
色々なサイトで、WEBエンジニアに向けたテキストエディタのどれが使いやすいか、エンジニアが選んだベスト5などの記事を見かけるが、vimとsublime-textとサクラエディアを比べるなんて、用途も違えば、環境も違うし、個人的には「適材適所」だと思うのですが、
頭の固い人が多いのもエンジニアという職種の特色でもあるため、こうした記事が盛り上がるのもよくわかる。
初心者でも使いやすいオススメのテキストエディタ19選 | ferret
【全部使ってみた】WindowsのテキストエディタランキングTOP15 | CodeCampus
【Atom、Sublime、Visual Studio Code、Vimの人気エディタを徹底比較】ベストなテキストエディタはこれだ! | TrechAcademy
色々な理由で存続する「テキストエディタ派閥」ですが、僕が個人的に好きなジャンルは、「Web-IDE」というやつで、インターネットブラウザでコーディングできてしまうのが特徴の「Codiad」というツールです。
本家サイトは以下のURLです。
Web based, Cloud IDE "Codiad"
Web-IDEとは?
通常のテキストエディタは、手持ちのパソコン(Window、Mac)にアプリケーションとしてインストールして利用するのですが、Web-IDEというのは、いわゆるクラウドサービスで、テキストエディタを持っているウェブサイトというツールです。
