
スマホアプリを作っていると、必ずアイコンを使う場面に出くわします。
そんな時、仕事であれば、デザイナーに依頼して、「こんなアイコン」という説明をして、テイストなどを確認して・・・
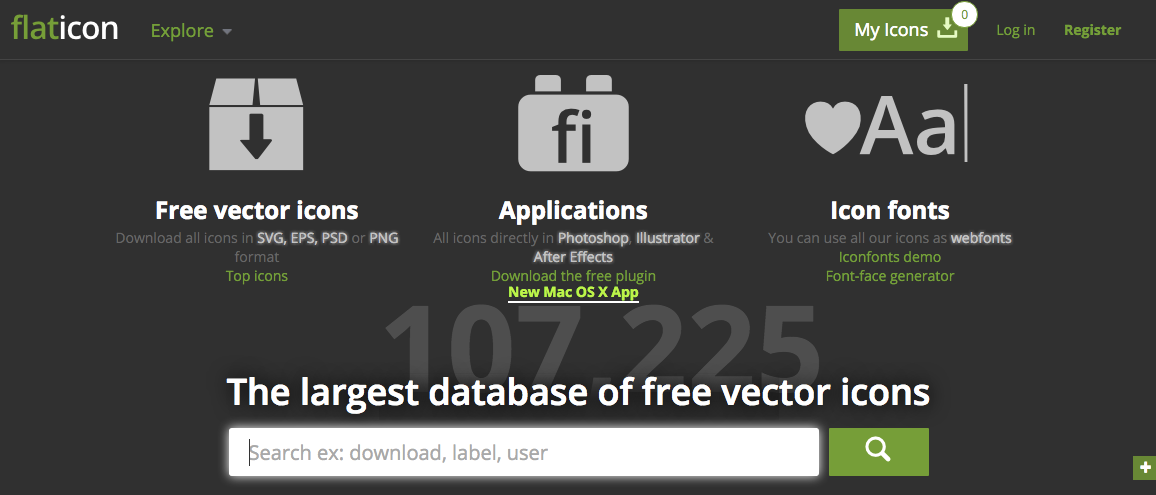
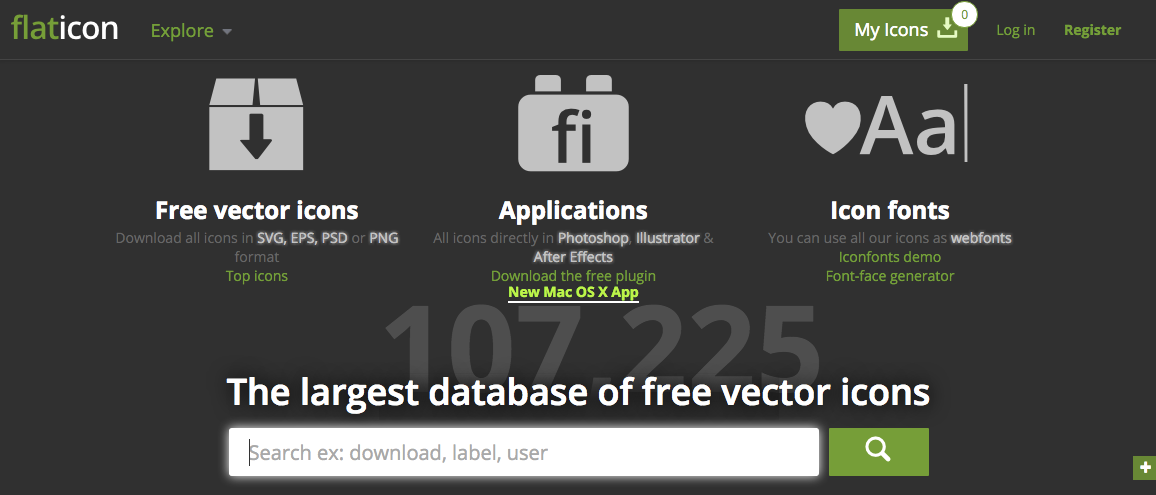
という流れが面倒くさいと考えていたら、フリーアイコンでスマホに特化したフラットなテイストを簡単に検索させてくれて、ダウンロードまでさせてくれるサイトがありました。
http://www.flaticon.com/

検索精度
残念ながら検索ワードが日本語に対応していないため、英語で検索をしなければいけないが、この辺はあまり苦にならないと思われるので、問題なしとしよう。
また、検索時に、サンプルアイコンもセットでのサジェストリストが表示されるのは、非常にUXがいけている証拠ですね。
動作も快適で使いやすいです。

MyIcon登録
検索結果で表示されたアイコンにマウスカーソルが重なると、下のような表示がでる。

「+」マークは「MyIcon」に登録でき、あとでまとめてDLしたり、一覧を閲覧することができて便利。
ダウンロードできる画像の種類
PNG , SVG , EPS , BASE64 , PSD の5種類ありますが、無駄にJPGやGIFなどが無いところが洗練されていますね。
さらに、PNGのDLで画像サイズが選べるトコロなんかも、非常に便利に使えますね。
SVGを使って好きなサイズにリサイズしてもいいんですが、アプリ開発時に、適度なpngサイズがすぐに欲しいという事はよくあるので、こうした機能のおかげで効率アップできますね。

登録もあるよ
myicon機能などを便利に使いこなす為にも、Registry登録をして使うことをオススメします。
自宅、会社で、アイコンの一覧管理ができるというようなイメージですね。

フラットアイコンの魅力
3Dアイコンや、カラフルなアイコンではなく、最近の主流として、「フラットデザイン」という事なので、アイコンもフラットで行うことが自然なので、改めて凝ったデザインというよりもシンプルにするのが今風なんでしょう。
http://fltdsgn.com/
色々なフラットデザインを集めたデザインサイトもあり、参考にして、UI,UXを構築するのもいいでしょう。
ちなみに、Googleもイベントなどでフラットデザインの効率性を語っているので、当面この流れが強くなるのは間違いないですね。
 スマホアプリを作っていると、必ずアイコンを使う場面に出くわします。
そんな時、仕事であれば、デザイナーに依頼して、「こんなアイコン」という説明をして、テイストなどを確認して・・・
という流れが面倒くさいと考えていたら、フリーアイコンでスマホに特化したフラットなテイストを簡単に検索させてくれて、ダウンロードまでさせてくれるサイトがありました。
http://www.flaticon.com/
スマホアプリを作っていると、必ずアイコンを使う場面に出くわします。
そんな時、仕事であれば、デザイナーに依頼して、「こんなアイコン」という説明をして、テイストなどを確認して・・・
という流れが面倒くさいと考えていたら、フリーアイコンでスマホに特化したフラットなテイストを簡単に検索させてくれて、ダウンロードまでさせてくれるサイトがありました。
http://www.flaticon.com/


 「+」マークは「MyIcon」に登録でき、あとでまとめてDLしたり、一覧を閲覧することができて便利。
「+」マークは「MyIcon」に登録でき、あとでまとめてDLしたり、一覧を閲覧することができて便利。












0 件のコメント:
コメントを投稿