
Javascriptはインターネットブラウザで行う作業のほぼ全てをコントロールできてしまうため、学習領域が多岐に渡ります。
前回リストアップしたJavascrtipt学習の基本編の詳細を書いておきます。
Javascript学習 : 基本編
- 学習環境の整え : ブラウザとエディタ
- 文字列と数値などの型について : numeric , string , object
- 真偽値 : true , false , undefined , null , blank , NaN
- コメントアウトとconsoleログ
- エスケープシーケンスと3つのクォーテーション
- 変数と定数 : var , let , const
- 演算 : (+-*/%)
- 条件分岐 : if , switch
- ==と===の違い
- 繰り返し処理 : for , while
- 関数 : function , アロー関数
- リテラルとスコープの理解
- 配列と連想配列
- オブジェクト型とjsonオブジェクト
- クラス : class , import , export
- 三項演算子
- use strictについて
- グローバルデータとローカルデータ : window
1. 学習環境の整え : ブラウザとエディタ
Javascriptの学習環境は簡易な関数や処理確認であれば、インターネットブラウザのJavascriptコンソール(デバッグコンソール)画面でできてしまいます。
使っているインターネットブラウザの画面で右クリックをして、「検証」を選択すれば、Elementコンソールが表示されるので、「コンソール(console)」というタブ(またはリンク)を選択すれば、そこでJavascriptが実行できる環境になります。
でも、ライブラリを使ったり、単純なホームページなどを観る程度の実行環境は、サーバー環境が必要な場合もありますが、ブラウザにファイルをドロップ&ドラッグで出来てしまいます。
とりあえず、基本ブラウザとして「GoogleChrome」、iPhone端末ブラウザ確認用として「Safari」(MacOS限定ですが)が起動できる状態になっていれば、問題ないです。
あと、プログラミングファイルの書き込みとしてのテキストエディタは、「VisualStudioCode(VScode)」で十分です。
どれもダウンロードして簡単にインストールできるので、お使いのパソコンにインストールしておきましょう。
リンク
GoogleChrome
VisualStudioCode
2. 文字列と数値などの型について : numeric , string , object
Javascriptで扱う値には、色々な
型があり、基本は次の3つです。
Boolean型やFunction型は、この後の学習で覚えるので、ひとまず今回は3種類覚えましょう。
- 数値型 : Numeric
- 文字列型 : String
- オブジェクト型 : Object
数値型
数値のみで使う値です。
0 , 1 , 2 , 3 , 4 , 5 , 6 , 7 , 8 , 9
小数点や、マイナスなども、数値型です。
0.1 , 0.2 , -1.0 ...
文字列型
クォーテーション(ダブルクォートやバッククォートも可)で囲って使います。
"Hello World"
オブジェクト型
配列や連想配列など、Javascriptでは、データ型は全て「オブジェクト型」になります。
# 配列(Array)
[1,2,3,"four"]
# 連想配列(Object)
{"a":1 , "b":2}
3. 真偽値 : true , false , undefined , null , blank , NaN
Boolean(ブーリアン)は、日本語で真偽値という意味で、プログラミングでは、true(真)とfalse(偽)の2つの値の事です。
trueは、数値の1で表されることもあり、falseは、数値の0の場合もあります。
コンピュータの2進数は、0と1で表されますが、このBooleanがその0と1だと考えてください。
Booleanは、if文などの条件判定で使われます。
falseと似ている要素として、次の4つも合わせて覚えておきましょう。
undefined : 値が存在しない時の値
null : 値が無い時の値
blank : 文字列の""の意味
NaN : 数値での計算ができない時の値
