
モデリングの基本でもある「SPIN」をBlenderで実践してみたいと思います。
手順はポリゴンLineまたはPathを作成し、SPINを摘要して、オブジェクトを構築します。
環境構築
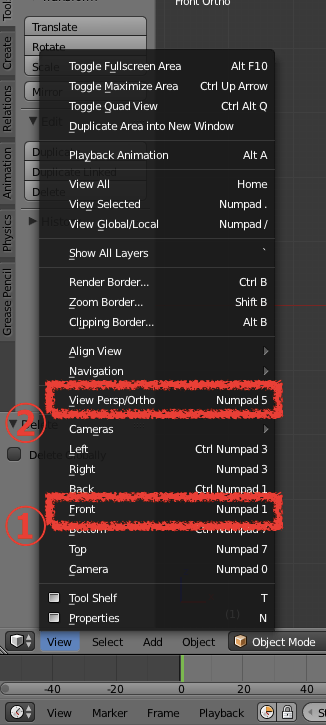
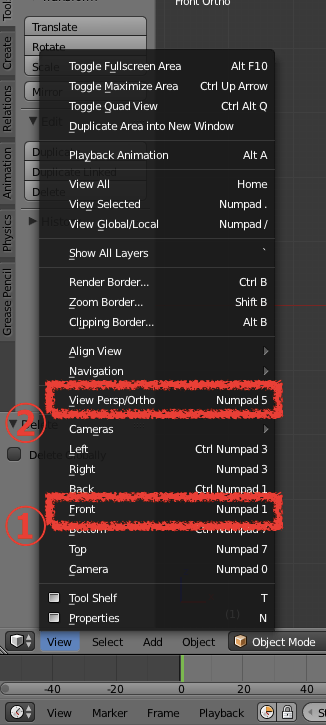
viewメニューをFrontに切り替えて、パースペクティブOff状態にします。

Frontでなくても、LeftでもRightでもBackでもいいのですが、とにかくパースの付いていない画面でSPINを摘要する方向を意識して表示環境を設定しましょう。
Pathを描く
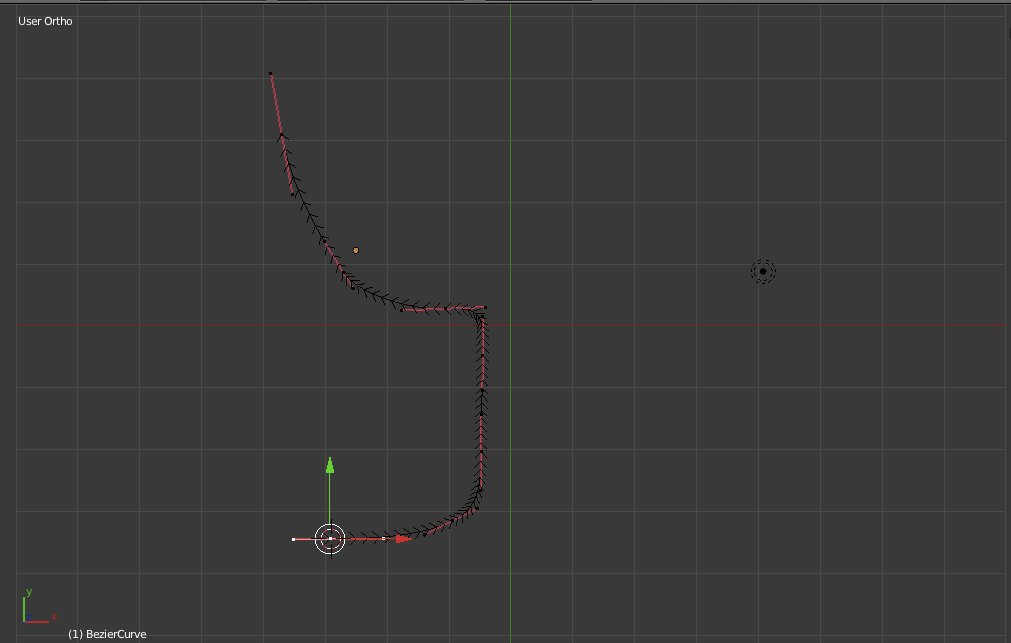
Blenderはパスを描くのが少し苦手だが、頑張ってワイングラスの断面パスを書いてみる。

