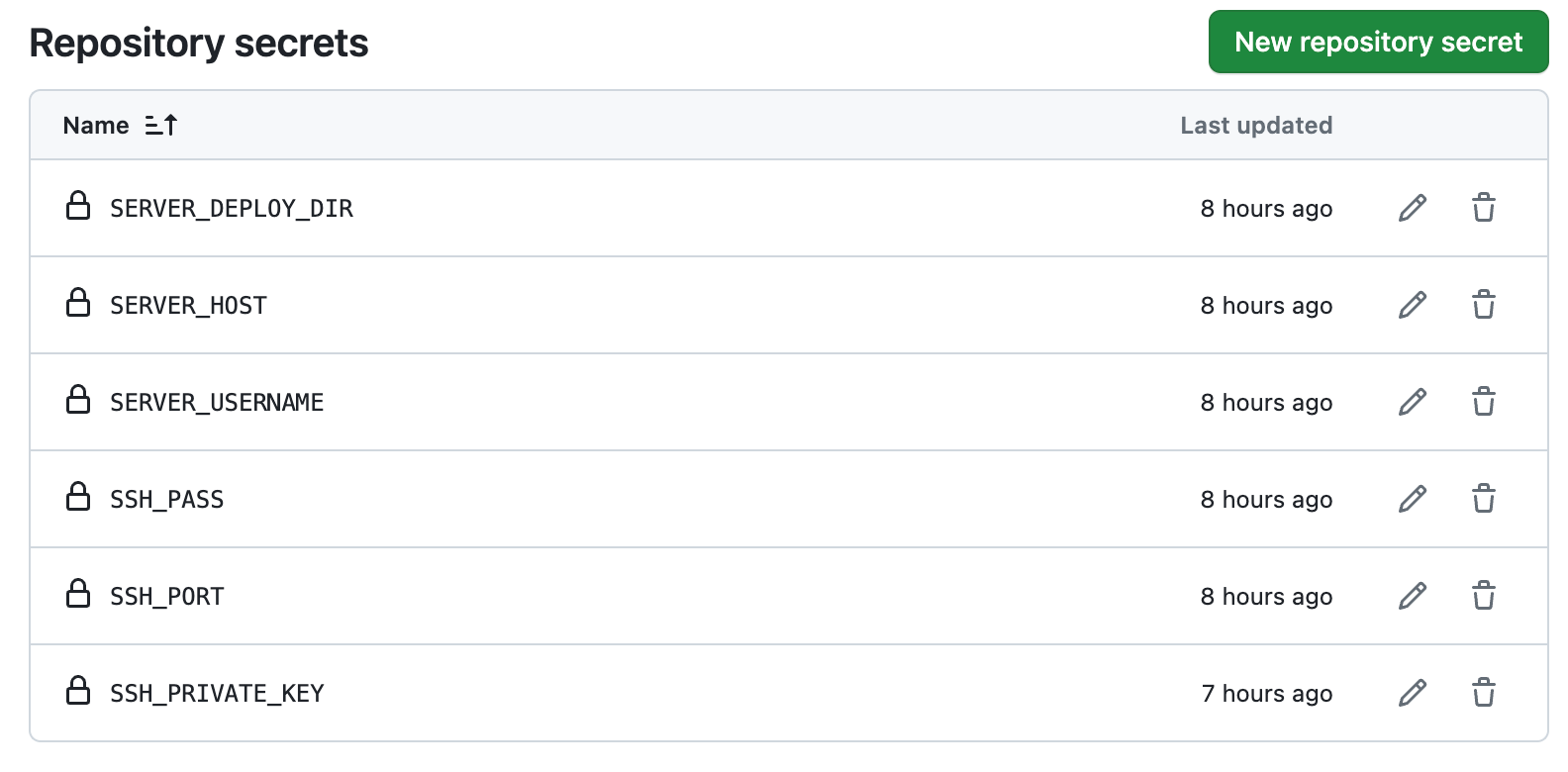
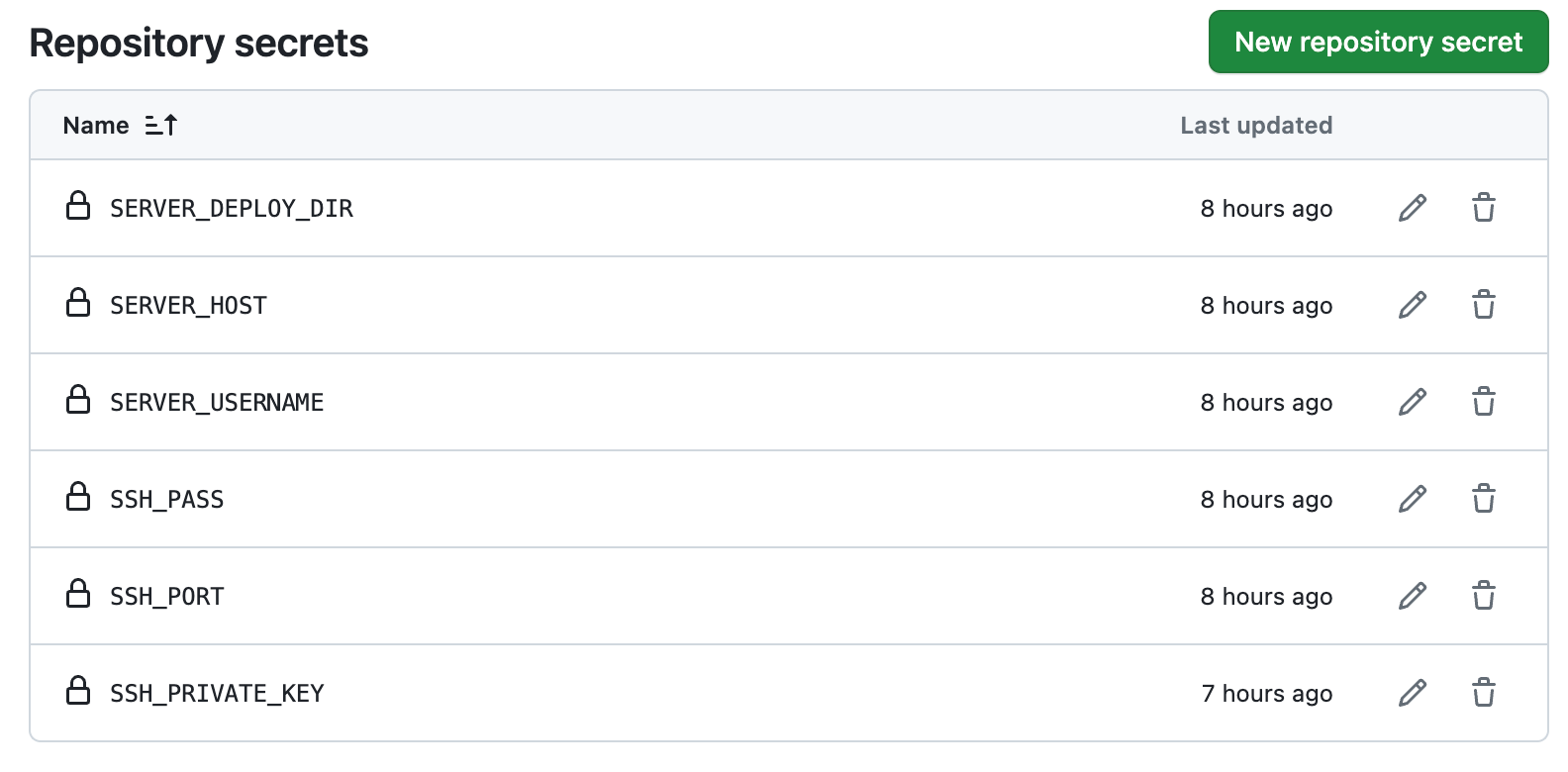
登録が完了すると、登録した一覧がリスト表示されます。

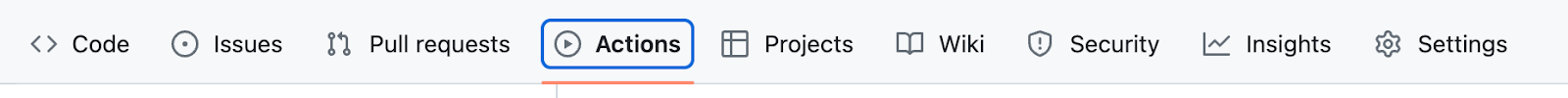
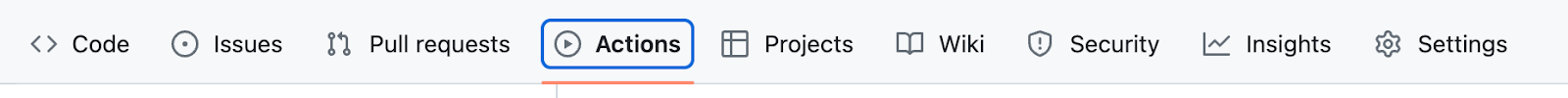
上部メニューの「Actions」を選択

