
photoshop使いたいけど、毎月お金を払うのはちょっと・・・とセコイ、ユゲタです。
仕事で使うモノに対して、サブスクレベルの金額をケチっているとは何事かと憤慨するデザイナーもいるかもしれないが、
OfficeやPhotoshopのように、業界スタンダードのアプリこそ、サブスクにすべきと考える人も多いので、困りものです。
基本的に、何でも無料で行いたい(誰でもそうだと思うが・・・)自分としては、photoshopではなく、フリーソフトだけで5年間も会社で仕事が成り立ってきたので、
コレは、必須ではないんじゃないかと考える結果になりました。
画像編集ソフト色々ありますが、昔から雑誌で特集が組まれるほどの人気があったソフトは「GIMP」でしょう。
流行り始めた時に使った時に、メモリ食いで、操作性がなんかちょっと良くないと感じてとっつきにくい印象があったんですが、
今でも操作感はアレッと感じるところはあるものの、フィルタプラグインなども充実しているので、
やりたいことはほぼほぼできるという感じで使っています。
画像サンプルで単一色では物足りない
webシステムを作る時や、何かのプログラムを作る時に、簡易的なサンプル画像を用意することがありますが、
これまで、目立つように真っ赤な一色の画像をサイズだけ合わせて用意したりすることが多かったのですが、サイズ感がわかったり、目安になるためのメモリの役割が欲しくなり、「格子線」を引きたくなりました。
縦横に一定の感覚でラインを引くだけなので、線の数が数本であれば、手作業で直線を引けばいいんですが、これが縦横合わせて数が多くなってくると、1ドットずれるのもイヤだし・・・
などと考えて、いっそのこと「格子線」を自動的に引いてくれればいいのにな〜。って考えていたら、
なんとGIMPには、格子線を引いてくれるフィルタが用意されていました。
これを知ってると知らないでは、作業効率が大きく変わるため、1度は使っておかないといけないと感じ、格子サンプル画像を作ってみることにしました。
GIMPで縦横のグリッドラインを自動で作成するやり方
基本情報
GIMPバージョン : 2.10.30
パソコン環境 : Mac OS 12.6 (Monterey)
※バージョンや環境が変わると、操作が変わることがあるので、ご了承ください。
画像の新規作成
GIMPアプリを立ち上げて新規画像を作ります。
※既存の画像に格子線を描く場合は、対象の画像ファイルをGIMPで開いた状態にしましょう。