【簡単パスの書き方】
「Object Mode」「Add」「Curve」「Bezier」を選択

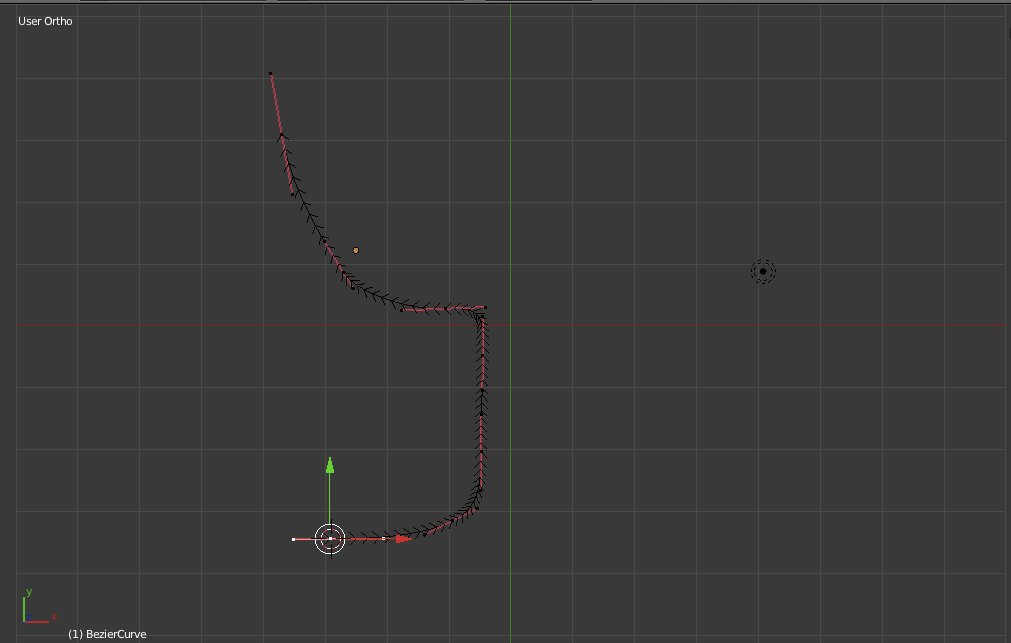
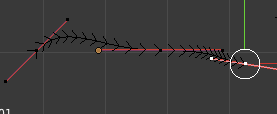
頂点の追加は、「Edit Mode」状態で、パスのどちらかの両端の頂点を選択した状態で、「Control」を押しながらクリックすると、クリックした場所に新しい頂点が追加される。

あとは、頂点の移動と、ハンドルの調整を行うだけだが、根気が必要!

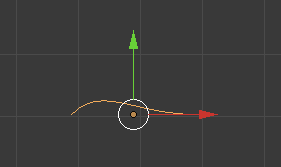
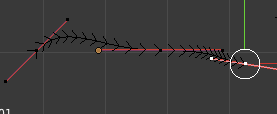
センターオブジェクトの位置を調整
回転体を実行する前に、回転軸の位置を調整しておきましょう。
「Edit Mode」にして全頂点を選択していどうすると簡単に移動できます。

SPIN実行
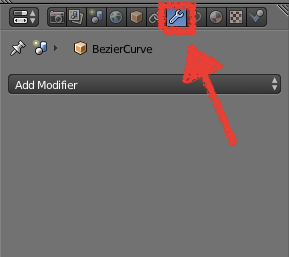
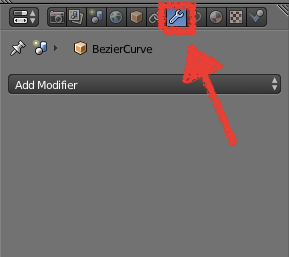
「Object Mode」「Object Modifires」を選択

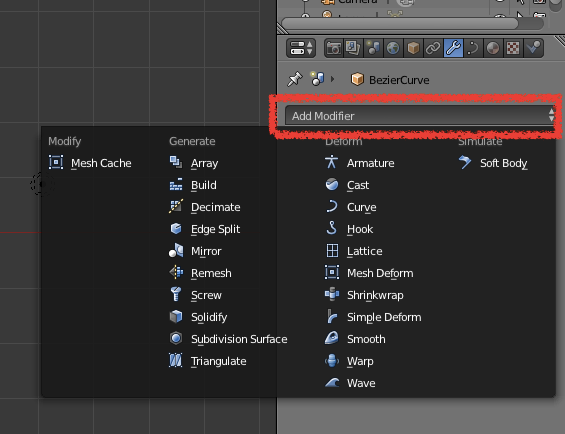
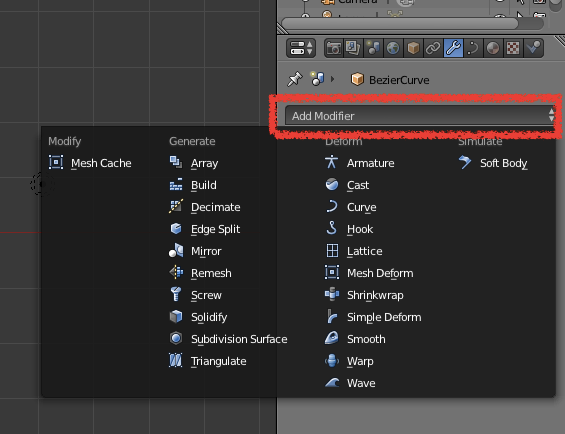
「Add Modifire」を選択