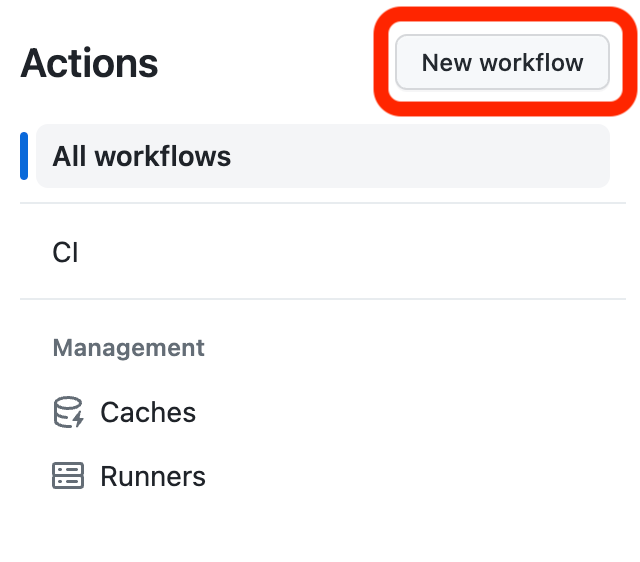
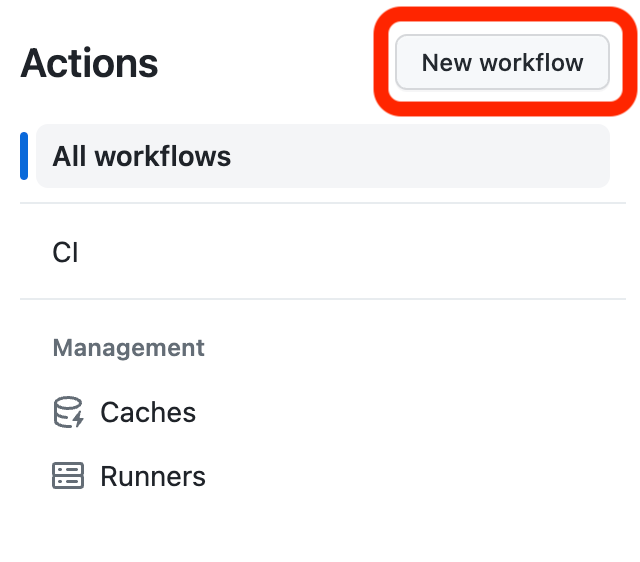
「New workflow」をクリック

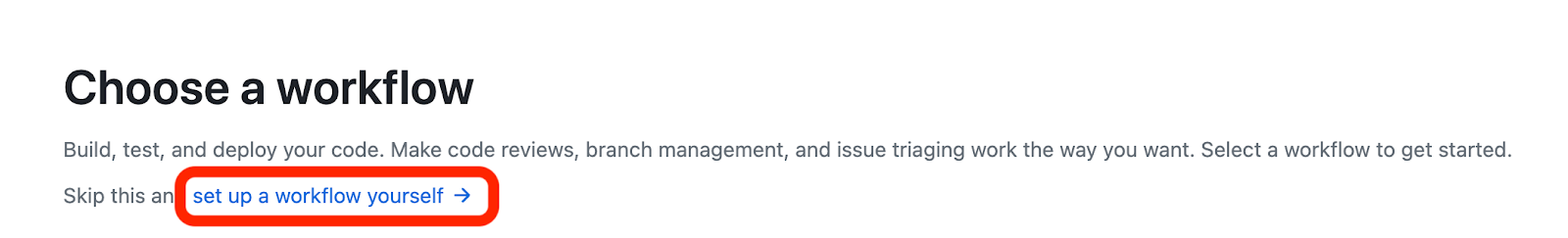
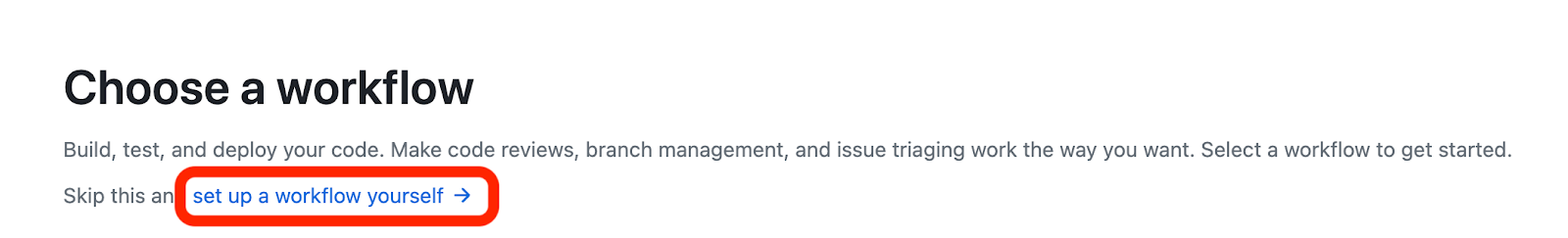
「set up a workflow yourself」リンクをクリック

