
ここ数年間はAtom Editorを使い続けてきたんですが、若干の不満を持っていた為、人から勧めてもらった「VSCode」を使ってみることにしました。
ちなみに、VSCodeは「Visual Studio Code」の略ということで御察しの通り、マイクロソフト製でございます。
以前にも、VSCodeのことを聞いていたんですが、「VisualStudio使わない・・・」という事でインストールもしませんでしたが、
食わず嫌いはいかんという事で、早速インストール
そして、Atom Editorと少しだけ比較してみて、評価してみたいと思います。
インストール
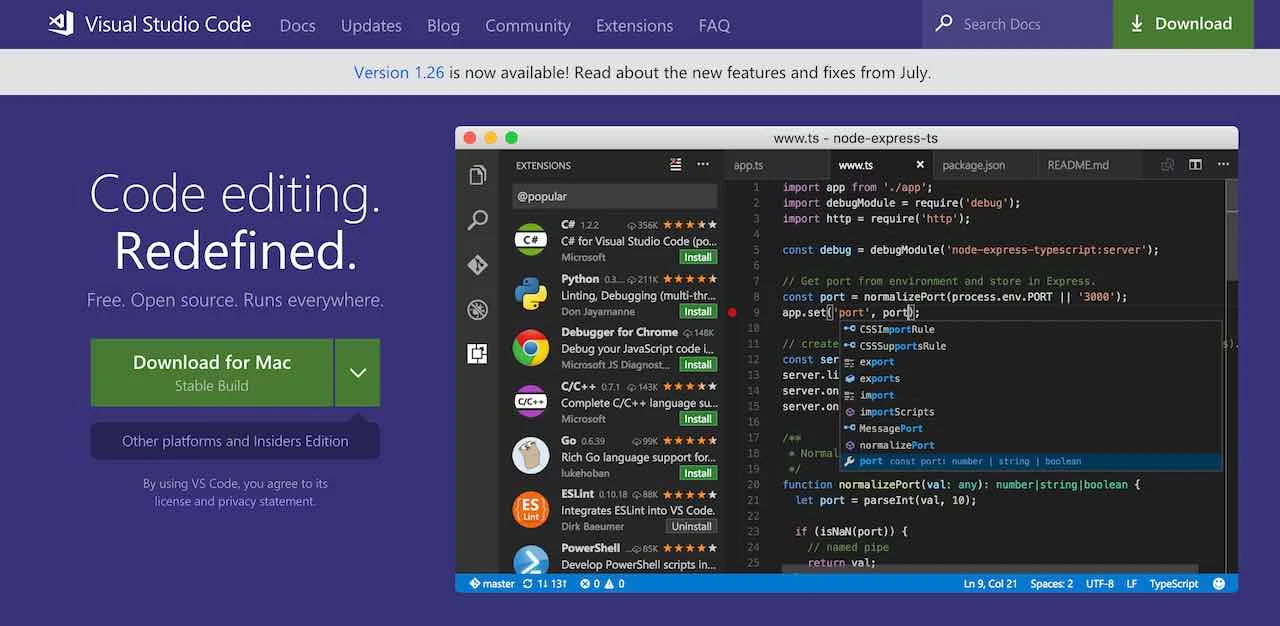
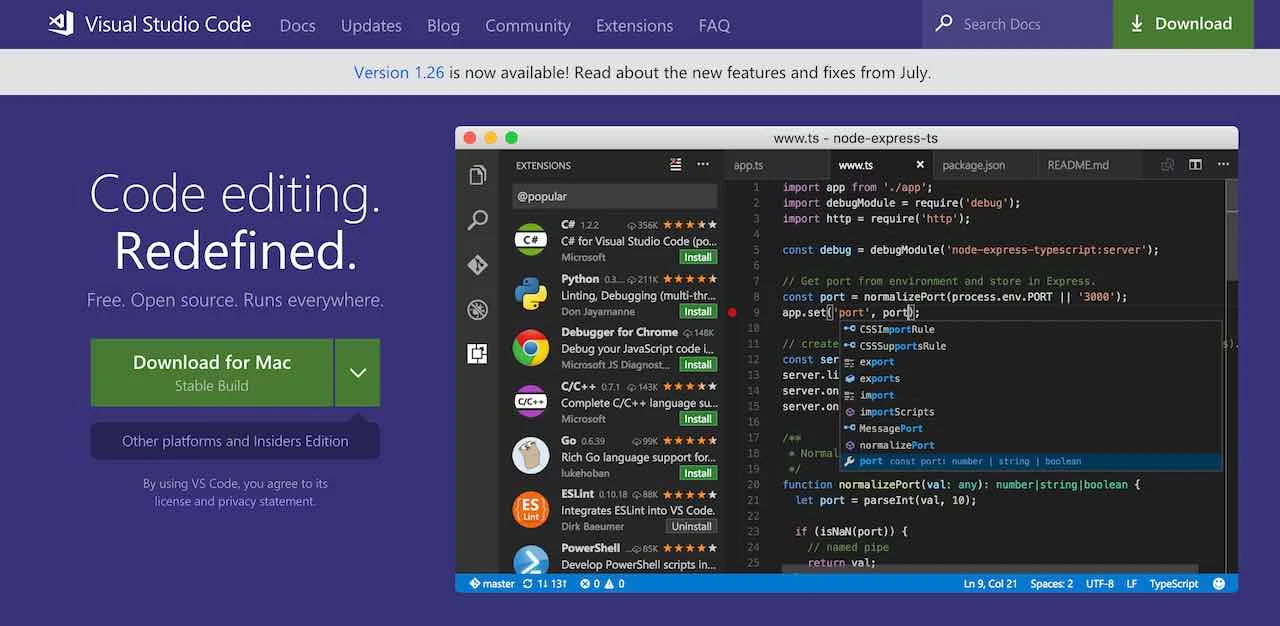
https://code.visualstudio.com/
本家サイトの「Download」ボタンを押すと、インストーラが入手できます。
対象OSがMac , Windows , Linuxと、この辺も最近のWEBエンジニア事情をよくわかっている構成です。
ちなみに、AtomEditorも、同じOS対応なので、この点ではメリットは無いんですけどね。
Macの環境だと、ダウンロードして解凍して、アプリケーションフォルダーにぶち込むだけでインストールが完了するので、非常に楽に起動までできます。
容量が217MBぐらいあって、比較的重たいアプリだなあ・・・と思ってAtomEditorをみてみると、559MBもあったので、機能拡張やら、データキャッシュやらで、データが膨らむと、おそらく半年後には500MB越えになりそうですが、最近のテキストエディタって、こんなに容量が大きいことを思い知らされました。