どれもあまり意味が無いように思えますが、プログラミングをしていくうちにこれらをちゃんと認識して使い分ける必要があることに気がつくでしょう。
4. コメントアウトとconsoleログ
プログラミングのコメント機能というのは、説明文などを残すための機能と、作ったプログラムを一時退避させる時に使うケースが多い機能です。
Javascriptでは、次の2パターンのコメントの書き方ができます。
# 1行コメント
// 1行でコメントが書けます。
# 領域コメント
/*
開始終了のコメント記号の間に、
複数行のコメントが書けます。
*/
複数行コメントは、関数の概要や説明を書いたりするリファレンスの場合は、色々なプログラミング言語で次のように書かれる事が多いです。
/**
* 関数などの説明文を書く
*
* @create 2023.08.10
* @author Yugeta.Koji
* @version 1.0.0
* @param function-name paramaters
*/
この書き方は、vscodeなどで適用されていて、改行すると自動で*(アスタリスク)がつけてくれます。
少しクセのある書き方で、2行目以降は行の先頭に半角スペースを入れるとか、@マークでのフォーマット化された書き方など、他人が見たり後から自分で見直した時に、役に立つ情報になります。
※コメントを管理するツールなどで使われるフォーマットです。
5. エスケープシーケンスと3つのクォーテーション
文字列型を使う時に、クォーテーションで囲うと説明しましたが、そのクォーテーションの中の文字列でクォーテーションを使う時には、エスケープシーケンスという書き方を使います。
'I am Japanese'
'I\'m Japanese'
囲ってあるクォーテーションの中で同じ文字列のクォーテーションを使いたい場合は、\(バックスラッシュ)を使って、クォーテーションを入力することが出来ます。
これをエスケープすると良い、文字列を制御するエスケープシーケンスという処理になります。
エスケープしなくても良いパターンとしては、別の囲みクォート文字列を使うというのも有効です。
"I'm Japanese"
また、クォーテーション記号は、次の3種類あります。
' : シングルクォーテーション
" : ダブルクォーテーション
` : バッククォーテーション
ちなみに、クォーテーションは、クォートという場合もあるので、同じ意味だと考えてください。
バッククォートの特徴
クォートの中に、変数を書き込む事ができます。
使い分けて、プログラミングに活用しましょう。
var str = "晴れ"
console.log('本日は、${str}です。')
> 本日は、${str}です。
console.log("本日は、${str}です。")
> 本日は、${str}です。
console.log(`本日は、${str}です。`)
> 本日は、晴れです。
6. 変数と定数 : var , let , const
Javascriptでは、元々使われていたvar定義から、
letとconstという定義方式が追加されました。
何も考えない時は、varを使えば良いのですが、この定義方法だと、色々なスコープ問題を抱えているので使わない方がいいです。
変数
そして、変数の定義をするには、letを使います。
let sample = 1
sample = "test"
console.log(sample)
> "test"
Javascriptでは、変数の定義に型の宣言などがありません。
変数は、どんな値でも入れ替えることが可能になりますが、どんな型の値が入っているのか意識するプログラミングを心がけましょう。
ちなみに、型を調べるには次のようにします。
console.log(typeof sample)
> "string"
string : 文字列
number : 数値
function : 関数
object : 配列や連想配列などのオブジェクトデータ
他にも、null , undefined , boolean , などがあります。
定数
Javascriptの定数は他の言語と違って少しクセがあります。
# 定数の定義
const sample = 1
# 値を変更しようとすると怒られます。
sample = 2
Uncaught TypeError: Assignment to constant variable.
