
デジタル・イノベーション・クリエーターの、弓削田です。
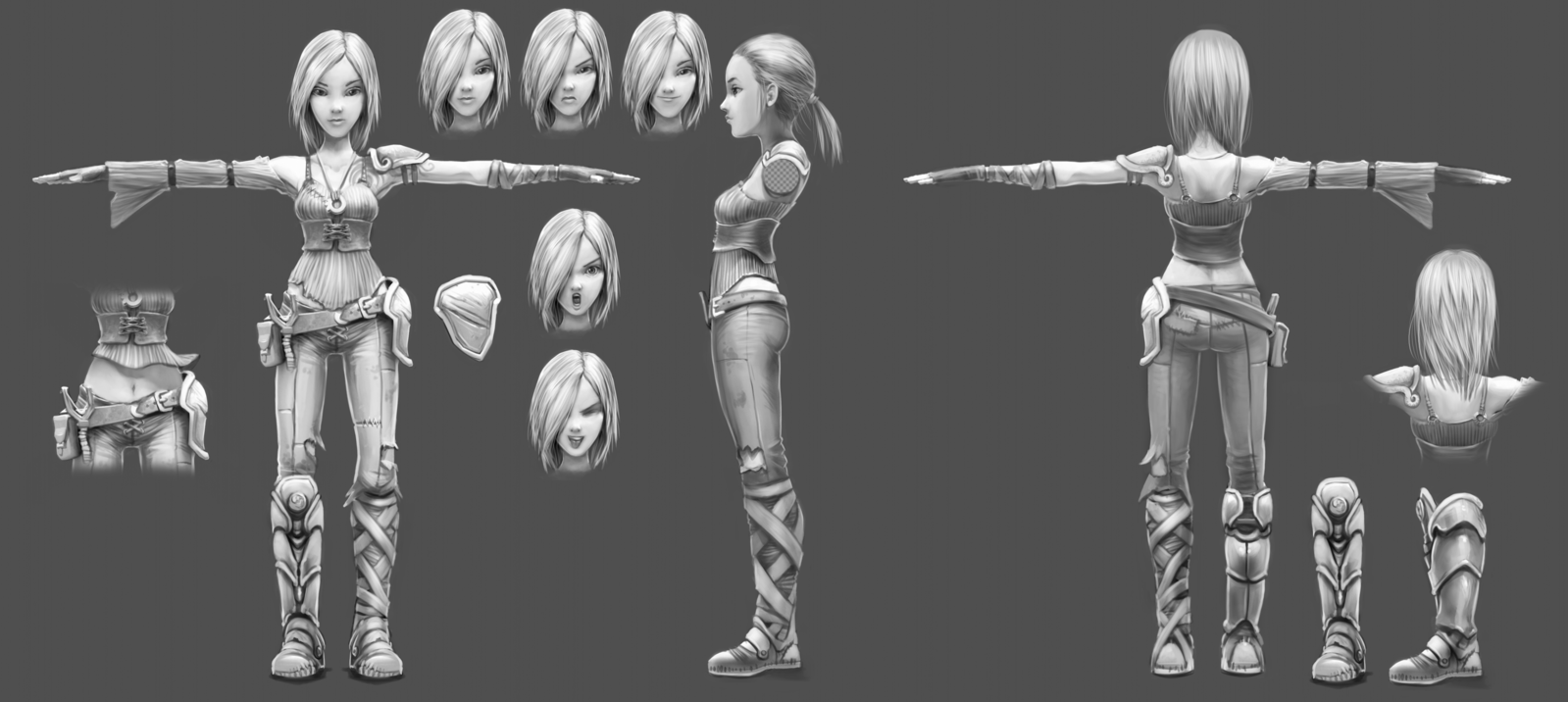
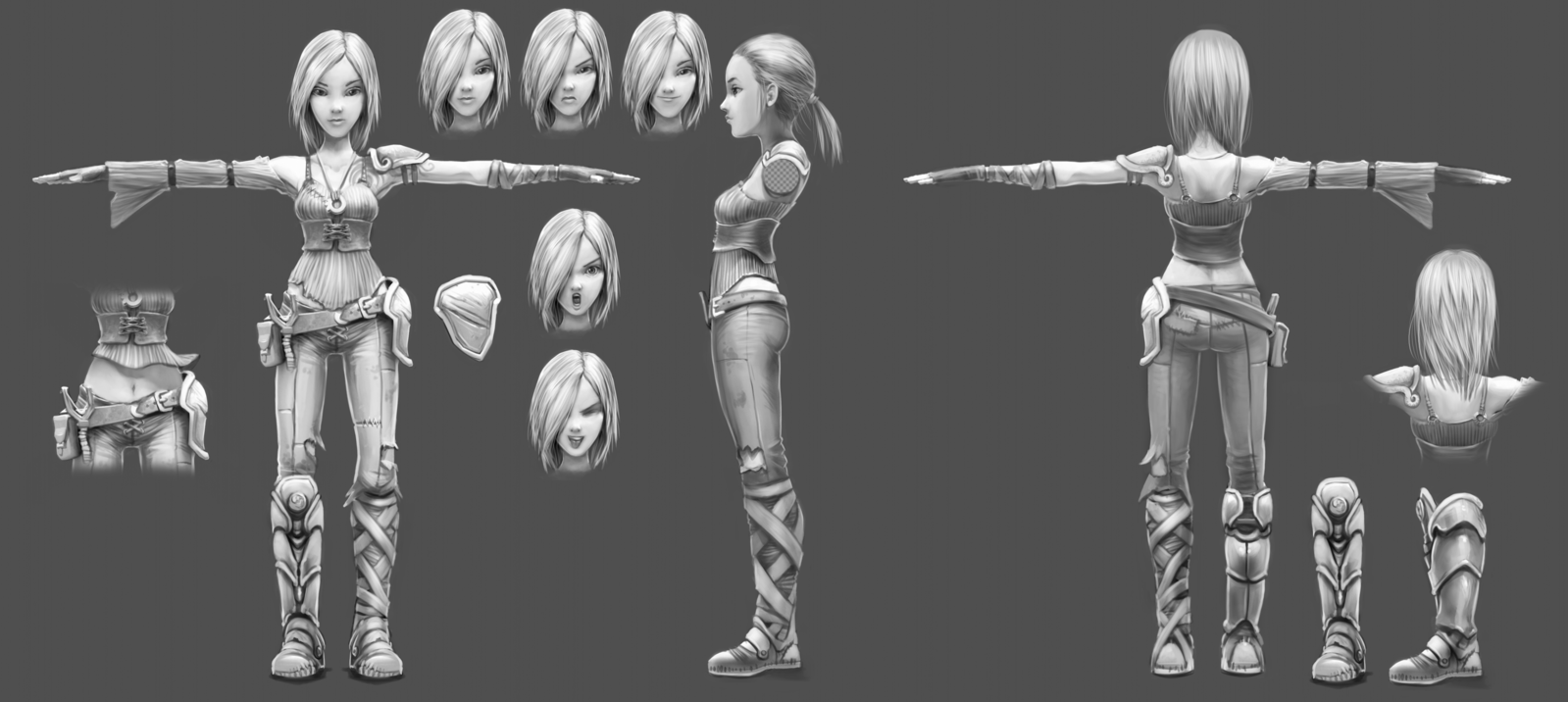
ゲーム作りで重要な、登場キャラクターを3Dで作りたいと思いますが、
まだシナリオも、デザインも、何も考えていないので、
簡単なポリゴンキャラクターを作っておいて、ゲームサンプルとして使っていこうと思います。
作り方は前回学習したBlenderを使って、ソフトに慣れる意味も含めて進めます。
Blenderでモデリング
まずは、簡単にboxを用いた簡単な男の子を作ってみます。