ちなみに、Macの「CotEditor」は47MBぐらいでした・・・
とにかくインストールは、全く問題ないので、次に画面を開いてUI/UXをみてみたいと思います。
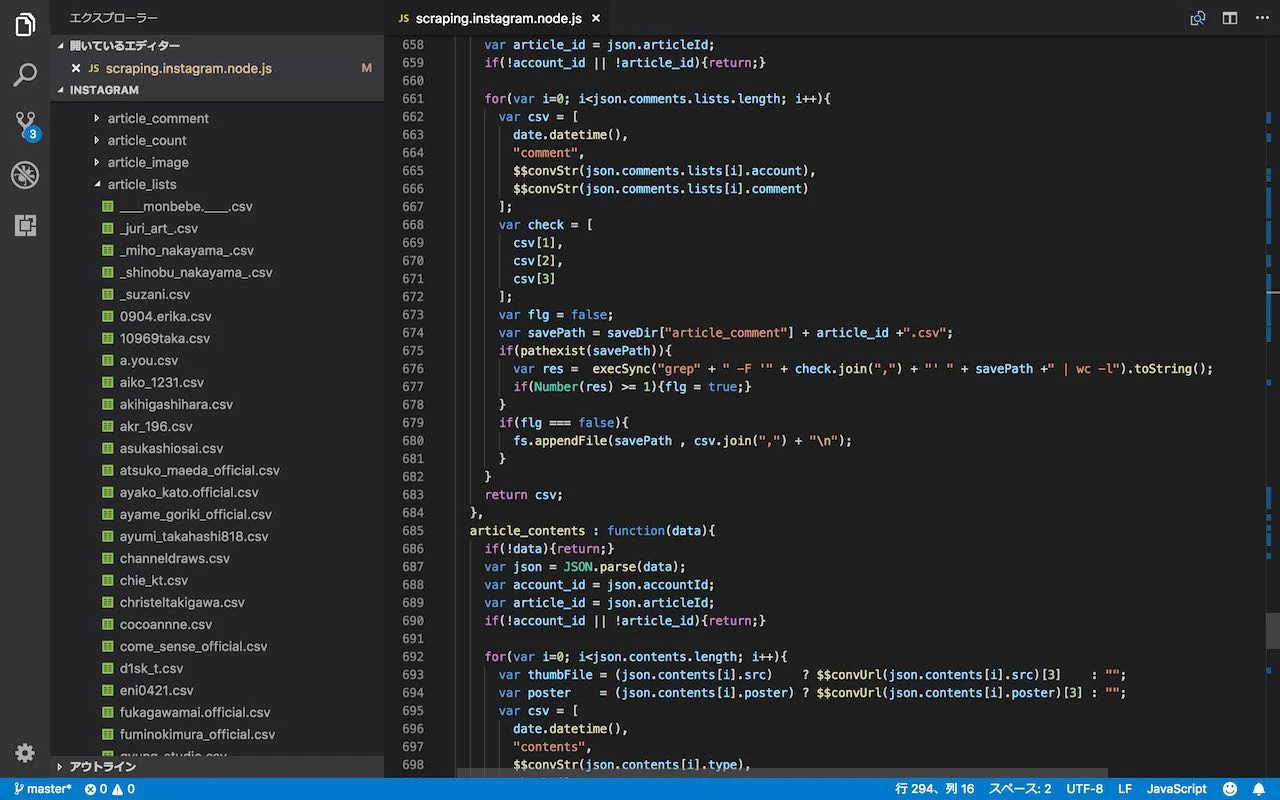
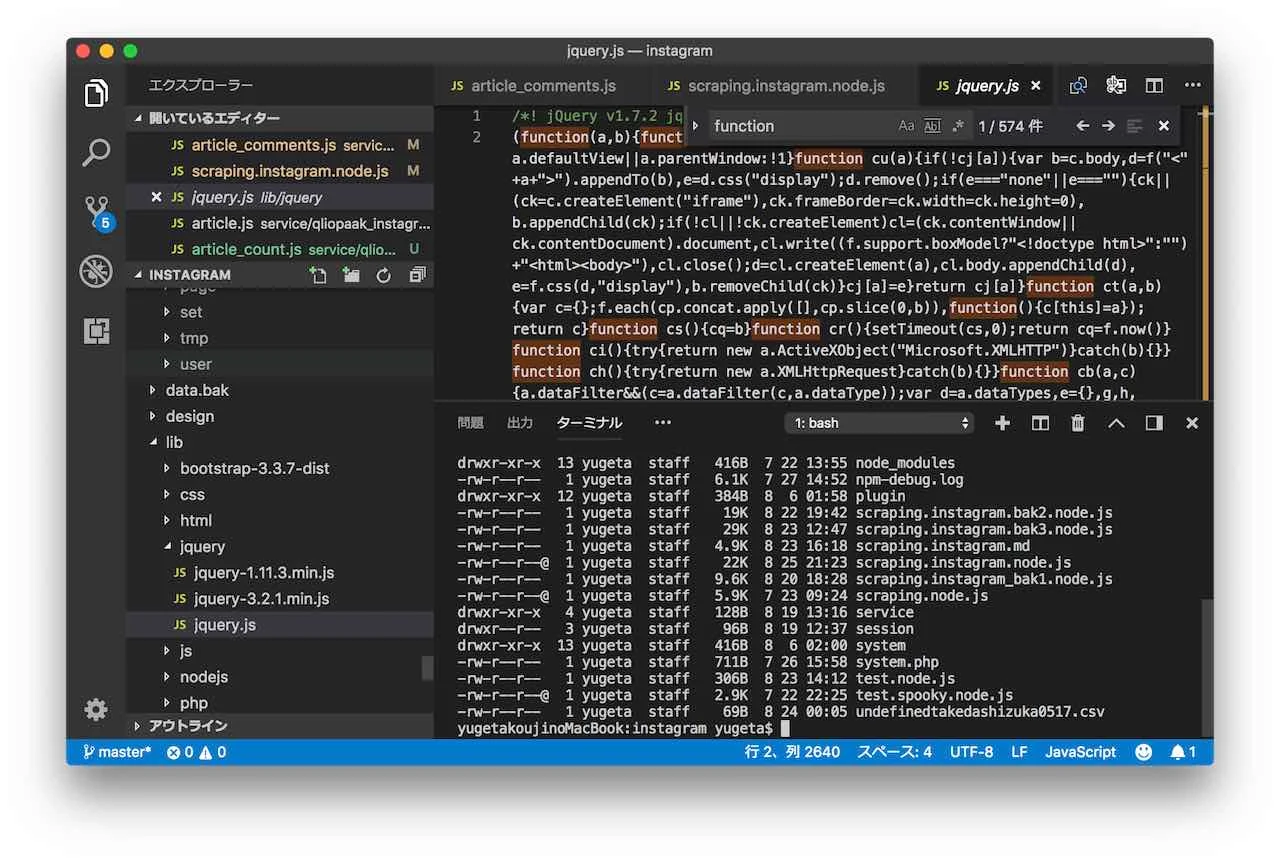
エディタ画面の起動

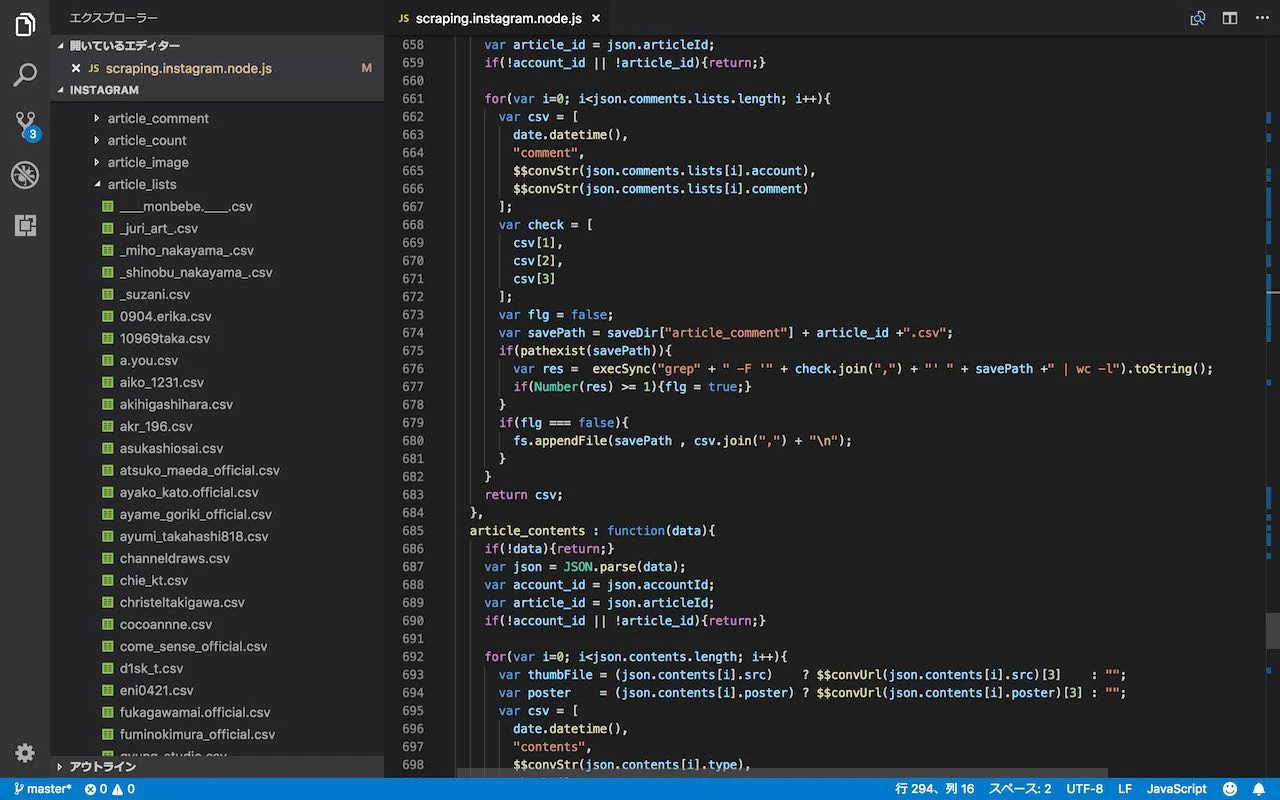
見た目は、Atom Editorとほぼ同じ感じですね。
色は要所で違いますが、おそらくこれもカスタマイズで変更可能なんでしょうね。
プログラマーって、こういう所にこだわる人多いですからね。
特徴のある機能をピックアップしてみました。
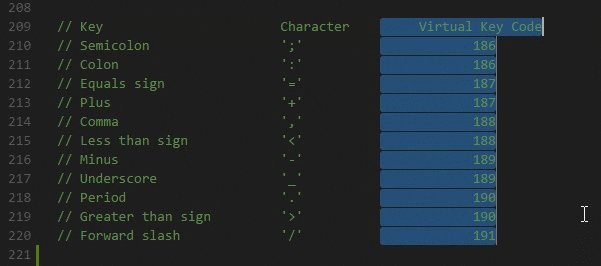
1. Alt + Click(Win) , Option + Click(Mac)
複数箇所にカーソルを設置して、同一操作が行える。
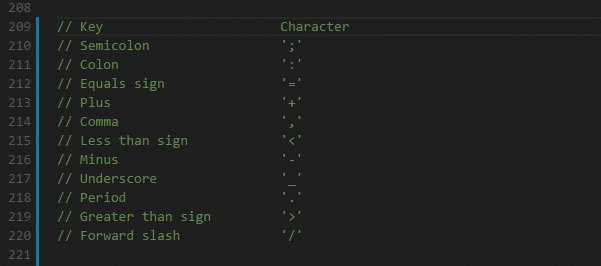
Alt + Control + 上下カーソル(Win) , Option + Command + 上下カーソル(Mac)
複数行選択が直前直後の行に対して行える。
整理されたコードでは利用価値が高いです。

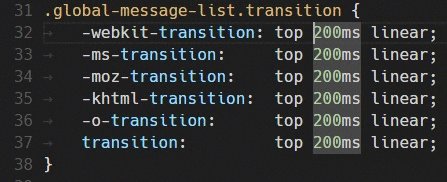
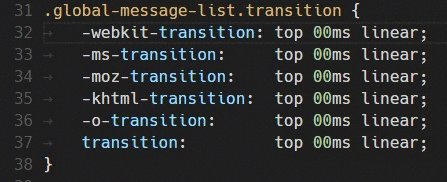