フィルタ/下塗り/パターン/グリッド
上部メニューから、以下のような階層になっている、グリッドを選択する。

パラメータを入力
次のモーダルが表示されるので、それぞれの値を入力

Width : 何ピクセルおきに横線を引く値
Height : 何ピクセルおきに縦線を引く値
Offset X : 線を引き始める開始位置(横)
Offset Y : 線を引き始める開始位置(縦)
Line width : 線の幅(横)
Line height : 線の幅(縦)
Color : 線の色
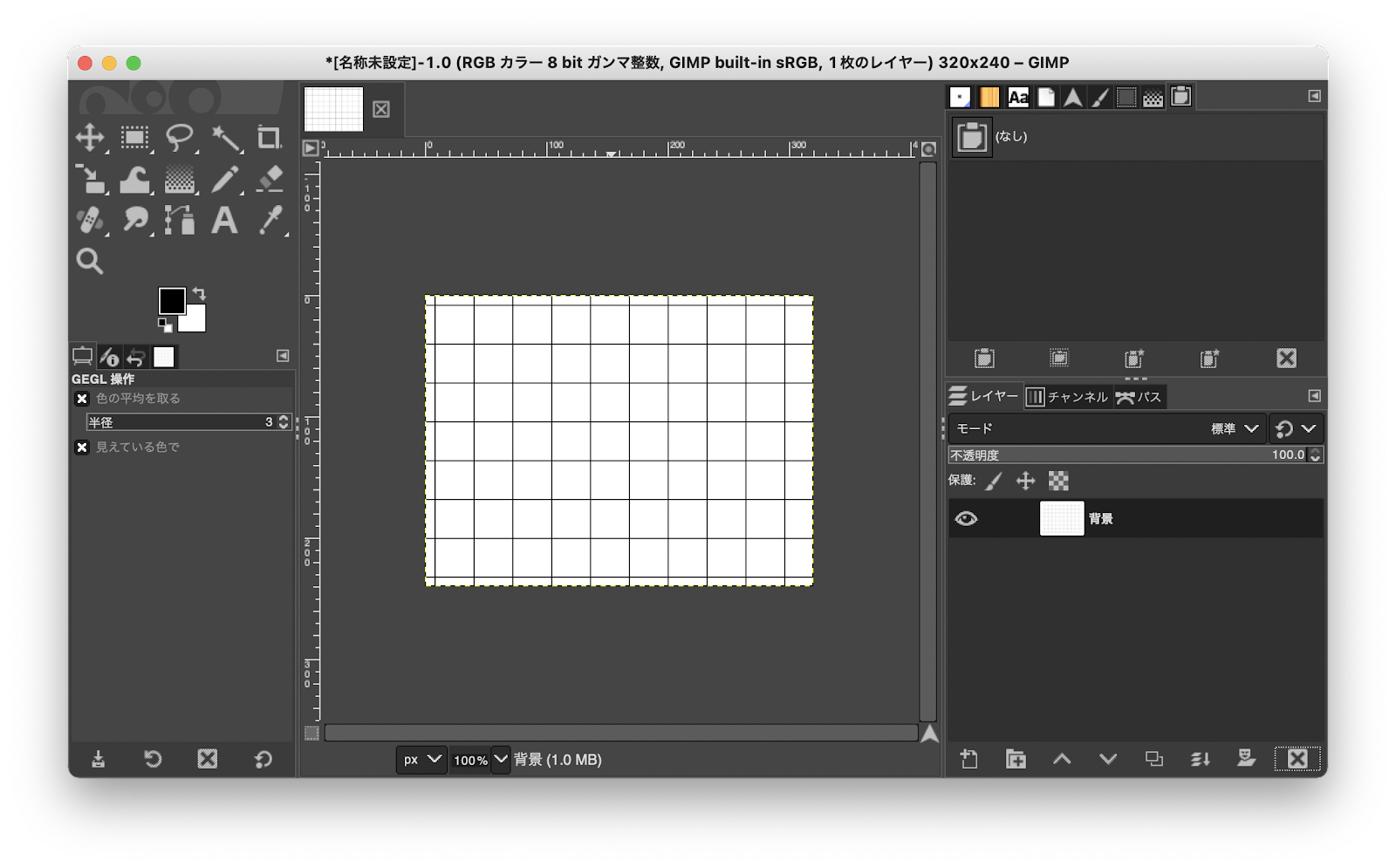
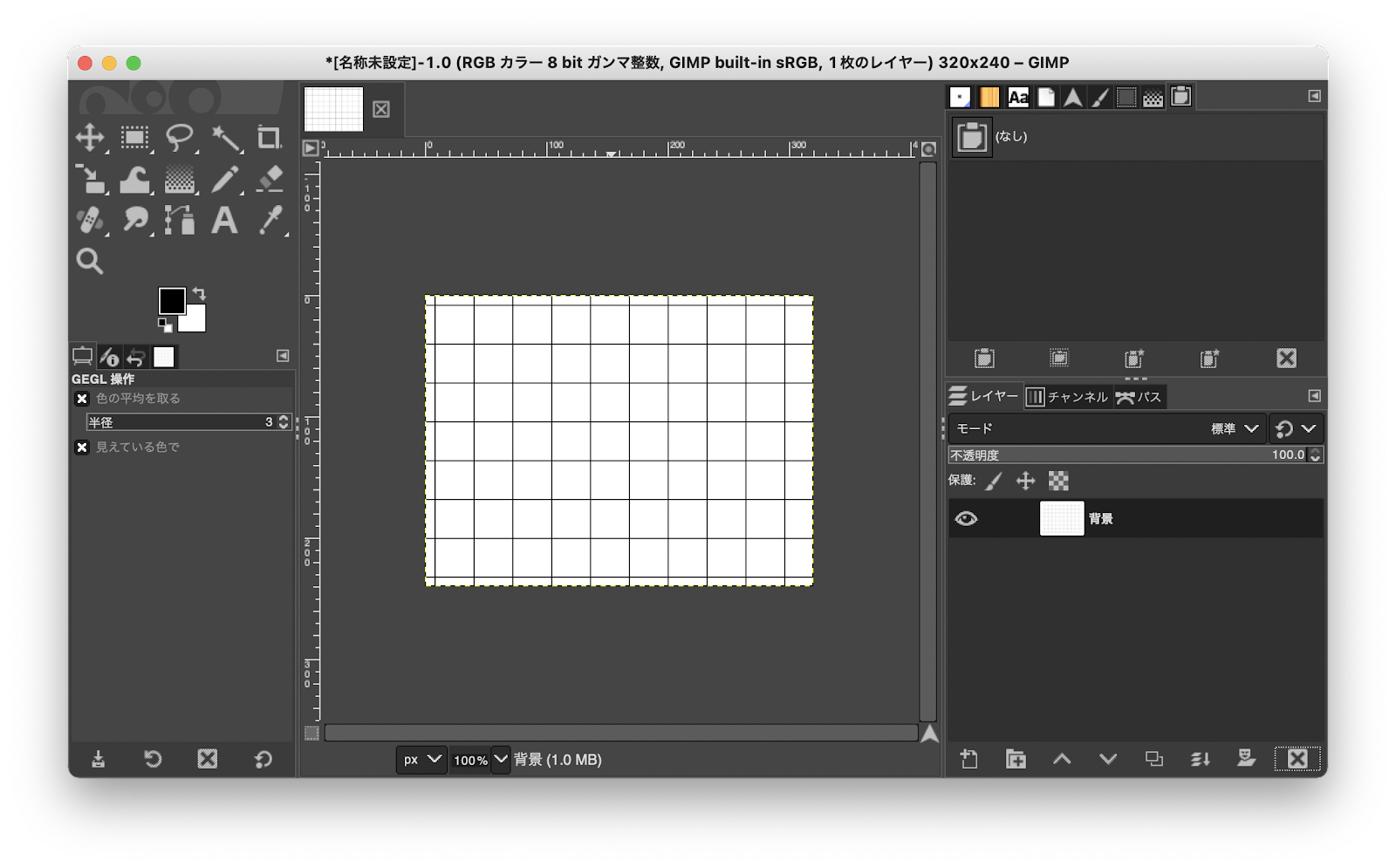
実行
画像の状態で「OK」を押すと次のようになります。