開いた画面に、次のyamlデータをコピペ

name: CI
on:
push:
branches:
- main
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Deploy
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.SERVER_HOST }}
username: ${{ secrets.SERVER_USERNAME }}
port: ${{ secrets.SSH_PORT }}
key: ${{ secrets.SSH_PRIVATE_KEY }}
passphrase: ${{ secrets.SSH_PASS }}
script: |
cd ${{ secrets.SERVER_DEPLOY_DIR }}
git pull origin main
これで設定は完了です。
ちなみに、最後のyamlは、git管理内の、.github/workflows/main.yml ファイルに格納されているので、ローカルで修正してコミットすることで更新することができます。
(上記ファイルを作った直後に、ローカルにpullしてね)
オートデプロイ実行確認
上記設定が完了したら、ローカル環境で、mainブランチを更新して、pushしてみましょう。
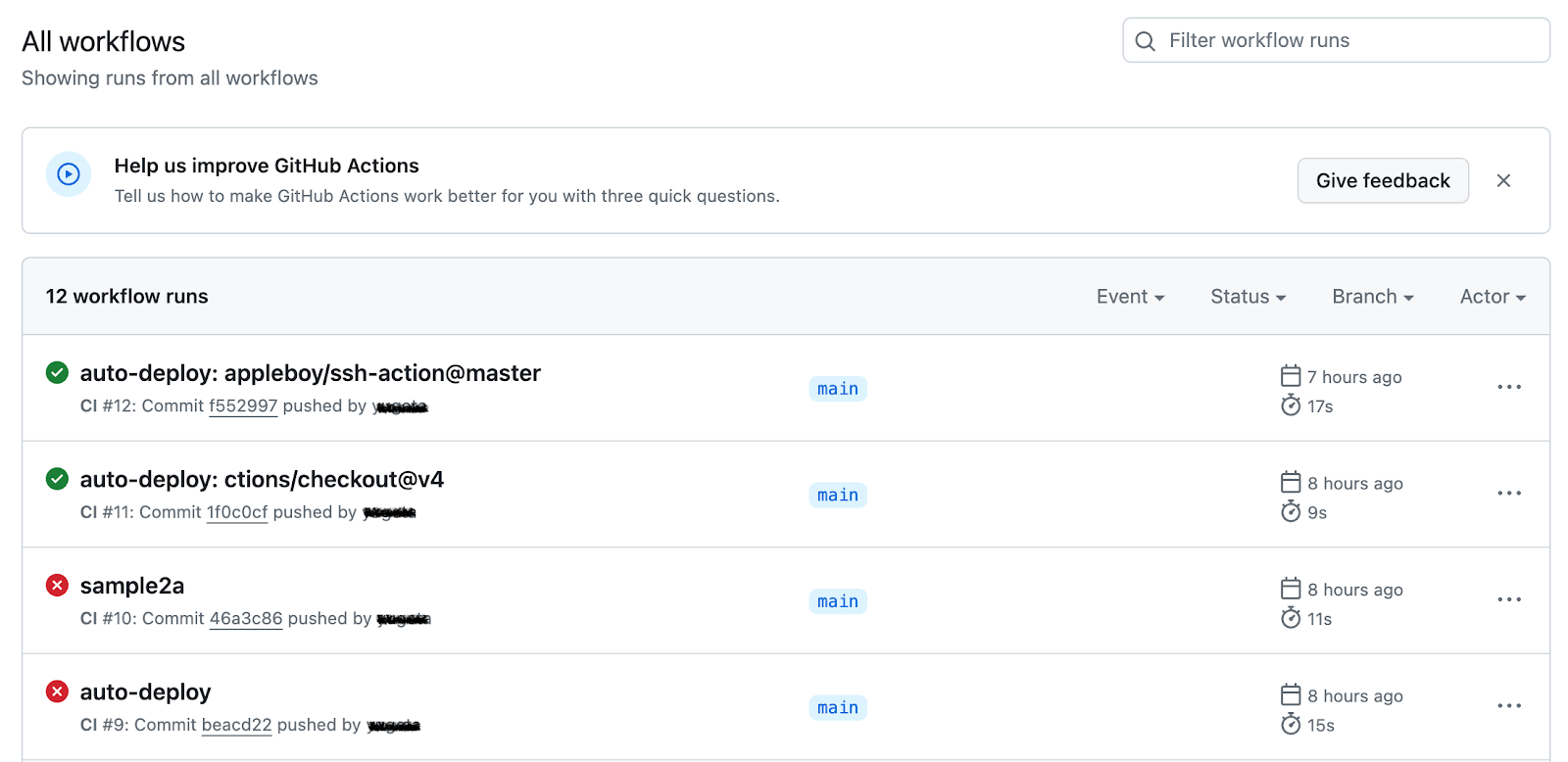