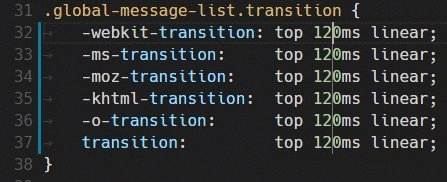
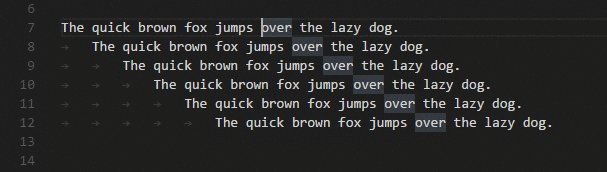
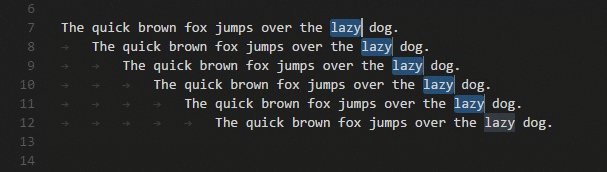
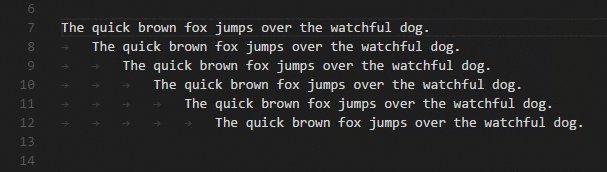
2. Control + D(Win) , Command + D(Mac)
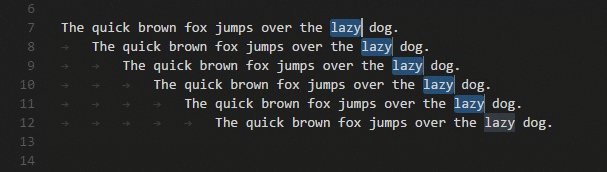
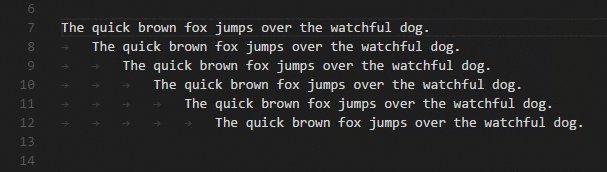
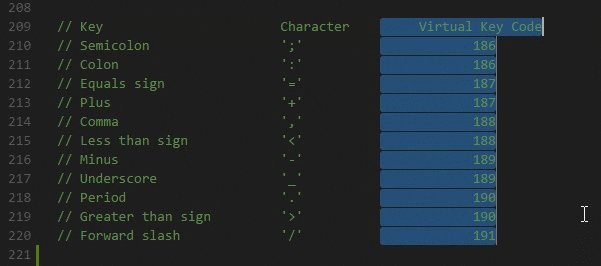
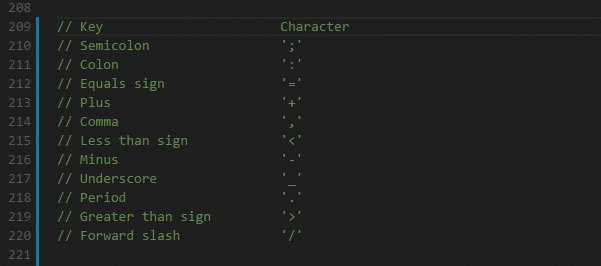
文字選択している状態でこのコマンドを実行すると、選択されている文字を検索し、次のものを追加選択してくれる。
そのまま、削除したり書き直したりすることができる。

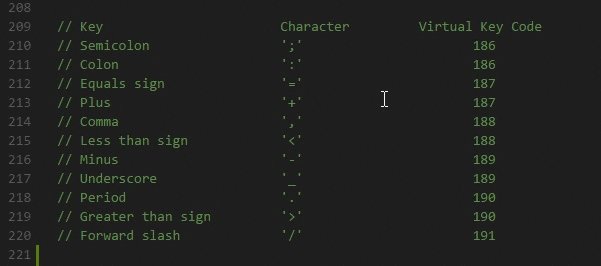
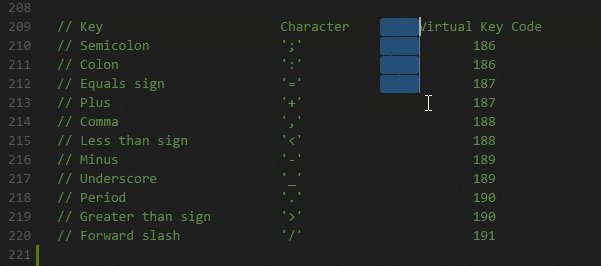
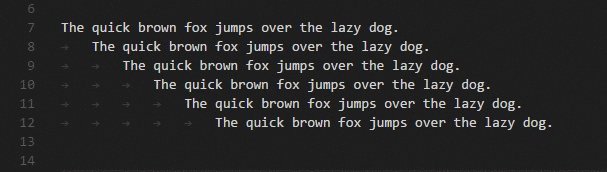
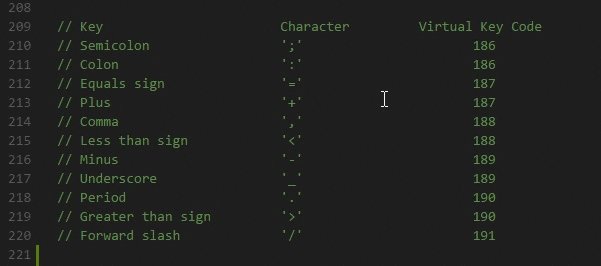
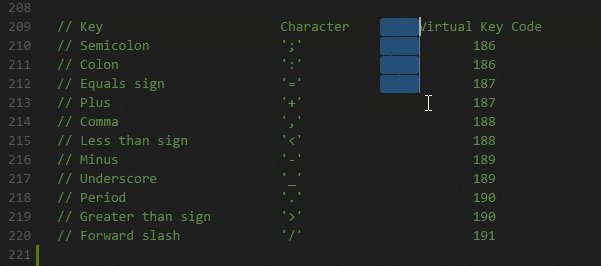
3. SHift + Alt(Win) , SHift + Option(Mac)
ボックスでのカーソル選択。複数行の一括作業をする際に便利。

