 RPGゲームが大好きだけど、3Dでぐりぐり動く映像に酔ってしまいがちな、弓削田です。
趣味兼、仕事として作っているゲームで、キャラクターアニメをパラパラ画像で実装する仕様のため、
どういった仕様にするべきか考えているので、その検討内容などをブログに書いてみたいと思います。
RPGゲームが大好きだけど、3Dでぐりぐり動く映像に酔ってしまいがちな、弓削田です。
趣味兼、仕事として作っているゲームで、キャラクターアニメをパラパラ画像で実装する仕様のため、
どういった仕様にするべきか考えているので、その検討内容などをブログに書いてみたいと思います。
ゲームの実装環境
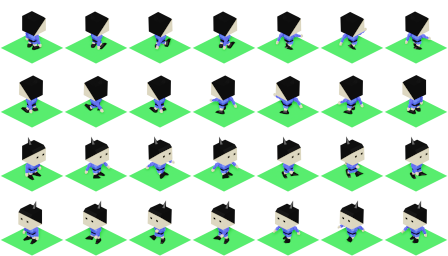
このゲームは、RPGのようなマップをキャラクターが歩いてストーリー進行するタイプなのですが、 3Dレンダリングしたキャラクターが歩く様子を、パラパラアニメさせたいという仕様です。 ブラウザゲームにしたいので、通常のHTMLに表示する仕様にして、パソコンでもスマホでも、 webブラウザが搭載されているものであれば、何でも動作するようにします。 レンダリングされたキャラクターは、次の素材です。 上下左右のそれぞれの向きに基本立ち姿勢と、歩き6パターンが横に連なっている1枚の画像にしています。
バラバラの画像で読み込んでも良いのですが、サーバーアクセスがアホみたいに増えてしまうので、1枚画像のスプライトチップ方式で
アニメーションを実装したいと思います。
上下左右のそれぞれの向きに基本立ち姿勢と、歩き6パターンが横に連なっている1枚の画像にしています。
バラバラの画像で読み込んでも良いのですが、サーバーアクセスがアホみたいに増えてしまうので、1枚画像のスプライトチップ方式で
アニメーションを実装したいと思います。
スプライトアニメーションは、cssのanimation:stepsが便利
css-animationは、レンダリング速度も早く出来る上、スプライトチップ方式であれば、ネットワーク負荷も低コストで済ませられるので、 それを実装するために、stepsアニメーションが必須になります。 animation:stepsについては、以下のページを参考にしてもらうと、いとも簡単に実装できます。 【CSS】スプライト画像をstepsでアニメーションさせる方法・作り方/ 1枚のコマがたくさん連なっている画像を、1コマ分だけ表示している状態で、overflow:hiddenにしていて、 その画像の表示座標をアニメーションで動かす時に、step数に応じて、移動値をスナップさせてくれる機能です。 まさに、スプライトアニメのためにあるような機能で、それ以外の使い方はあまり思い浮かびませんwwwスプライトチップ画像を作るのが大変・・・
この方法のデメリットとして、画像作成が大変というのがありますが、gifアニメにすることを考えると、cssを利用して、フラグを付けたり、 スピード変更やタイミング調整なども出来る点で、cssアニメが非常に便利であることは言うまでも有りません。 画像が、膨大になるのであれば、画像作成ソフトで、マクロ処理のようなプログラミングを考えてもいいというレベルですね。 そうすると、もはやめんどくさいというデメリットすら無くなります。 こういう効率って、非常に重要!!!完成バージョン
そして、出来上がったのが以下のよな感じです。See the Pen Charactor-sprite-animation by YugetaKoji (@geta1972) on CodePen.
パソコンで見ている人は、キャラクターをクリックしてもらうと、向きが切り替わるようにしてみました。 スマホの人はすみません、切り替わりません。 同じ向きのアニメを横に並べて、それをタテに向き違いを並べることで整理しています。 アニメパターンが違う場合などは、cssの値を切り替えることで対応は可能になります。 意外とめんどくさかったキャラクターアニメーションもこうしてスニペットにしておくことで、扱いやすくなりましたね。 このゲームを作りながらブログまで書けてしまって一石二鳥でした。 このゲームが完成するのを楽しみにしていてください。









0 件のコメント:
コメントを投稿