上記のように定数に一度登録された値は入れ替えができません。
でも、オブジェクトが登録された場合、値は変更することができます。
const sample = {a : 1}
sample.a = 2
console.log(sample)
# 結果表示
{
a : 2
}
7. 演算 : (+-*/%)
プログラミングで演算というと、
計算をする事で、演算子は、計算をしたり、判定を行う時などに使う
記号の事です。
基本的な四則演算
const response = [
(1 + 2), // 加算(足し算)
(5 - 4), // 減算(引き算)
(3 * 4), // 積算(掛け算)
(6 / 3), // 除算(割り算)
(7 / 3), // 剰余(余り)
(2 ** 2), // べき乗
]
console.log(response)
> [ 3 , 1 , 12 , 2 , 1 , 4 ]
比較演算
条件判定をする時の演算で、if文などで使います。
比較された演算の結果は、Booleanとして値が返ります。
let a = 10
const response = [
(a == 10), // 等価(等しい)
(a != 9), // 不等価(等しくない)
(a > 9), // 大なり(左辺が大きい)
(a >= 10), // 以上
(a < 11), // 小なり(左辺が小さい)
(a <= 11), // 以下
]
console.log(response)
> [ true , true , true , true , true , true ]
算術演算子
インクリメントとデクリメントという計算方法は、使いこなせるようになると、プログラミングの質が向上します。
let a = 1
console.log(a++) // インクリメント
console.log(a--) // デクリメント
// 即時反映
console.log(++a)
console.log(--a)
# 結果表示
1 , 2
2 , 1
++(インクリメント)は、変数(数値)に1を追加し、--(デクリメント)は、変数の値から、1を引きます。
インクリメント、デクリメントどちらも変数の前と後ろに付けることができますが、前に書いた場合は、その場で値が反映されますが、後ろに書いた場合は、次に変数が書かれた時に変更された値が反映されます。
論理演算子
if文で使う時の比較演算子は、論理演算子を使うことで複数同時に繋げることができます。
let a = 10
// 論理積(AND)
let res1 = (a == 10 && a+1 == 11)
// 論理和(OR)
let res2 = (a == 10 || a == 11)
// 論理否定(NOT)
let res3 = (!a != 9)
# 結果表示
console.log(res1)
> true
console.log(res2)
> true
console.log(res3)
> true
論理否定の内容は、Notを否定しているので、trueの結果が返っていることを理解してみましょう。
8. 条件分岐 : if , switch
条件分岐は、if文とswitch文などで構築できます。
1つの変数などから値を判定する条件分岐は、switchが使いやすく、それ以外は全てif文を使うのがいいでしょう。
if
// 0から9までの乱数を取得
let a = Math.floor(Math.random() * 10)
if(a <= 3){
console.log(a,'は3以下です。')
}
else if(a <= 6 ){
console.log(a,'は6以下です。')
}
else{
console.log(a,'は7以上です。')
}
if文は、if()のカッコ内の条件をbooleanで判定して、trueと判定された場合に其のすぐ後ろの{...}を実行するしくみです。
else if()を文中に追加することで、複数の条件分岐を追加することができます。
elseは、if()とelse if()でtrueにならなかった条件をそれ以外として実行されます。
次のようなif文判定は、何故trueになるのかをちゃんと理解しましょう。
let test = false
if(test === false){
console.log("この条件判定はtrueになります。")
}
switch
// ランダムでどれかのフルーツが選ばれる処理
const fruits = ["apple" , "orange" , "banana"]
let fruit = fruits[Math.floor(Math.random() * fruits.length)]
switch(fruit){
case "apple":
console.log("リンゴ")
break
case "orange":
console.log("みかん")
break
case "banana":
console.log("バナナ")
break
}