ほんの一握りですが、本家サイトに書かれている便利エディタ機能を紹介してみました。
うれしいGit対応
Atomエディタでは当たり前だったGit機能がVSCodeにも標準搭載されています。
この辺は開発者の使用シーンをよく理解できている点であると評価できます。

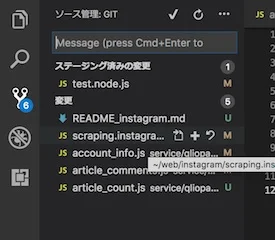
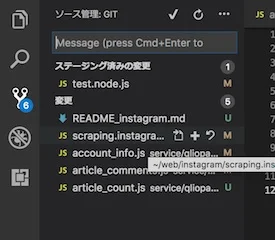
一番左のGitアイコンをクリックすると、更新対象ファイルの操作が視覚的に行えます。
上部の「ステージング済みの変更」は、「git add *」されたファイル群
下部の「変更」は、ステージング登録されていない、変更のあったファイル群
右クリックして、アイコンをタップするだけで、add 、commitすることが可能になります。
個人的には、ターミナルでコマンドを叩く方が好きなので、あまり使わないかもしれませんが、一覧で確認できるこのモードは非常に使えますね。
痒い所に手がとどくターミナル機能
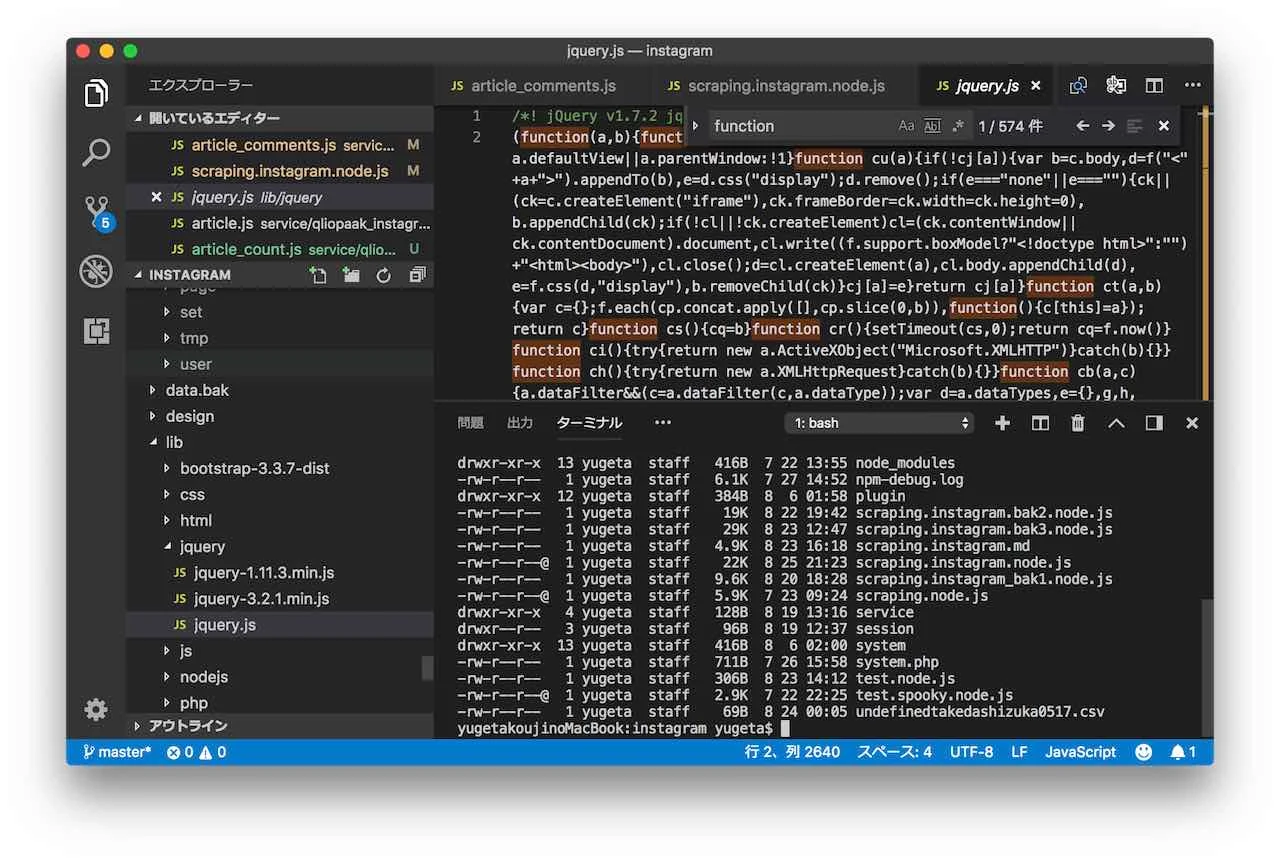
非常に有意義な機能として、エディタの中にあるターミナル機能があります。
Control + Shift + @
上記コマンドで、画面に表示されます。

WEB開発では、Dockerを使って行うことが多く、テキストエディタ、WEBブラウザ、ターミナルの3つのアプリを行き来しながらコーディングすることが多く、デバッグ時などにも、この行き来が盛んになりますが、
テキストエディタ内にターミナルがあると、アプリ遷移の手間が減って、作業が格段に捗ります。