めちゃくちゃカンタンでしたね!!!
一体このサンプル画像どういう場面で使うの?
webページを作っている時に、まだロゴデザインができていない場合など、ロゴで使う文字などのサイズを測るために、このグリッド機能を使うと、目安になるでしょう。
また、cssのフィルター機能や、変形機能を使う時に、画像の変形具合を確認したり、
サイズが大きい画像等の場合は、グラデーションとセットで、どのくらいのスクロール位置なのかを確認する時などに便利に使えます。
今回作業をしていて、フィルタの下の方に「パズル」っていうのもあったから、自動的にパズルのピースを作ってくれるのかな〜と勝手に想像していますが、
こういう楽しい機能の発見もすることができて、GIMPちょっとおもしろく感じてきました。
いっちょ使い込んでGIMPマスターになってやるか!
サブスクにお金を費やさなくてもいいと確信できた!
 photoshop使いたいけど、毎月お金を払うのはちょっと・・・とセコイ、ユゲタです。
仕事で使うモノに対して、サブスクレベルの金額をケチっているとは何事かと憤慨するデザイナーもいるかもしれないが、
OfficeやPhotoshopのように、業界スタンダードのアプリこそ、サブスクにすべきと考える人も多いので、困りものです。
基本的に、何でも無料で行いたい(誰でもそうだと思うが・・・)自分としては、photoshopではなく、フリーソフトだけで5年間も会社で仕事が成り立ってきたので、
コレは、必須ではないんじゃないかと考える結果になりました。
画像編集ソフト色々ありますが、昔から雑誌で特集が組まれるほどの人気があったソフトは「GIMP」でしょう。
流行り始めた時に使った時に、メモリ食いで、操作性がなんかちょっと良くないと感じてとっつきにくい印象があったんですが、
今でも操作感はアレッと感じるところはあるものの、フィルタプラグインなども充実しているので、やりたいことはほぼほぼできるという感じで使っています。
photoshop使いたいけど、毎月お金を払うのはちょっと・・・とセコイ、ユゲタです。
仕事で使うモノに対して、サブスクレベルの金額をケチっているとは何事かと憤慨するデザイナーもいるかもしれないが、
OfficeやPhotoshopのように、業界スタンダードのアプリこそ、サブスクにすべきと考える人も多いので、困りものです。
基本的に、何でも無料で行いたい(誰でもそうだと思うが・・・)自分としては、photoshopではなく、フリーソフトだけで5年間も会社で仕事が成り立ってきたので、
コレは、必須ではないんじゃないかと考える結果になりました。
画像編集ソフト色々ありますが、昔から雑誌で特集が組まれるほどの人気があったソフトは「GIMP」でしょう。
流行り始めた時に使った時に、メモリ食いで、操作性がなんかちょっと良くないと感じてとっつきにくい印象があったんですが、
今でも操作感はアレッと感じるところはあるものの、フィルタプラグインなども充実しているので、やりたいことはほぼほぼできるという感じで使っています。



 めちゃくちゃカンタンでしたね!!!
めちゃくちゃカンタンでしたね!!!










0 件のコメント:
コメントを投稿