switch文は、case処理が終わったあとで、必ずbreakをするというのを忘れないようにしましょう。
【注意】 switch文の値判定は、厳密な型まで判定されるので、数値と文字列の違いに気をつけましょう。
9. ==と===の違い
論理演算子で説明した==(論理等価演算子)には、===という書き方があります。
これは、==が型判定をせずに比較をして、===は、厳密な型判定をする比較になります。
let a = 10
console.log(a == "10")
> true
console.log(a === "10")
> false
上記の結果がそれぞれ違う事を理解しておきましょう。
ちなみに、!=という、論理不等価演算子も、!==という厳密論理不等価演算子があるので、合わせて覚えてください。
なるべく型を厳密に判定した方が良い
型を判定しない場合は、厳密ではなく曖昧だとすると、プログラミングは厳密に判定したほうが良いです。
例に出したサンプルプログラムは、数値ですが、nullやundefinedなどの型も厳密に判定してくれるので、より正確なプログラミングが行なえます。
否定の値アラカルト
if(!a){
console.log('true')
}
else{
console.log('false')
}
上記の条件判定プログラムの場合、trueになる条件として、aには次のような値が入った場合が全て対象になります。
""
0
false
null
undefined
NaN
これらは、計算結果により値が異なりますが、全て否定値として判断されてしまうので、これらを厳密に判定したい場合は下記のようにするといいでしょう。
if(a === ""){
console.log("ブランク")
}
else if(a === 0){
console.log("ゼロ")
}
else if(a === false){
console.log("false")
}
else if(a === undefined){
console.log("undefined")
}
else if(a === NaN){
console.log("NaN")
}
else{
console.log('否定じゃないよ')
}
10. 繰り返し処理 : for , while
反復処理と言われるループ文は、プログラミングで非常に重要なポイントです。
for
1から10までの数字を表示するプログラムは、簡単に次のように書くことができます。
for(let i=1; i<=10; i++){
console.log(i)
}
> 1,2,3,4,5,6,7,8,9,10
i++のインクリメントを、i=i+2とすると、奇数のみの表示ができるので、繰り返しの増加数値をコントロールすることができます。
また配列を処理するには次のように書けます。
const arr = [1,2,3,4,5]
for(let num of arr){
console.log(num * 2)
}
> 2,4,6,8,10
同じ用に連想配列は、key値を取得することができます。
const obj = {
a : 1,
b : 2,
c : 3,
}
for(let key in obj){
console.log(key, obj[key] * 2)
}
> a 2
> b 4
> c 6
while
for文は、繰り返しの上限値をセットするので、あまり問題になりませんが、while文は無限ループを引き起こす可能性があるので、注意して使うようにしましょう。
構文
while(条件文){
処理
}
条件文がtrueの場合に処理が実行され、条件文がfalseになったら、繰り返し処理が終了します。
if文の1から10まで表示する反復処理をwhile文で書くと次のようになります。
let a = 1
while(a <= 10){
console.log(a)
a++
}
※無限ループに陥ってしまったときは、ブラウザアプリを強制終了させて再起動してください。
11. 関数 : function , アロー関数
Javascriptの関数は、色々な書き方があり、慣れておかないと他人のプログラムが理解できなくなります。
関数は色々なプログラム構文をひとまとめにして処理をするために使われる機能で、関数を使うこなすことで効率的なプログラミングができるようになります。
色々な場面で何度も繰り返し使えることができるのが、優秀な関数と考えられています。(色々な判断軸がありますが)
ある値を2倍にするという関数を色々が色々な関数の書き方で覚えていきましょう。
通常の関数
function double(num){
return num * 2
}
console.log(double(2))
# 結果
> 4
何の変哲もない一般的なfunction(関数)の書き方です。
関数式
const double = function(num){
return num * 2
}
console.log(double(2))
# 結果
> 4
関数をdoubleという変数(定数)に代入した書き方です。