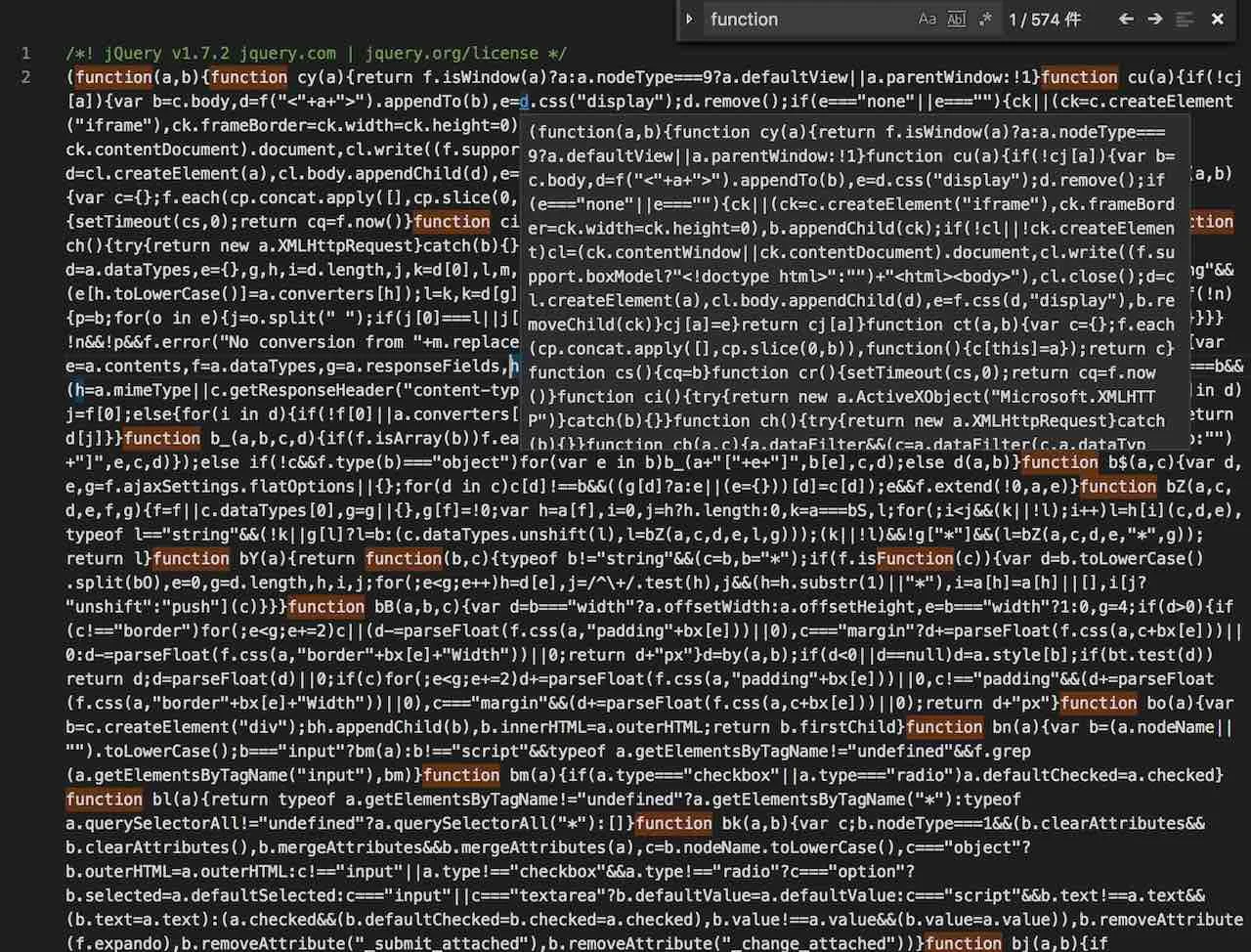
検索機能と置換機能
AtomEditorで一番気に入らなかったのが、検索と置換の機能でした。
AtomEditorでは、ちゃんと設定していないと、プロジェクト内の全てのファイルに対して、文字列置換操作が適用されてしまい、気がつかない間に、開いてもいないファイルが勝手に変更されてしまうという事象があり、とんでもない障害に繋がりそうになったことが、数回ありました。
また、検索に関しても、UIで前単語に移動するのがわからず戸惑っていましたが、VScodeでは、見た目でわかりやすいUIになっています。

まだまだたくさんの機能がありそうなので、しばらく使ってみて、便利機能を探してみたいと思います。
 ここ数年間はAtom Editorを使い続けてきたんですが、若干の不満を持っていた為、人から勧めてもらった「VSCode」を使ってみることにしました。
ちなみに、VSCodeは「Visual Studio Code」の略ということで御察しの通り、マイクロソフト製でございます。
以前にも、VSCodeのことを聞いていたんですが、「VisualStudio使わない・・・」という事でインストールもしませんでしたが、
食わず嫌いはいかんという事で、早速インストール
そして、Atom Editorと少しだけ比較してみて、評価してみたいと思います。
ここ数年間はAtom Editorを使い続けてきたんですが、若干の不満を持っていた為、人から勧めてもらった「VSCode」を使ってみることにしました。
ちなみに、VSCodeは「Visual Studio Code」の略ということで御察しの通り、マイクロソフト製でございます。
