
ウィジェットを覚えたところで、今度はいろいろなガジェットをたくさん登録できるサイドメニューを追加してみたいと思います。
とりあえず、まずはレイアウト画面で、ページ全体が
縦1カラムの構成から、コンテンツ部分を
横2カラムの構成にしてみます。
シンプル2カラム構成
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' expr:lang='data:blog.locale' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta charset='utf-8'/>
<title><data:blog.title/></title>
<meta content='width=device-width, initial-scale=1, user-scalable=no' name='viewport'/>
<b:include data='blog' name='all-head-content'/>
<b:skin><![CDATA[
body#layout #content-wrapper{
display:flex;
}
body#layout #main-wrapper{
width:60%;
}
body#layout #sidebar-wrapper{
width:40%;
}
]]></b:skin>
<style type='text/css'/>
<script>/*<![CDATA[*/
/*]]>*/</script>
</head>
<body>
<header>
<b:section id='header'/>
</header>
<div id='content-wrapper'>
<div id='main-wrapper'>
<b:section id='main'/>
</div>
<div id='sidebar-wrapper'>
<b:section id='sidebar'/>
</div>
</div>
<footer>
<b:section id='footer'/>
</footer>
</body></html>
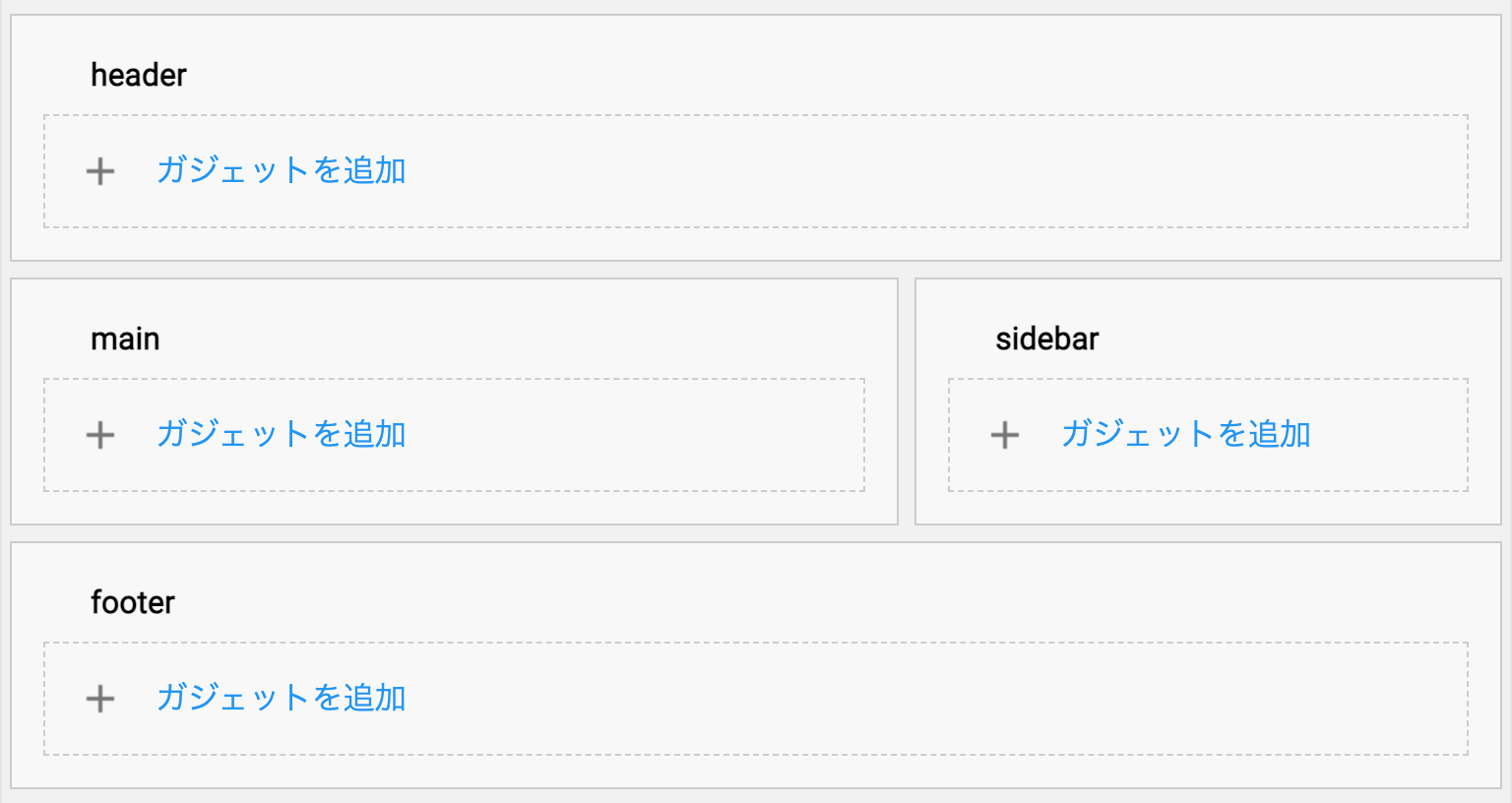
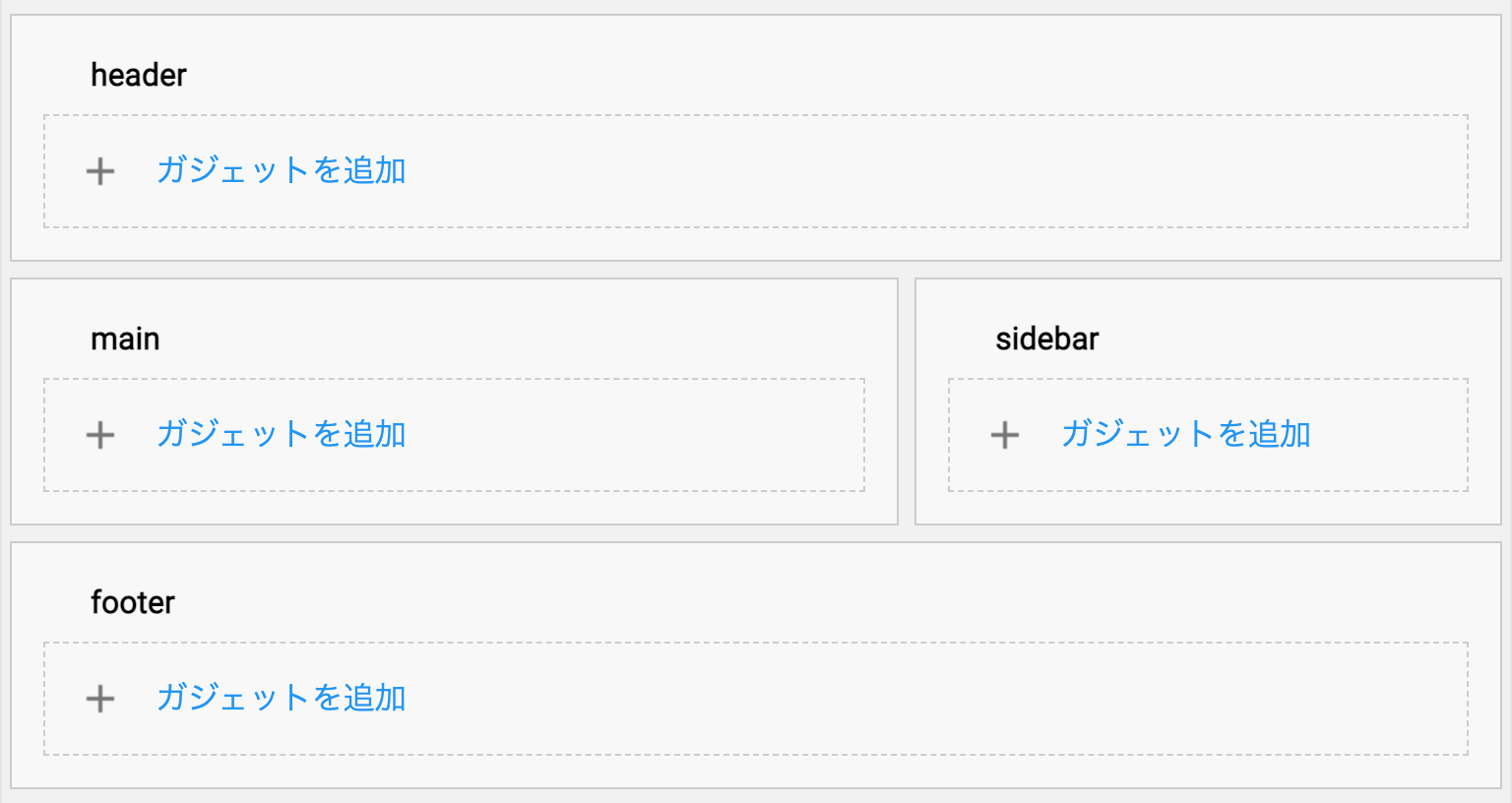
このコードを、テーマ/カスタマイズ/HTML編集にコピペして、保存をすると、レイアウトが次のような見栄えになります。

ヘッダとフッタの部分に挟まれたコンテンツ部分が、メインコンテンツとサイドバーに別れていれば成功です。
解説
今回の学習では、一旦シンプルな構成に戻ってみて、レイアウト画面でflex構造を構築する事を目指してみました。
headタグ内の、skinが次のように記述されています。
<b:skin><![CDATA[
body#layout #content-wrapper{
display:flex;
}
body#layout #main-wrapper{
width:60%;
}
body#layout #sidebar-wrapper{
width:40%;
}
]]></b:skin>
まず、body#layoutを付けることで、レイアウト画面だけで適用できる仕様になります。
そして、#content-wrapperに対して、display:flexをセットしてみたところ、問題なく使えました。
css設定の注意点
でも、#sidebar-wrapperに、width:300px; #main-wrapperに、flex-grow:1;をセットしてみたところ、
システム仕様によって、flex-grow:1;がコメントアウトされてしまいました。
