
毎日ブログを書いていて、日々の些細なことに気が向くようになってきた、ユゲタです。
ブログを書く時に、サーバーのストレージ軽減や、閲覧者に対する表示速度対応を考えると、表示する画像のサイズは小さい方が良いのは誰でもわかると思います。
いつも簡易にフリー写真サイト(
pixabay)からダウンロードしているんですが、ある不思議な光景を目にしました。

おわかりいただけただろうか?
画像が小さくてよく見えない人のために、拡大してみると、

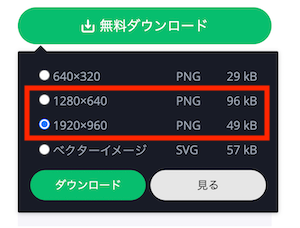
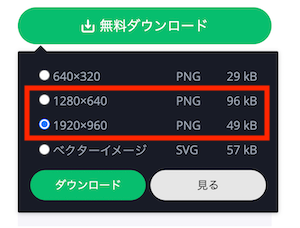
png画像のダウンロードをする時に、いくつかサイズ違いの提案がされるんですが、よく見てください。

1280x640のサイズは、96KBなのに対し、
1920x960のサイズは、49KBになっています。
画像サイズが1.5倍大きいほうが、画像サイズが半分近くも小さくなっています。
ITの知識がある人であれば、この事象を納得できると思いますが、
まるでわからんという人のために、この事象の解説をしてみたいと思います。
PNG画像の構造について
まずこのフリー画像ダウンロードサイトの仕組みについて説明すると、
基本的に1920x960のファイルサイズでアップロードされた元素材であることがわかります。
それを、ホームページやプレゼン資料などで使いやすいように、複数のサイズに
自動リサイズしてダウンロードさせているのだと思います。
png画像の特性として、透明ピクセルが使えて、透過画像にできるという点と、カラーパレットを保持して色数を任意に指定できるという特性があります。
ちなみに余談ですが、gif画像は256色上限なので、32bitカラーというフルカラーが使えるpng画像の方がホームページ素材としては扱いやすいんですね。
※画像単体でアニメーションしたい場合はgif画像になりますが・・・。
そして、png画像の特徴は、
画像サイズ×使っている色数これを計算するとドンピシャファイルサイズが算出できます。
その時に、横幅1280ピクセルというのは、66.6%ぐらいの割合になると、1ピクセルの情報を、普通のリサイズ処理であれば、
アンチエイリアス機能とセットでピクセルを分解した画像圧縮になってしまうため、アンチエイリアスが1色で済んでいた色を複数色に変換していたため、
画像サイズよりも色数が大幅に多くなり、結果的に画像サイズが小さくなっても、ファイルの容量が大きくなってしまっていたようです。
photoshopやgimpなどの画像編集ソフトを使って、原色処理を行うと、もう少し軽くなるかもしれませんが、png画像は、元サイズのまま使うという方がいいんだと改めて認識することができました。
アンチエイリアスについて
この単語、よくわからないという人のために、こちらもカンタンに説明してみたいと思います。
https://ja.wikipedia.org/wiki/%E3%82%A2%E3%83%B3%E3%83%81%E3%82%A8%E3%82%A4%E3%83%AA%E3%82%A2%E3%82%B9
wikipediaを見てもらうと、分かりやすく解説しているんですが、
ドット絵の世界では、斜めにつながったドットのそれぞれの角に当たる部分にその周辺の色の中間色を配置すると、かくかくしたドット絵がなめらかにみえるという、人間の画像認識特性があります。
https://garage.creatures.co.jp/blog/851/#attachment_864

こちらのページにちょうどいい図解がされていました。
この仕組を知ってドット絵を描いてみると、非常に楽しくなるので、新たな趣味を探している人にオススメです。
最後にひとこと
png使うよりもjpeg使ったほうがいい場合の方が多いで!
 毎日ブログを書いていて、日々の些細なことに気が向くようになってきた、ユゲタです。
ブログを書く時に、サーバーのストレージ軽減や、閲覧者に対する表示速度対応を考えると、表示する画像のサイズは小さい方が良いのは誰でもわかると思います。
いつも簡易にフリー写真サイト(pixabay)からダウンロードしているんですが、ある不思議な光景を目にしました。
毎日ブログを書いていて、日々の些細なことに気が向くようになってきた、ユゲタです。
ブログを書く時に、サーバーのストレージ軽減や、閲覧者に対する表示速度対応を考えると、表示する画像のサイズは小さい方が良いのは誰でもわかると思います。
いつも簡易にフリー写真サイト(pixabay)からダウンロードしているんですが、ある不思議な光景を目にしました。
 おわかりいただけただろうか?
画像が小さくてよく見えない人のために、拡大してみると、
おわかりいただけただろうか?
画像が小さくてよく見えない人のために、拡大してみると、
 png画像のダウンロードをする時に、いくつかサイズ違いの提案がされるんですが、よく見てください。
png画像のダウンロードをする時に、いくつかサイズ違いの提案がされるんですが、よく見てください。
 1280x640のサイズは、96KBなのに対し、
1920x960のサイズは、49KBになっています。
画像サイズが1.5倍大きいほうが、画像サイズが半分近くも小さくなっています。
ITの知識がある人であれば、この事象を納得できると思いますが、まるでわからんという人のために、この事象の解説をしてみたいと思います。
1280x640のサイズは、96KBなのに対し、
1920x960のサイズは、49KBになっています。
画像サイズが1.5倍大きいほうが、画像サイズが半分近くも小さくなっています。
ITの知識がある人であれば、この事象を納得できると思いますが、まるでわからんという人のために、この事象の解説をしてみたいと思います。
 こちらのページにちょうどいい図解がされていました。
この仕組を知ってドット絵を描いてみると、非常に楽しくなるので、新たな趣味を探している人にオススメです。
こちらのページにちょうどいい図解がされていました。
この仕組を知ってドット絵を描いてみると、非常に楽しくなるので、新たな趣味を探している人にオススメです。










0 件のコメント:
コメントを投稿