以前にも、VSCodeのことを聞いていたんですが、「VisualStudio使わない・・・」という事でインストールもしませんでしたが、
食わず嫌いはいかんという事で、早速インストール
そして、Atom Editorと少しだけ比較してみて、評価してみたいと思います。
 見た目は、Atom Editorとほぼ同じ感じですね。
色は要所で違いますが、おそらくこれもカスタマイズで変更可能なんでしょうね。
プログラマーって、こういう所にこだわる人多いですからね。
特徴のある機能をピックアップしてみました。
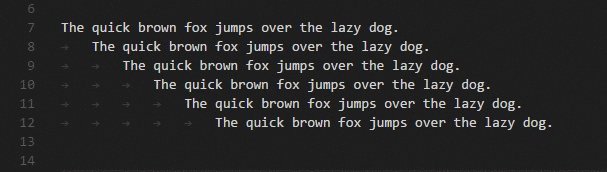
1. Alt + Click(Win) , Option + Click(Mac)
複数箇所にカーソルを設置して、同一操作が行える。
Alt + Control + 上下カーソル(Win) , Option + Command + 上下カーソル(Mac)
複数行選択が直前直後の行に対して行える。
整理されたコードでは利用価値が高いです。
見た目は、Atom Editorとほぼ同じ感じですね。
色は要所で違いますが、おそらくこれもカスタマイズで変更可能なんでしょうね。
プログラマーって、こういう所にこだわる人多いですからね。
特徴のある機能をピックアップしてみました。
1. Alt + Click(Win) , Option + Click(Mac)
複数箇所にカーソルを設置して、同一操作が行える。
Alt + Control + 上下カーソル(Win) , Option + Command + 上下カーソル(Mac)