最も便利な点としては、マックでもウィンでも、インターネットブラウザでURLアクセスさえできれば、簡単に開発環境にアクセスして、コーディング作業を行うことができる為、パソコン壊れて端末を切り替えた場合でも、すぐにURLを叩くだけで、開発環境にアクセスでき、どの端末からでも同じ機能、同じ状態で安定した開発環境が提供されます。
また、作業途中などの場合であっても、別のブラウザでアクセスしたとしても、作業途中から継続する事もできるため、不意にパソコンがハングアップしてしまったような時や、ストレージが壊れたというような事故の場合もデータが紛失する心配はありません。
おまけに、この「Codiad」というツールは、プロジェクトメンバー複数人でログインして使える為、今時の「働き方改革」による、テレワークなどの遠隔プロジェクトチームによる開発環境には最も適しているとも考えられます。
意外と知られていないCodiadというツールを使うと、WEB開発業務の効率化は必須なのではないでしょうか?
使い方
基本的には、使っているインターネットサーバーに、本サイトからのzipデータを展開するだけで利用開始することができます。
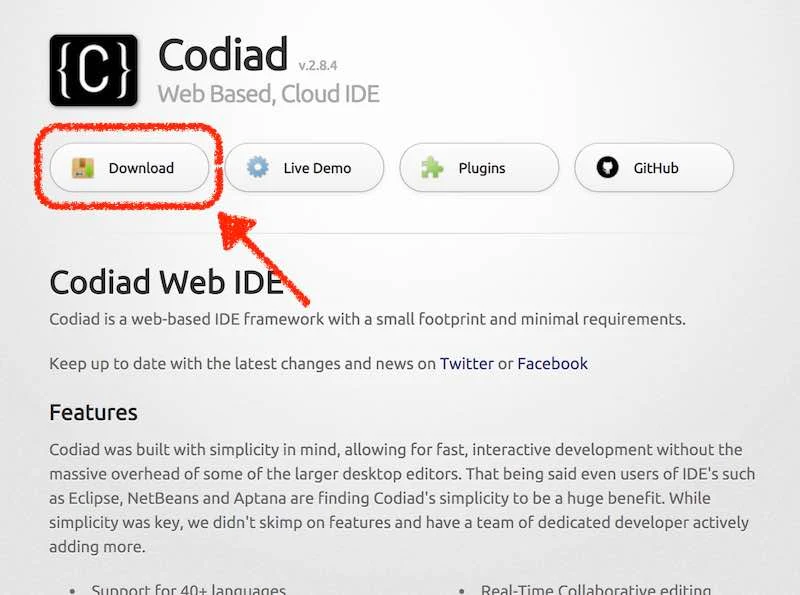
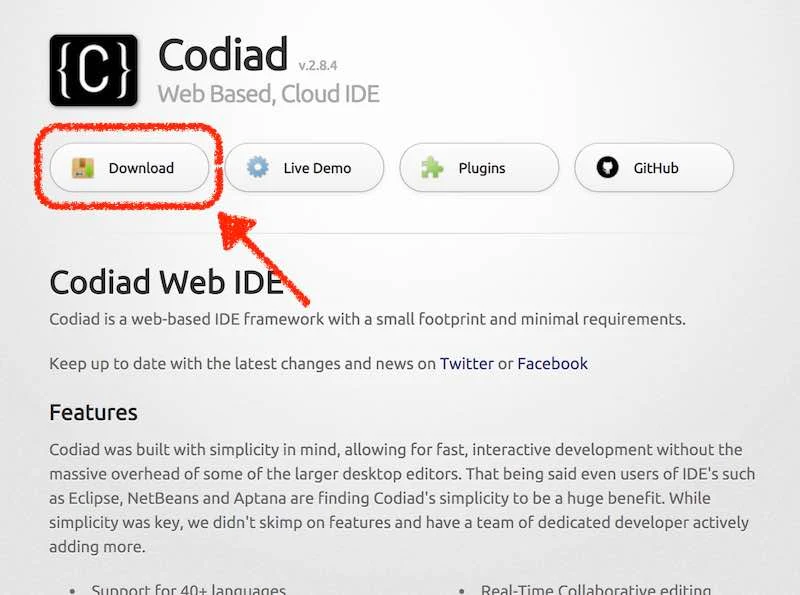
1. まずはサーバーモジュールをダウンロードします。
※2018/10/5時点での最新バージョンはver2.8.4です。

2. ダウンロードしたデータをサーバーにアップロードすれば、それで環境インストールは完了です。
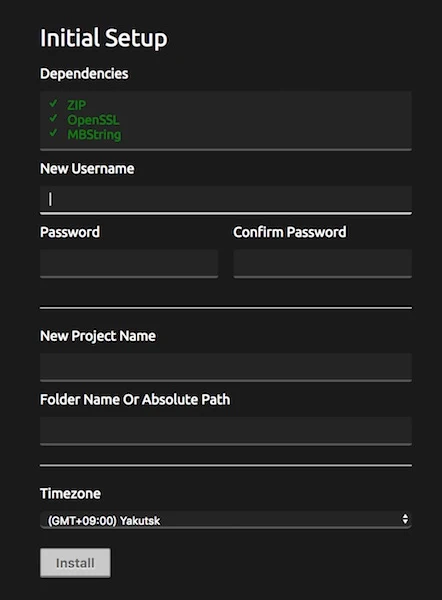
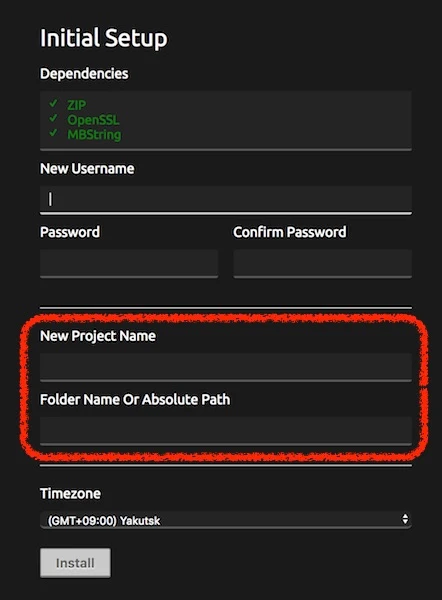