結果的に通常関数と同じ使い方になりますが、Javascriptではこのような関数式で使う形式が多いです。
無名関数
const res = (function(num){
return num * 2
})(2)
console.log(res)
# 結果
> 4
この書き方は、関数名が無いことから無名関数と呼ばれます。
(関数)(送り値)
この構造を理解すると、その場で複雑な処理を無名関数で結果取得することができるようになりますが、再利用ができないので、使い方はケースバイケースです。
アロー関数
const res = ((num) => {
return num * 2
})(2)
console.log(res)
# 結果
> 4
新しい書き方なのでノーマル関数での書き方に馴染んでいる人は、戸惑ってしまうでしょう。
ノーマル関数が、下記のように書くのに対して、
function 関数名(引数){処理}
アロー関数は、次のような構造になっています。
(引数) => {処理}
シンプルにfunctionを置き換えられるかと思ったら大間違いで、次のような違いがあります。
1. thisなどと切り離されるので、データ構造体の中での関数式としては使いづらい。
2. call,bind,applyなどが使えない。
3. new宣言が使えない。
4. コンストラクターとして使えない(正直classで使えない)。
アロー関数は、無名関数の代わりに使うのがいいかもですね。
12. リテラルとスコープの理解
変数は、使用できる範囲があります。
その範囲の事をスコープと言いますが、リテラルという言葉と合わせて覚えてみましょう。
リテラル
リテラルとは、変数や定数に文字を定義する構文の事を言い、
const hallo = "Hello World"
上記の場合、”Hello World"の部分が
文字リテラルと言い、この構文自体を
リテラルと言います。
リテラルは、スコープを意識して、使える範囲を意識して設置する必要があります。
スコープ
スコープとは、定数や変数が使用できる範囲で、その範囲内の事を指します。
例えば、次のようなプログラムを例に説明すると・・・
// グローバルスコープ
let sample = "global-scope"
// ブロックスコープ
{
let sample = "block-scope"
console.log('block: ', sample)
}
// 関数スコープ
function sample_1(){
let sample = "function-scope"
console.log('function: ', sample)
}
sample_1()
console.log('global: ', sample)
実行結果
block: block-scope
function: function-scope
global: global-scope
それぞれのスコープ内で変数が定義出来ていることがわかります。
ポイント
最後のglobalがそれより前の行で別スコープ内で定義されているけど、ちゃんとglobal-scopeという値がキープされているという点です。
ちなみに、ブロックスコープ、関数スコープで、let sampleを定義しない場合は、グローバルスコープの値が使われるという事も理解して、スコープの範囲や上位スコープとの関連性などを理解しておきましょう。
13. 配列と連想配列
配列と連想配列は、データ型(オブジェクト型)として、プログラム内ではメモリに格納するデータとして使われます。
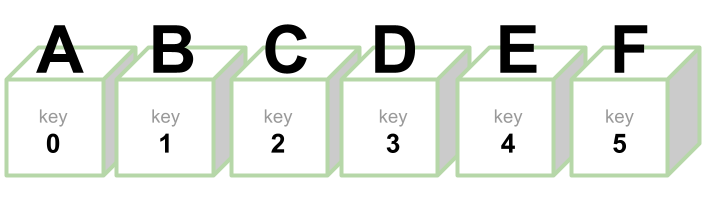
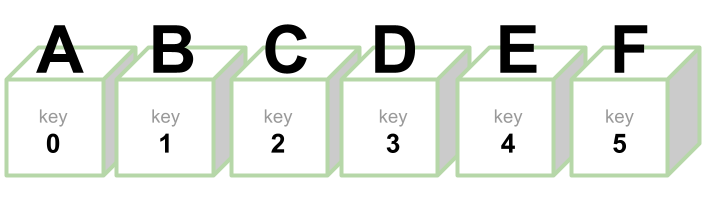
配列の基本は、keyとvalueで成り立っています。。
配列という箱がたくさんある状態を想像すると良いでしょう。

keyは順番で、valueは、その箱の中に入れる値です。
keyは0番から始まるところも重要です。
配列
上記の図をプログラムで表すと次のようになります。
const data = ["A","B","C","D","E","F"]
そして、それぞれの値に1つずつアクセスするには、次のようにします。
1. 0番目の値を取り出す
console.log(data[0])
> "A"
2. 1番目の値を"Z"に変える
data[1] = "Z"
3. 配列データの最後に、値を追加する。
data.push("追加")
4. 上記を実行したデータの中身を確認する
console.log(data)
['A', 'Z', 'C', 'D', 'E', 'F', '追加']
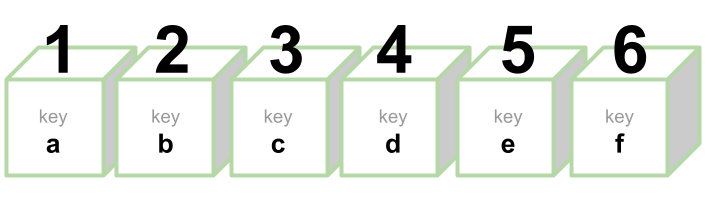
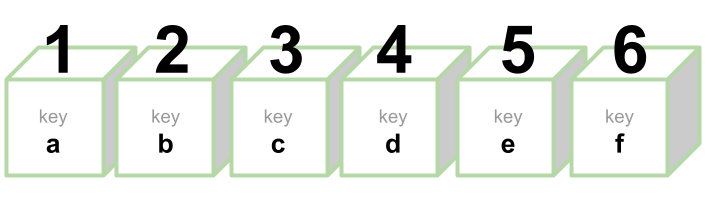
連想配列
連想配列は、配列のkeyを文字列でセットされたデータです。

少し書き方が代わり、次のように記述します。
const obj = { a:1, b:2, c:3, d:4, e:5, f:6}