「Screw」を選択

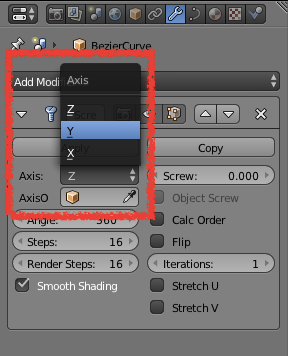
調整

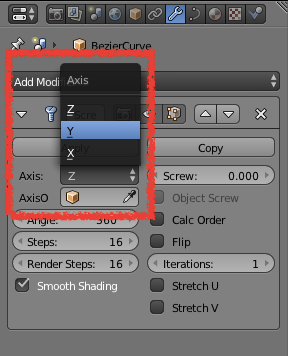
想定していた軸と違っていた場合、回転する軸を「X」「Y」「Z」から選択しましょう。

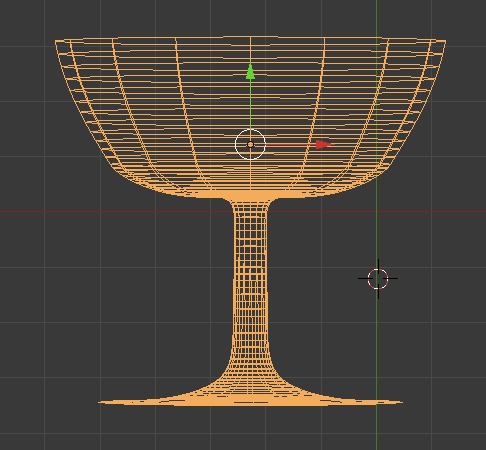
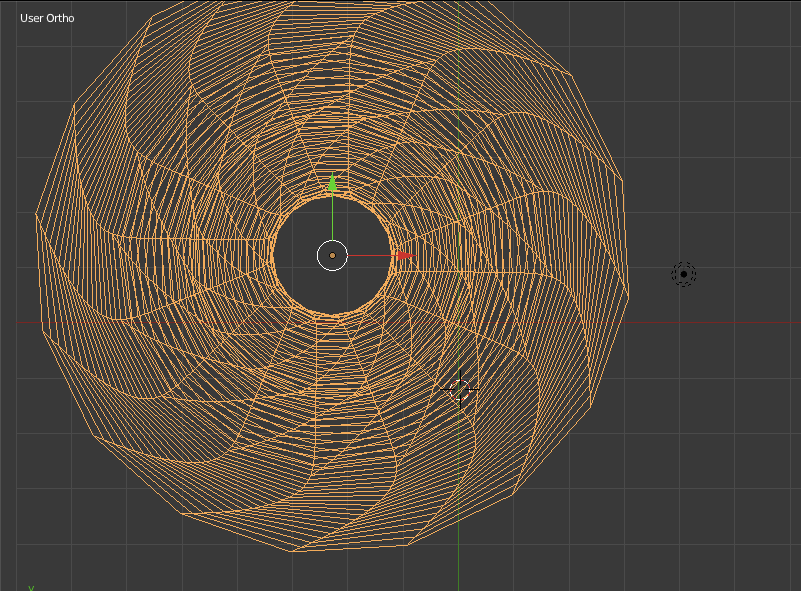
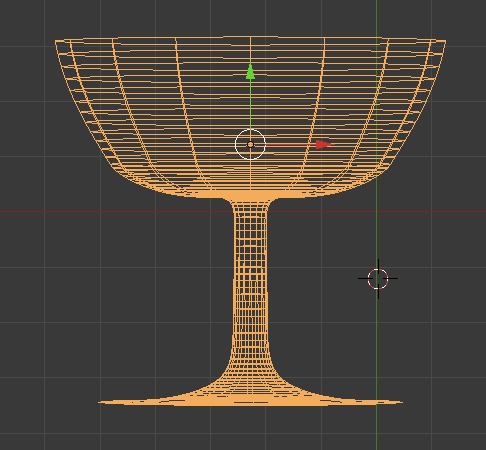
無事にワイングラスが完成したら完了です。
お疲れ様でした。