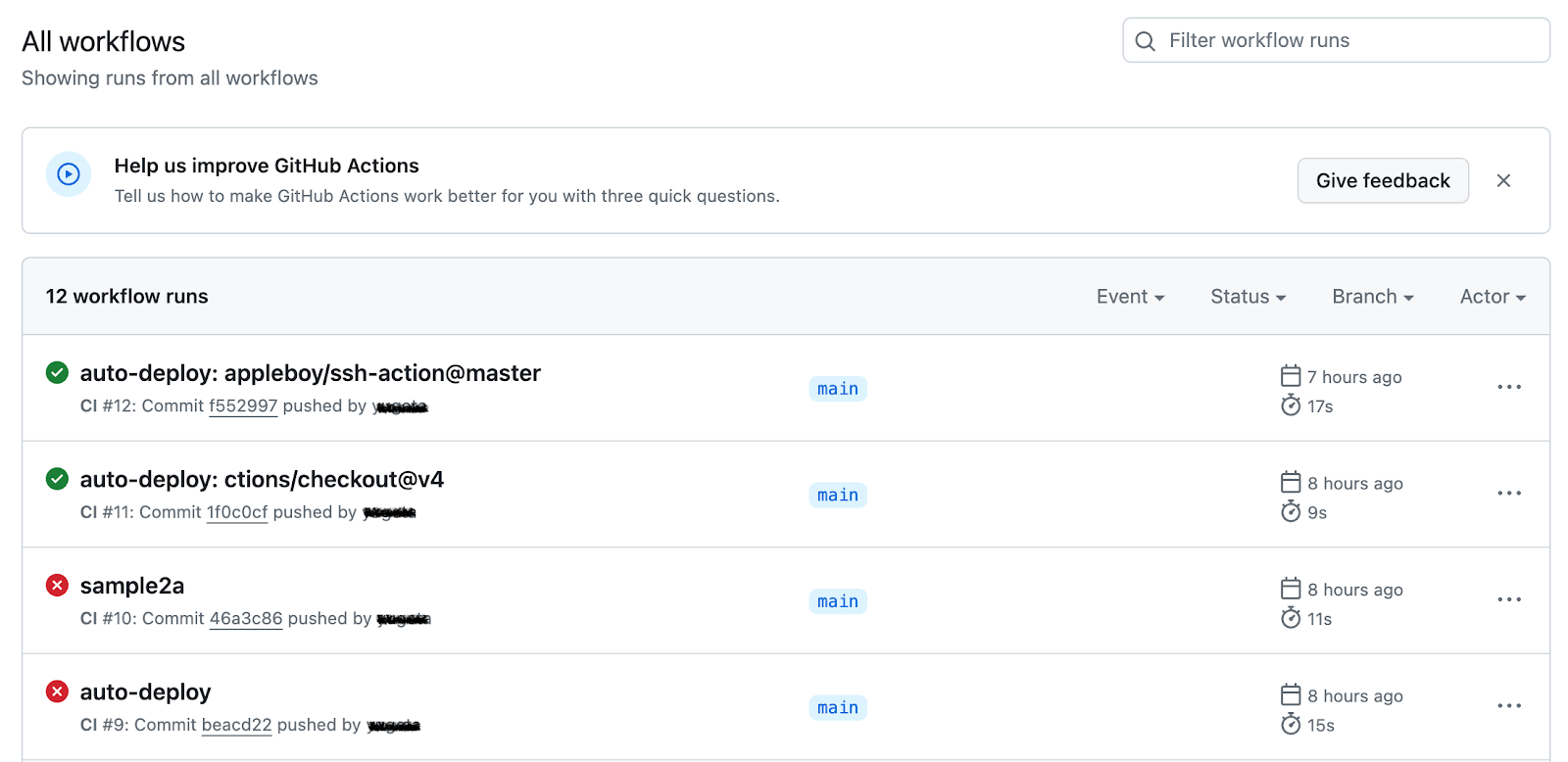
GithubのActionsページを開いておくと、デプロイしている様子がリアルタイムに確認することができます。

緑色のアイコンが表示されればデプロイ成功ですが、赤色はデプロイ失敗です。
デプロイが失敗する場合
デプロイが出来ない原因は、ほとんどが、デプロイするサーバーにsshアクセスが失敗している事です。
鍵は正常に登録されているか?