flatシェードで確認しながら、ポチポチと構築。

マテリアル設定
見た目が安定したら、次はマテリアルを割り当てます。

今回はテクスチャは使わずに、マテリアルカラーのみで行いたいと思います。
ボーン設置
キャラクターを動かすための骨を入れていきます。

ボーンに対して頂点のweight付けをセット、これが結構時間がかかってめんどくさいけど、がんばる!

アニメーション設定してレンダリング
アニメーションは、立ちポーズと歩きパターンを設置します。

この時、歩きパターンは、連続して歩けるように意識しないといけませんね。
アニメーション設定ができたら、次は、
クォータービューで動かすため、4方向それぞれのアニメーションパターンのレンダリングをしなければいけません。
効率を考えて、4方向それぞれにカメラを4台設置して、出力しようと考えています。
そうすることで、アニメーションパターンは1つだけで済むので、効率化できます。
・・・って考えていたんですが、影の付き方がおかしくなるので、やはり4後方の動きを付ける必要があることに気がついてしまった・・・orz
出来上がった素材
そして、完成したパターン画像がこちら。

方向別に、立ちポーズと、歩きアニメを並べて配置しています。
それをcssでstepアニメ処理すれば、以下の通り。
これでjsでコントロールして、キャラクター動作できるようになりそう!
 デジタル・イノベーション・クリエーターの、弓削田です。
ゲーム作りで重要な、登場キャラクターを3Dで作りたいと思いますが、
まだシナリオも、デザインも、何も考えていないので、
簡単なポリゴンキャラクターを作っておいて、ゲームサンプルとして使っていこうと思います。
作り方は前回学習したBlenderを使って、ソフトに慣れる意味も含めて進めます。
デジタル・イノベーション・クリエーターの、弓削田です。
ゲーム作りで重要な、登場キャラクターを3Dで作りたいと思いますが、
まだシナリオも、デザインも、何も考えていないので、
簡単なポリゴンキャラクターを作っておいて、ゲームサンプルとして使っていこうと思います。
作り方は前回学習したBlenderを使って、ソフトに慣れる意味も含めて進めます。
 flatシェードで確認しながら、ポチポチと構築。
flatシェードで確認しながら、ポチポチと構築。

 今回はテクスチャは使わずに、マテリアルカラーのみで行いたいと思います。
今回はテクスチャは使わずに、マテリアルカラーのみで行いたいと思います。
 ボーンに対して頂点のweight付けをセット、これが結構時間がかかってめんどくさいけど、がんばる!
ボーンに対して頂点のweight付けをセット、これが結構時間がかかってめんどくさいけど、がんばる!

 この時、歩きパターンは、連続して歩けるように意識しないといけませんね。
アニメーション設定ができたら、次は、
クォータービューで動かすため、4方向それぞれのアニメーションパターンのレンダリングをしなければいけません。
効率を考えて、4方向それぞれにカメラを4台設置して、出力しようと考えています。
そうすることで、アニメーションパターンは1つだけで済むので、効率化できます。
・・・って考えていたんですが、影の付き方がおかしくなるので、やはり4後方の動きを付ける必要があることに気がついてしまった・・・orz
この時、歩きパターンは、連続して歩けるように意識しないといけませんね。
アニメーション設定ができたら、次は、
クォータービューで動かすため、4方向それぞれのアニメーションパターンのレンダリングをしなければいけません。
効率を考えて、4方向それぞれにカメラを4台設置して、出力しようと考えています。
そうすることで、アニメーションパターンは1つだけで済むので、効率化できます。
・・・って考えていたんですが、影の付き方がおかしくなるので、やはり4後方の動きを付ける必要があることに気がついてしまった・・・orz
 方向別に、立ちポーズと、歩きアニメを並べて配置しています。
それをcssでstepアニメ処理すれば、以下の通り。
方向別に、立ちポーズと、歩きアニメを並べて配置しています。
それをcssでstepアニメ処理すれば、以下の通り。











0 件のコメント:
コメントを投稿