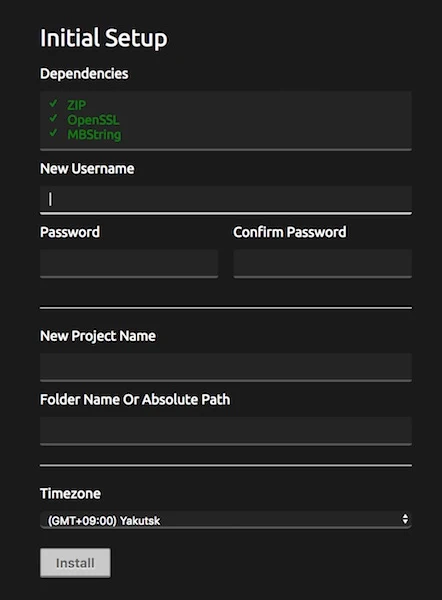
アップロードしたモジュールのrootディレクトリにアクセスすると、初期設定画面が現れます。

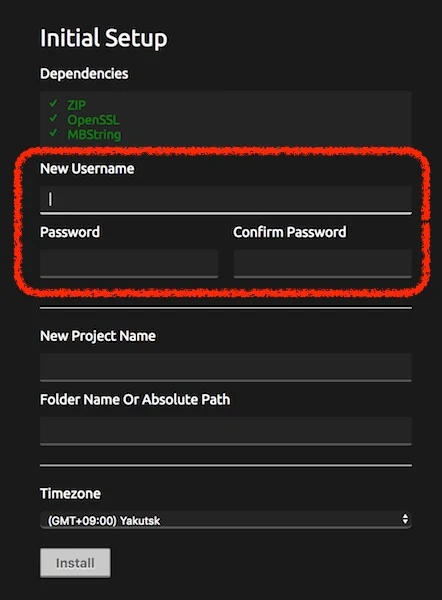
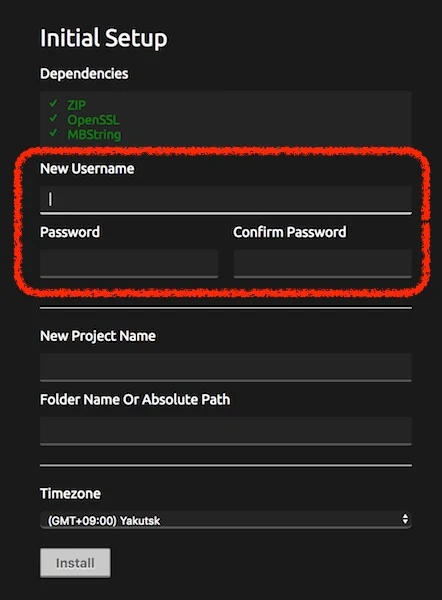
3. ログインアカウントとパスワード(確認)を入力

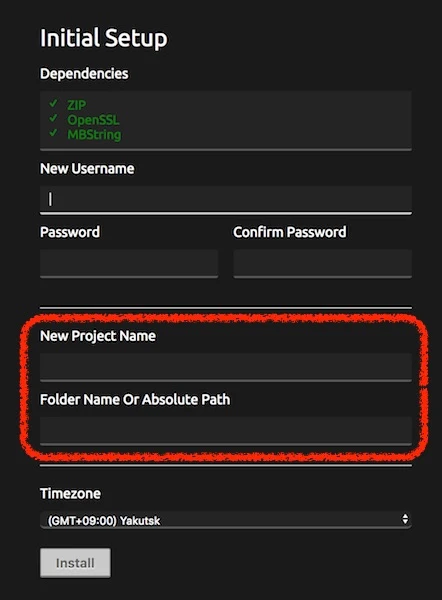
4. プロジェクト名とそのフォルダ名を入力
※同じ名前を入れておいた方が懸命

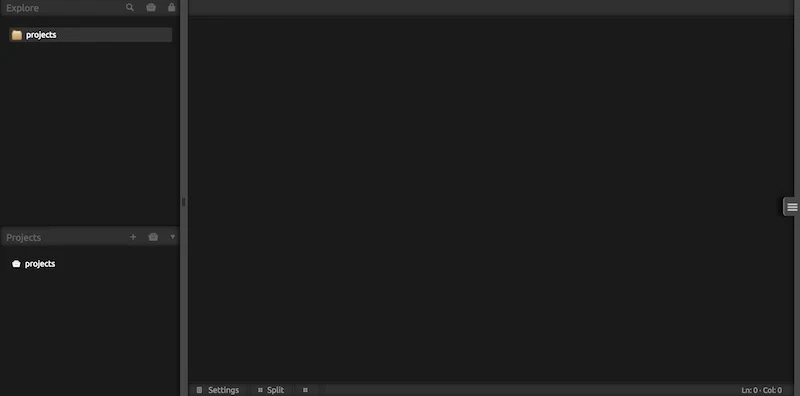
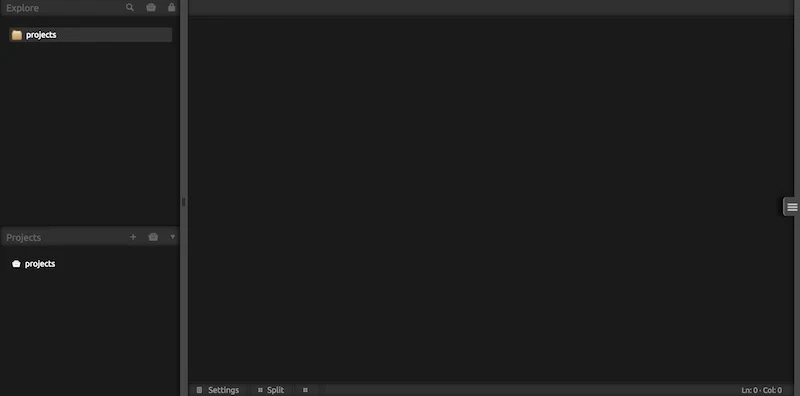
5. 登録すると、エディタ画面が現れる。

このツールが本当に便利なのはSQLなどのDB登録がいらないというapacheやnginxだけどうさするサーバーで動かすことができるというのがポイントです。
デメリット
ブラウザエディタという事なので、当然ですが、インターネット接続していない場合は利用することができません。
また、サーバー障害などの場合にデータが壊れてしまうと、codiadに構築しているプロジェクトデータは全てオジャンになってしまいます。
個人的に最も残念な点としては、ipadやスマホなどのタッチパネル系のモバイル端末でうまく動作できないという点です。
モバイルで動作できれば、これほど便利な開発環境はないのですが、有料ツールでしか実現されていないのは、商用を使えという事なのでしょうか?
