
一昔前に
面白法人カヤックのホームページをみている時にソースコードを見てみたら、エンジニア向けのメッセージが表示されていて、ソースコードに対してのエンターテイメントクオリティに感動したことを思い出した。
※今現在はソースコードにメッセージは表示されていないようです。(2018/12/21現在)
また、会社でブラウザコンソールを開いたままで作業していた時に、とある不動産WEBページをみた時に、デバッグコンソールにカラフルな絵文字が書かれている事がありました。
見る人しか目にしない領域なのに、そうした所にアーティスティックな扱いをしていると、何だか質が高い感じを覚えたこともあり、それと同時に、ブラウザコンソールってどこまでの表現が可能なのか調査してみたくなったので、調べた範囲をブログに残しておきます。
ブラウザコンソールでの表現方法
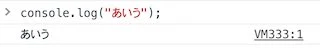
通常では、Javascriptで、console.log(***);を記述することでコンソール画面への文字出力が可能です。
console.log("あいう");

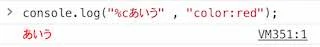
console.log命令の文字列に%cを付与することで、第二引数以降にstyle情報を書き込む事ができます。
"%c"以降の文字がstyleの対象になる仕組みです。
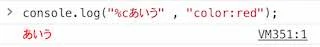
console.log("%cあいう" , "color:red");

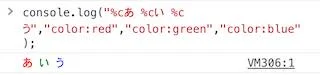
"%c"は複数書く事ができ、第二引数以降に順番に書き込む事ができます。
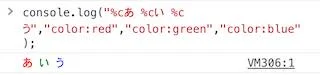
console.log("%cあ %cい %cう","color:red","color:green","color:blue");

color以外にはどういうstyleが適用できるかのでしょうか?
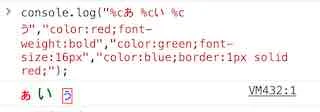
;(セミコロン)をつける事でstyle属性を複数書き込めます。
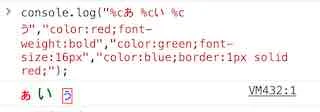
console.log("%cあ %cい %cう","color:red;font-weight:bold","color:green;font-size:16px","color:blue;border:1px solid red;");

font-weight , font-size , border , などのstyleが使えるようです。
他にも・・・
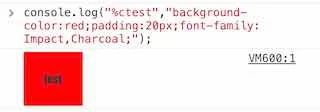
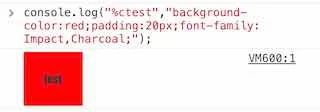
console.log("%ctest","background-color:red;padding:20px;font-family: Impact,Charcoal;");

background-color , padding , font-family, も利用できます。
調査したところ、displayによる、block要素への変換ができず、widthなどのサイズ指定はできないようです。
また、urlによる画像の貼り付けや、content:"";による、内容変更も不可でした。
結論としては、inline要素の文字としてのstyle設定が可能なので、その範囲内での表現が可能という事です。
いろんなツールありました。
log
https://github.com/adamschwartz/log
ログ記述を関数で扱う事ができます。
出力する文字列に応じてスタイルを自動的に変換できるような場合に利用できそうです。
colo
https://github.com/yosuke-furukawa/colo
カラー特化したconsole.logの記述単純化ツールのようです。
 一昔前に面白法人カヤックのホームページをみている時にソースコードを見てみたら、エンジニア向けのメッセージが表示されていて、ソースコードに対してのエンターテイメントクオリティに感動したことを思い出した。
※今現在はソースコードにメッセージは表示されていないようです。(2018/12/21現在)
また、会社でブラウザコンソールを開いたままで作業していた時に、とある不動産WEBページをみた時に、デバッグコンソールにカラフルな絵文字が書かれている事がありました。
見る人しか目にしない領域なのに、そうした所にアーティスティックな扱いをしていると、何だか質が高い感じを覚えたこともあり、それと同時に、ブラウザコンソールってどこまでの表現が可能なのか調査してみたくなったので、調べた範囲をブログに残しておきます。
一昔前に面白法人カヤックのホームページをみている時にソースコードを見てみたら、エンジニア向けのメッセージが表示されていて、ソースコードに対してのエンターテイメントクオリティに感動したことを思い出した。
※今現在はソースコードにメッセージは表示されていないようです。(2018/12/21現在)
また、会社でブラウザコンソールを開いたままで作業していた時に、とある不動産WEBページをみた時に、デバッグコンソールにカラフルな絵文字が書かれている事がありました。
見る人しか目にしない領域なのに、そうした所にアーティスティックな扱いをしていると、何だか質が高い感じを覚えたこともあり、それと同時に、ブラウザコンソールってどこまでの表現が可能なのか調査してみたくなったので、調べた範囲をブログに残しておきます。
 console.log命令の文字列に%cを付与することで、第二引数以降にstyle情報を書き込む事ができます。
"%c"以降の文字がstyleの対象になる仕組みです。
console.log命令の文字列に%cを付与することで、第二引数以降にstyle情報を書き込む事ができます。
"%c"以降の文字がstyleの対象になる仕組みです。
 "%c"は複数書く事ができ、第二引数以降に順番に書き込む事ができます。
"%c"は複数書く事ができ、第二引数以降に順番に書き込む事ができます。
 color以外にはどういうstyleが適用できるかのでしょうか?
;(セミコロン)をつける事でstyle属性を複数書き込めます。
color以外にはどういうstyleが適用できるかのでしょうか?
;(セミコロン)をつける事でstyle属性を複数書き込めます。
 font-weight , font-size , border , などのstyleが使えるようです。
他にも・・・
font-weight , font-size , border , などのstyleが使えるようです。
他にも・・・
 background-color , padding , font-family, も利用できます。
調査したところ、displayによる、block要素への変換ができず、widthなどのサイズ指定はできないようです。
また、urlによる画像の貼り付けや、content:"";による、内容変更も不可でした。
結論としては、inline要素の文字としてのstyle設定が可能なので、その範囲内での表現が可能という事です。
background-color , padding , font-family, も利用できます。
調査したところ、displayによる、block要素への変換ができず、widthなどのサイズ指定はできないようです。
また、urlによる画像の貼り付けや、content:"";による、内容変更も不可でした。
結論としては、inline要素の文字としてのstyle設定が可能なので、その範囲内での表現が可能という事です。










0 件のコメント:
コメントを投稿