1. aの値を取り出す
console.log(obj.a)
> 1
2. bの値を100に変える
obj.b = 100
3. zというkeyを新しく追加する
obj.b = "追加"
4. 上記を実行したデータの中身を確認する
console.log(obj)
{
a : 1,
b : 100,
c : 3,
d : 4,
e : 5,
f : 6,
z : "追加"
}
多重配列
配列の中に配列を作ると、多重配列という状態になります。
二重配列の状態は、マトリクステーブルとも言われ、データベースなどから取得したデータで使われます。
| 11 |
12 |
13 |
14 |
15 |
16 |
| 21 |
22 |
23 |
24 |
25 |
26 |
| 31 |
32 |
33 |
34 |
35 |
36 |
上記をコードで書くと次のようになります。
const datas = [
[11,12,13,14,15,16],
[21,22,23,24,25,26],
[31,32,33,34,35,36],
]
2重の配列になっている所がポイントです。
1. それぞれのデータへアクセスする方法
console.log(datas[1][1])
> 22
14. オブジェクト型とJSONオブジェクト
配列データと連想配列データを組み合わせて使うことができる、JSONオブジェクトという形式があります。
JSONという言葉は、
JavaScript Object Notation
の略で、文字通りJavascriptで扱うオブジェクトデータの事です。
他のプログラム言語でもよく使われているため、データ互換性に優れたデータとも言えます。
配列と連想配列を組み合わせたJSONオブジェクト
上記の書き方が理解できてきたら、組み合わせのオブジェクトデータを扱うこともできるようになります。
| id |
name |
price |
| 1 |
apple |
150 |
| 2 |
orange |
120 |
| 3 |
banana |
180 |
家計簿データのようなサンプルを配列データで扱うと次のようになります。
[
{id:1 , name:"apple", price:150},
{id:2 , name:"orange", price:120},
{id:3 , name:"banana", price:180},
]
1つのデータの塊を連想配列で構築し、それらを配列で記述しています。
データベースなどの形式でよく使われる形式なので、こうしたJSONデータが扱えるようになると、プログラミングで使うデータを効率的に利用できるようになるでしょう。
Javascriptで使うJSONデータはfuncitonなども使える
const data = {
str : "Hello World",
func_1 : function(){
return 100
},
func_2 : function(){
console.log(data.str)
}
}
1. functionへのアクセス方法
console.log(data.func_1())
> 100
console.log(data.func_2())
> "Hello World"
ポイント
JSONデータは、Javascriptのプログラム構造体としても使われることが多く、データとプログラムの組み合わせで効率のいい構造体を作ることもできます。
functionへのアクセスは、命令の最後に()が付いていて、その中に値を入れると変数としてfunctionへ送ることもできます。
javascriptでのこうしたプログラム構造を利用すると、かなり柔軟なプログラムが構築できます。
15. クラス : class , import , export
プログラミングをランクアップさせるために、関数とオブジェクトを効率的に書くことが出来るクラスを覚えましょう。
クラスの書き方と使い方
class User{
constructor(options){
this.options = options || {}
}
get_name(){
if(this.options.name1 && this.options.name2){
return `${this.options.name1} ${this.options.name2}`
}
else if(this.options.name){
return this.options.name
}
else{
return 'no name'
}
}
get_age(){
if(this.options.birth){
return new Date().getFullYear() - this.options.birth.year
}
else if(this.options.age){
return this.options.age
}
else{
return `don't know age`
}
}
}
const user = new User({