あとは、デメリットというわけではありませんが、テキストエディタとしての好き嫌いがどの程度適用されるかという点ですが、ここは個人の好みの問題なので、実際に触ってみて感想をそれぞれが持ってください。
個人的見解
仕事での利用であれば、インターネットでの接続必須として問題ないと思いますが、個人利用で便利環境を作りたい場合は、AWSのec2などに、codiadを設置しておいて、mac内にdockerをインストールして、ローカルにもミラー環境を作っておき、適時ローカルにバックアップするようなミラーバッチを仕込んでおくことで、同期しておくと、不意に時間が余った時に、ネット接続がなくても、ノートパソコンを開いてlocalhostにアクセスして、作業を進めることができます。
プロジェクト管理から、チームメンバー管理なども機能としてデフォルトで持っていて、最新バージョンではいつのまにか、git機能も搭載されているので、バージョン管理も問題ないツールです。
PC端末にアプリを極力インストールしたくない人は、手持ちのサーバーとブックマークだけで便利に利用できるこのツール、アリですか?ナシですか?ご判断くださいませ。
以前に企業に所属していた時に、色めきだったエンジニア達の会社の標準ツールテキストエディタ抗争に巻き込まれそうになって、改めて自分の使いたいエディタの特性を考えてみたのだが、こうしたクラウドツールは話にも上がっていなかったので、今時の会社であれば、利用検討してみてはいかがでしょうか?
 色々なサイトで、WEBエンジニアに向けたテキストエディタのどれが使いやすいか、エンジニアが選んだベスト5などの記事を見かけるが、vimとsublime-textとサクラエディアを比べるなんて、用途も違えば、環境も違うし、個人的には「適材適所」だと思うのですが、
頭の固い人が多いのもエンジニアという職種の特色でもあるため、こうした記事が盛り上がるのもよくわかる。
初心者でも使いやすいオススメのテキストエディタ19選 | ferret
【全部使ってみた】WindowsのテキストエディタランキングTOP15 | CodeCampus
【Atom、Sublime、Visual Studio Code、Vimの人気エディタを徹底比較】ベストなテキストエディタはこれだ! | TrechAcademy
色々な理由で存続する「テキストエディタ派閥」ですが、僕が個人的に好きなジャンルは、「Web-IDE」というやつで、インターネットブラウザでコーディングできてしまうのが特徴の「Codiad」というツールです。
本家サイトは以下のURLです。
Web based, Cloud IDE "Codiad"
色々なサイトで、WEBエンジニアに向けたテキストエディタのどれが使いやすいか、エンジニアが選んだベスト5などの記事を見かけるが、vimとsublime-textとサクラエディアを比べるなんて、用途も違えば、環境も違うし、個人的には「適材適所」だと思うのですが、
頭の固い人が多いのもエンジニアという職種の特色でもあるため、こうした記事が盛り上がるのもよくわかる。
初心者でも使いやすいオススメのテキストエディタ19選 | ferret
【全部使ってみた】WindowsのテキストエディタランキングTOP15 | CodeCampus
【Atom、Sublime、Visual Studio Code、Vimの人気エディタを徹底比較】ベストなテキストエディタはこれだ! | TrechAcademy
色々な理由で存続する「テキストエディタ派閥」ですが、僕が個人的に好きなジャンルは、「Web-IDE」というやつで、インターネットブラウザでコーディングできてしまうのが特徴の「Codiad」というツールです。
本家サイトは以下のURLです。
Web based, Cloud IDE "Codiad"
 2. ダウンロードしたデータをサーバーにアップロードすれば、それで環境インストールは完了です。
アップロードしたモジュールのrootディレクトリにアクセスすると、初期設定画面が現れます。
2. ダウンロードしたデータをサーバーにアップロードすれば、それで環境インストールは完了です。
アップロードしたモジュールのrootディレクトリにアクセスすると、初期設定画面が現れます。
 3. ログインアカウントとパスワード(確認)を入力
3. ログインアカウントとパスワード(確認)を入力
 4. プロジェクト名とそのフォルダ名を入力
※同じ名前を入れておいた方が懸命
4. プロジェクト名とそのフォルダ名を入力
※同じ名前を入れておいた方が懸命
 5. 登録すると、エディタ画面が現れる。
5. 登録すると、エディタ画面が現れる。
 このツールが本当に便利なのはSQLなどのDB登録がいらないというapacheやnginxだけどうさするサーバーで動かすことができるというのがポイントです。
このツールが本当に便利なのはSQLなどのDB登録がいらないというapacheやnginxだけどうさするサーバーで動かすことができるというのがポイントです。










0 件のコメント:
コメントを投稿