複数行選択が直前直後の行に対して行える。
整理されたコードでは利用価値が高いです。
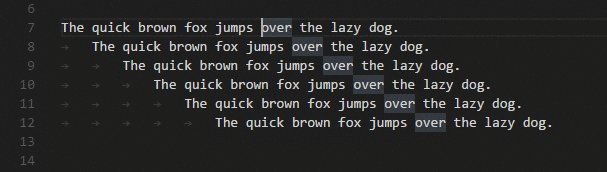
 2. Control + D(Win) , Command + D(Mac)
文字選択している状態でこのコマンドを実行すると、選択されている文字を検索し、次のものを追加選択してくれる。
そのまま、削除したり書き直したりすることができる。
2. Control + D(Win) , Command + D(Mac)
文字選択している状態でこのコマンドを実行すると、選択されている文字を検索し、次のものを追加選択してくれる。
そのまま、削除したり書き直したりすることができる。
 3. SHift + Alt(Win) , SHift + Option(Mac)
ボックスでのカーソル選択。複数行の一括作業をする際に便利。
3. SHift + Alt(Win) , SHift + Option(Mac)
ボックスでのカーソル選択。複数行の一括作業をする際に便利。
 ほんの一握りですが、本家サイトに書かれている便利エディタ機能を紹介してみました。
ほんの一握りですが、本家サイトに書かれている便利エディタ機能を紹介してみました。
 一番左のGitアイコンをクリックすると、更新対象ファイルの操作が視覚的に行えます。
上部の「ステージング済みの変更」は、「git add *」されたファイル群
下部の「変更」は、ステージング登録されていない、変更のあったファイル群
右クリックして、アイコンをタップするだけで、add 、commitすることが可能になります。