調整の欄で「step」を変更すると、回転する途中の断片化階数を増やすことも可能です。
クオリティの高いオブジェクトの場合はデフォルト16の値を上げてあげましょう。
カクカクの物体からなめらかになりますが、もちろんポリゴン数も増えるため、レンダリング時間との兼ね合いです。

 モデリングの基本でもある「SPIN」をBlenderで実践してみたいと思います。
手順はポリゴンLineまたはPathを作成し、SPINを摘要して、オブジェクトを構築します。
モデリングの基本でもある「SPIN」をBlenderで実践してみたいと思います。
手順はポリゴンLineまたはPathを作成し、SPINを摘要して、オブジェクトを構築します。
 Frontでなくても、LeftでもRightでもBackでもいいのですが、とにかくパースの付いていない画面でSPINを摘要する方向を意識して表示環境を設定しましょう。
Frontでなくても、LeftでもRightでもBackでもいいのですが、とにかくパースの付いていない画面でSPINを摘要する方向を意識して表示環境を設定しましょう。
 【簡単パスの書き方】
「Object Mode」「Add」「Curve」「Bezier」を選択
【簡単パスの書き方】
「Object Mode」「Add」「Curve」「Bezier」を選択
 頂点の追加は、「Edit Mode」状態で、パスのどちらかの両端の頂点を選択した状態で、「Control」を押しながらクリックすると、クリックした場所に新しい頂点が追加される。
頂点の追加は、「Edit Mode」状態で、パスのどちらかの両端の頂点を選択した状態で、「Control」を押しながらクリックすると、クリックした場所に新しい頂点が追加される。
 あとは、頂点の移動と、ハンドルの調整を行うだけだが、根気が必要!
あとは、頂点の移動と、ハンドルの調整を行うだけだが、根気が必要!


 「Add Modifire」を選択
「Add Modifire」を選択
 「Screw」を選択
「Screw」を選択

 想定していた軸と違っていた場合、回転する軸を「X」「Y」「Z」から選択しましょう。
想定していた軸と違っていた場合、回転する軸を「X」「Y」「Z」から選択しましょう。
 無事にワイングラスが完成したら完了です。
お疲れ様でした。
無事にワイングラスが完成したら完了です。
お疲れ様でした。
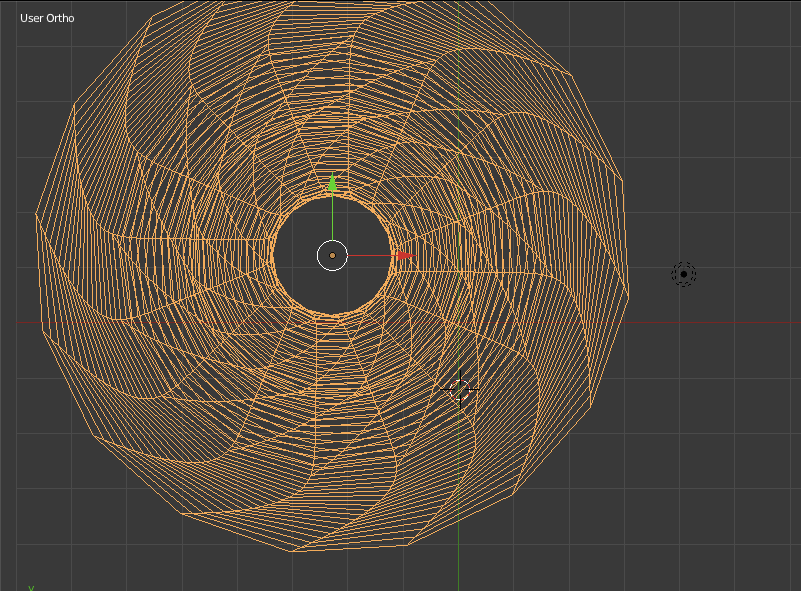
 調整の欄で「step」を変更すると、回転する途中の断片化階数を増やすことも可能です。
クオリティの高いオブジェクトの場合はデフォルト16の値を上げてあげましょう。
カクカクの物体からなめらかになりますが、もちろんポリゴン数も増えるため、レンダリング時間との兼ね合いです。
調整の欄で「step」を変更すると、回転する途中の断片化階数を増やすことも可能です。
クオリティの高いオブジェクトの場合はデフォルト16の値を上げてあげましょう。
カクカクの物体からなめらかになりますが、もちろんポリゴン数も増えるため、レンダリング時間との兼ね合いです。











0 件のコメント:
コメントを投稿