name1 : 'ホゲ山',
name2 : 'ホゲ助',
birth : {
year : 2000
}
})
console.log(user.get_name())
console.log(user.get_age())
実行結果
ホゲ山 ホゲ助
23
classのポイント
classは豊富な機能を持っているので、使い慣れてたくさんの使い方を覚えていくのがいいでしょう。
基本的には、上記のように、classで定義されたプログラムをnew宣言でインスタンス化させて、それをclassの中に書かれた関数を呼び出して値を取り出したり、色々な処理をします。
classがnewで実行されると、中に書かれているconstructor()関数が自動的に実行されます。
その後は、newを受け取った変数に.(ドット)で繋げて、関数にアクセスすることができます。
classになれると、getterやsetterという機能と、privateとstaticという機能を覚えておくと、かなり柔軟なプログラム構造を作ることが可能になります。
・・・が、最初はシンプルなクラスを書いて覚えていくのがいいでしょう。
importとexportについての説明
Javascriptは、htmlに書かれたscriptタグのsrc属性で呼び出されることが多いので、js拡張子の付いたファイルにjavascriptを書くと思います。
この時に、1つのクラスについて、1つのファイルで管理したくなります。
そんな時に便利なのが、import,export機能です。
この機能は、scriptタグのtype="module"という設定の時しか動作しません。
import、exportのサンプルコード
index.html
<script type='module'>
import { Code1 } from './code1.js'
import { Code2 } from './code2.js'
console.log(new Code1().name)
console.log(new Code2().name)
</script>
code1.js
export class Code1{
constructor(){
this.name = 'code1'
}
}
code2.js
export class Code2{
constructor(){
this.name = 'code2'
}
}
実行結果
code1
code2
import,exportのポイント解説
import,export機能は、scriptタグのtype=moduleでしか使えません。
export が定義されたclassや変数を、別のscriptファイルでimportすることができます。
importの書き方は次の構文になります。
import { クラス名(変数名) } from '読み込むファイルからの相対パス'
「クラス名(変数名)」は、"クラス名(変数名) as new_class_name"と、asをつけて、別の名前に変えることも出来ます。
他のファイルでクラス名などが同じ場合にはこの方法で変更して使う必要があります。
「読み込むファイルからの相対パス」は、.(ドット)または、..(ドット2つ)から始める相対パス、または、http(s)から始まるURLでしか記載できません。
16. 三項演算子
他人のコードを読む時に、難解に見える確率の高いのがこの三項演算子です。
これは、条件分岐と結果をif文ではなく、1行で書けてしまう、非常に効率的なコーディング方法ですが、
難読化してしまうというデメリットもあるので、構文とその機能(内容)をしっかりと理解しておきましょう。
三項演算子の構文
const value = (age < 20) ? 'child' : 'adult'
ageという変数に、年齢を入れると、子供か、大人の判定をする1行処理です。
左辺に結果を代入する変数(定数)を書いて、その右に、"(条件文) ? 条件がtrueの時の値 : 条件がfalseの時の値"と書きます。
慣れないうちは、???ですが、慣れると、?(クエスチョン)記号と、:(コロン)記号が入っている文を見ると、三項演算子であると判断できるようになります。
二項演算子は普通の演算子
三項の3は、構文の右側に、条件、true、falseという3つの構文から成り立っているから三項演算子という事です。
ということは、通常の1 + 1というのは、2項演算子という事になります。
ちなみに、1 + 1 + 1も、二項演算子を拡張しているだけなので、三項演算子とは言わないので、この点理解しておきましょう。
17. use strictについて
Javascriptは、黒歴史も存在していて、IE暗黒時代というのが、1995年から2013年まで続きました。
世の中のインターネットブラウザのシェアがトップだったということもあり、IEが独自に作り出す機能に対応するという、いわゆるマルチブラウザ対応に、疲弊させられてきました。
(ちなみに、最近のなやみは、スマートフォンのブラウザ対応でしょうか?)