個人的には、ターミナルでコマンドを叩く方が好きなので、あまり使わないかもしれませんが、一覧で確認できるこのモードは非常に使えますね。
一番左のGitアイコンをクリックすると、更新対象ファイルの操作が視覚的に行えます。
上部の「ステージング済みの変更」は、「git add *」されたファイル群
下部の「変更」は、ステージング登録されていない、変更のあったファイル群
右クリックして、アイコンをタップするだけで、add 、commitすることが可能になります。
個人的には、ターミナルでコマンドを叩く方が好きなので、あまり使わないかもしれませんが、一覧で確認できるこのモードは非常に使えますね。
 WEB開発では、Dockerを使って行うことが多く、テキストエディタ、WEBブラウザ、ターミナルの3つのアプリを行き来しながらコーディングすることが多く、デバッグ時などにも、この行き来が盛んになりますが、
テキストエディタ内にターミナルがあると、アプリ遷移の手間が減って、作業が格段に捗ります。
WEB開発では、Dockerを使って行うことが多く、テキストエディタ、WEBブラウザ、ターミナルの3つのアプリを行き来しながらコーディングすることが多く、デバッグ時などにも、この行き来が盛んになりますが、
テキストエディタ内にターミナルがあると、アプリ遷移の手間が減って、作業が格段に捗ります。
 まだまだたくさんの機能がありそうなので、しばらく使ってみて、便利機能を探してみたいと思います。
まだまだたくさんの機能がありそうなので、しばらく使ってみて、便利機能を探してみたいと思います。










0 件のコメント:
コメントを投稿