ホームページの表示には関係ないので、ここのサイズにこだわらない人は、#content-wrapperのdisplay:flex;のみの記載でもいいんですが、
今回は、レイアウト画面に拘りたかったので、その直下の階層(#main-wrapperと#sidebar-wrapper)に対して、widthを60% : 40%の比率でセットしてみました。
これは問題なく反映されますが、width:calc(100% - 300px);の様な記述は除外されてしまうようです。
また、cssのプロパティ変数も、このレイアウト機能では、設定しても除外されてしまうようです。
あとがき
空のレイアウト構造が作れたら、その中にwidgetを追加していけばいいので、今回のサンプルは結構使えると思いますよ。
ここまでできたら、ある程度どのホームページの構成でも作ることができそうですね。
今回の学習では、ホームページの中身を作る工程は省くので、この辺で自分が作りたいホームページを作っておいたほうがいいですね。
 ウィジェットを覚えたところで、今度はいろいろなガジェットをたくさん登録できるサイドメニューを追加してみたいと思います。
とりあえず、まずはレイアウト画面で、ページ全体が縦1カラムの構成から、コンテンツ部分を横2カラムの構成にしてみます。
ウィジェットを覚えたところで、今度はいろいろなガジェットをたくさん登録できるサイドメニューを追加してみたいと思います。
とりあえず、まずはレイアウト画面で、ページ全体が縦1カラムの構成から、コンテンツ部分を横2カラムの構成にしてみます。
 ヘッダとフッタの部分に挟まれたコンテンツ部分が、メインコンテンツとサイドバーに別れていれば成功です。
ヘッダとフッタの部分に挟まれたコンテンツ部分が、メインコンテンツとサイドバーに別れていれば成功です。










0 件のコメント:
コメントを投稿