そこで、インターネットブラウザで共通のJavascriptを定義しようと言って、ルール化されたのがEcmaScriptという流れになります。
そして、Javascriptを厳密に定義することを証明するために、jsファイルの一行目に、 use strictと書くことで、厳密に定義することを宣言して、安定したjavascriptを書くことができるようになります。
なんで厳密にプログラムを書く必要があるの?
プログラムエラーを怖がる初学者の人も多いと思いますが、エラーはプログラミングの味方であることを理解すると、よりプログラムが楽しくなってくるでしょう。
問題があるプログラムをソースコードを見て頭の中で判断するよりも、実行してエラー文が一行表示されたほうが楽ですからね。
use strictの書き方
"use strict";
18. グローバルデータとローカルデータ : window
Javascriptはインターネットブラウザ専用のプログラム言語なので、他のプログラム言語と違うルールがたくさんあります。
グローバルとローカルのデータの概念は、スコープの章で説明したとおり、関数やブロックに応じてスコープされるルールは同じですが、
Javascriptのwindow
Javascriptでは、グローバルの概念が、windowというデータに格納されています。
よくみかけるdocumentも、window.documentと書くのと同じです。
一般的なJavascriptのグローバル関数である、console.log()も、window.console.log()を省略した書き方と理解しましょう。
windowの値は書き換え可能
windowの値は誰でもいつでもどこでも書き換えることが可能になります。
なので、Javascriptのデフォルト関数などは、自由に作り変えることも可能なんですね。
window.name = 'sample'
※この命令には何の害もありません。
他人のホームページでそんな事ができてしまうと、とんでもない脆弱性につながります。
そのため、インターネットブラウザは、バージョンアップを繰り返して、どんどんセキュリティ対策が厳しくなっていく傾向があります。
これは、あまり変わったことをJavascriptではやらないほうが、将来的にプログラムが動作しなくなるリスクが少なくなると考えてもいいかもしれません。
ローカルデータ
スコープ内でのみ扱う事ができるデータの事を、ローカルデータと呼びます。
グローバルデータはなるべく変更せずに、できるだけローカルデータのみで扱う事ができるJavascriptプログラムが、効率的だし、汎用的だとも考えられえます。
関数の章で説明した、
無名関数を使いこなして、複数のjavascriptプログラムで相互に干渉しにくいプログラムを作ることを心がけましょう。
 Javascriptはインターネットブラウザで行う作業のほぼ全てをコントロールできてしまうため、学習領域が多岐に渡ります。
前回リストアップしたJavascrtipt学習の基本編の詳細を書いておきます。
Javascriptはインターネットブラウザで行う作業のほぼ全てをコントロールできてしまうため、学習領域が多岐に渡ります。
前回リストアップしたJavascrtipt学習の基本編の詳細を書いておきます。
 keyは順番で、valueは、その箱の中に入れる値です。
keyは0番から始まるところも重要です。
keyは順番で、valueは、その箱の中に入れる値です。
keyは0番から始まるところも重要です。
 少し書き方が代わり、次のように記述します。
少し書き方が代わり、次のように記述します。










0 件のコメント:
コメントを投稿