パスワード(ある場合)や、ユーザーnameなどが間違っていないか、ポート番号は正確か?
この辺をチェックしていると、赤色が緑に変わってくれるでしょう。
ちなみに、鍵無しのサーバーには、Githubからはログインができない仕様みたいなので、必ず鍵を設置するようにしましょう。
※鍵を設置できないサーバーはどうすればいいか、調べきれていません・・・
ちなみに、yamlファイルは、secretデータの文字列を置き換えているので、設定でsecret情報を書き直すのがめんどくさい場合は、yamlに直書きして確認することもできます。
※問題が解決いたら、secretに登録して使いましょう。
あとがき
今回のgithub連携で、ホームページの公開やシステムサービスの運用などを、効率化できるようになります。
また、複数人でレビューをすることにより、ミスや失敗などを防ぐフローが作ることができます。
※レビューがザルだと意味がありませんが・・・
うまく、yamlのscriptなどを使って、テストなどを挟むようにしたり、
stageやdevelopなどのブランチのpushに対しても、自動で処理をするようにしたら、かなりの効率化につながると思いますね。
夢は膨らみますが、自分はほぼ一人で作業しているので、この設定だけでもかなりありがたい環境構築ができました。
あとは、Githubのリポジトリ整理と運用フローを自分ルールで徹底することですね。
さらばシステム不具合とデプロイトラブル。
 システムを作ったら、githubと連動して、mainブランチにpushしたら自動でデプロイまで完了してくれる仕組みを作っておくととても便利に運用できます。
gitのブランチ切り替えなどの運用をしっかりと設計しておく必要もありますが、今どきのオートデプロイをgithubで簡単にできてしまったので、
そのやり方と手順と注意ポイントなどを残しておきます。
システムを作ったら、githubと連動して、mainブランチにpushしたら自動でデプロイまで完了してくれる仕組みを作っておくととても便利に運用できます。
gitのブランチ切り替えなどの運用をしっかりと設計しておく必要もありますが、今どきのオートデプロイをgithubで簡単にできてしまったので、
そのやり方と手順と注意ポイントなどを残しておきます。
 左メニューから「Deploy keys」を選択
左メニューから「Deploy keys」を選択
 「Add Deploy key」をクリック
「Add Deploy key」をクリック
 Titleには、わかりやすい文言(sample : 「auto deploy」とか)、keyには、公開鍵のテキストを登録して、Add keyボタンをクリック。
※Allow write accessは、この鍵を使ってpushを行う場合にチェックをいれます。(オートデプロイだけであれば、no checkのままでOK)
Titleには、わかりやすい文言(sample : 「auto deploy」とか)、keyには、公開鍵のテキストを登録して、Add keyボタンをクリック。
※Allow write accessは、この鍵を使ってpushを行う場合にチェックをいれます。(オートデプロイだけであれば、no checkのままでOK)
 登録完了するとこんな感じになります。
登録完了するとこんな感じになります。
 次に、左メニューの「Security and Variables」内の「Actions」をクリックします。
次に、左メニューの「Security and Variables」内の「Actions」をクリックします。
 「New repository secret」をクリック
「New repository secret」をクリック
 次のような入力項目が表示されます。
次のような入力項目が表示されます。
 次の内容を登録します。
次の内容を登録します。
 上部メニューの「Actions」を選択
上部メニューの「Actions」を選択
 「New workflow」をクリック
「New workflow」をクリック
 「set up a workflow yourself」リンクをクリック
「set up a workflow yourself」リンクをクリック
 開いた画面に、次のyamlデータをコピペ
開いた画面に、次のyamlデータをコピペ

 緑色のアイコンが表示されればデプロイ成功ですが、赤色はデプロイ失敗です。
緑色のアイコンが表示されればデプロイ成功ですが、赤色はデプロイ失敗です。










0 件のコメント:
コメントを投稿